Fabric.js Rect borderScaleFactor 属性
在本文中,我们将看到如何使用FabricJS来缩放画布矩形的控制边界。画布矩形是指可以移动且可根据需求伸展的矩形。此外,对于初始描边颜色、高度、宽度、填充颜色或描边宽度,都可以自定义矩形。
方法: 为了实现这一目标,我们将使用一个名为FabricJS的JavaScript库。在导入库之后,我们将在body标签中创建一个包含矩形的画布块。然后,我们将使用FabricJS提供的Canvas和Rect实例来缩放画布矩形的控制边界,使用borderScaleFactor属性,并在Canvas上渲染Rect,如下面的示例所示。
语法:
fabric.Rect({
width: number,
height: number,
borderScaleFactor: number
});
参数: 此函数接受上述提及和下述描述的三个参数:
- width(宽度): 它指定了矩形的宽度。
- height(高度): 它指定了矩形的高度。
- borderScaleFactor(边界缩放因子): 它指定了控制边界的缩放因子。
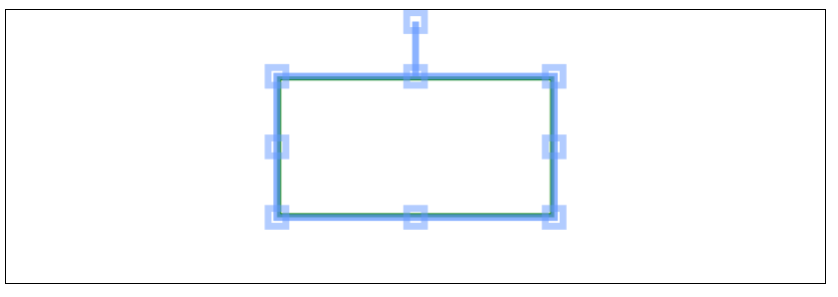
示例: 此示例使用FabricJS来缩放类似于画布的矩形的控制边界,如下所示。
<!DOCTYPE html>
<html>
<head>
<title>
Fabric.js Rect borderScaleFactor Property
</title>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a Rect instance
var rectangle = new fabric.Rect({
width: 200,
height: 100,
fill: '',
stroke: 'green',
strokeWidth: 3,
borderScaleFactor: 5
});
// Render the Rect in canvas
canvas.add(rectangle);
canvas.centerObject(rectangle);
</script>
</body>
</html>
输出:

 极客教程
极客教程