Fabric.js 矩形的borderColor属性
在本文中,我们将看到如何使用FabricJS更改画布矩形的边框颜色。画布矩形意味着矩形是可移动的,并且可以根据需要拉伸。此外,当涉及到初始描边颜色、高度、宽度、填充颜色或描边宽度时,可以自定义矩形。
方法: 为了实现这一目标,我们将使用一个名为FabricJS的JavaScript库。在导入库之后,我们将在body标签中创建一个包含矩形的画布块。在此之后,我们将使用FabricJS提供的Canvas和Rect初始化Canvas和Rect的实例,并使用borderColor属性更改画布矩形的边框颜色,如下面的示例所示,将Rect渲染到Canvas上。
语法:
fabric.Rect({
width: number,
height: number,
borderColor: string
});
参数: 此函数接受如上所述并在下面描述的三个参数:
- width: 它指定了矩形的宽度。
- height: 它指定了矩形的高度。
- borderColor: 它指定了边框的颜色。
示例: 此示例使用FabricJS来改变画布矩形的边框颜色,如下所示。请注意,您需要点击矩形才能看到边框。
<!DOCTYPE html>
<html>
<head>
<title>
Fabric.js Rect borderColor Property
</title>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a Rect instance
var rectangle = new fabric.Rect({
width: 200,
height: 100,
fill: '',
stroke: 'green',
strokeWidth: 3,
borderColor: 'red'
});
// Render the Rect in canvas
canvas.add(rectangle);
canvas.centerObject(rectangle);
</script>
</body>
</html>
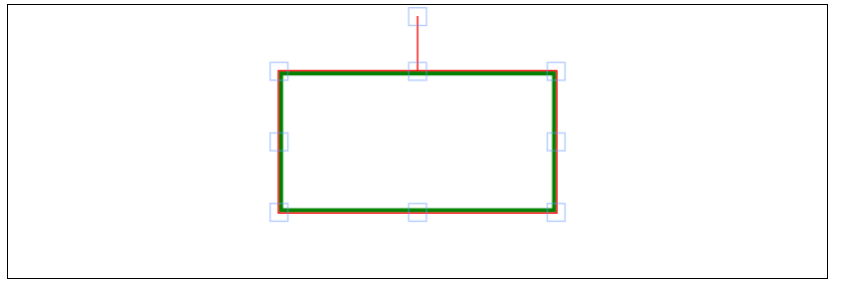
输出:

 极客教程
极客教程