Fabric.js 多边形borderColor属性
在本文中,我们将看到如何使用FabricJS绘制一个带有边框颜色的画布多边形。画布多边形意味着多边形可以移动并根据要求进行拉伸。此外,当涉及到初始描边颜色、高度、宽度、填充或描边宽度时,可以自定义多边形。
方法: 为了实现这个目标,我们将使用一个名为FabricJS的JavaScript库。在导入库之后,我们将在body标签中创建一个包含多边形的画布块。然后,我们将初始化Canvas和Polygon的实例,这些实例由FabricJS提供,并使用borderColor属性启用画布多边形的边框颜色,并在Canvas上渲染多边形,如下所示。
语法:
fabric.Polygon([
{ x: pixel, y: pixel },
{ x: pixel, y: pixel },
{ x: pixel, y: pixel},
{ x: pixel, y: pixel},
{ x: pixel, y: pixel }],
{
borderColor: string
});
参数: 此属性接受一个参数,如上所述,并在下面进行描述:
- borderColor: 此参数定义多边形的边框颜色。
以下示例演示了 Fabric.JS Polygon borderColor属性 在JavaScript中的使用:
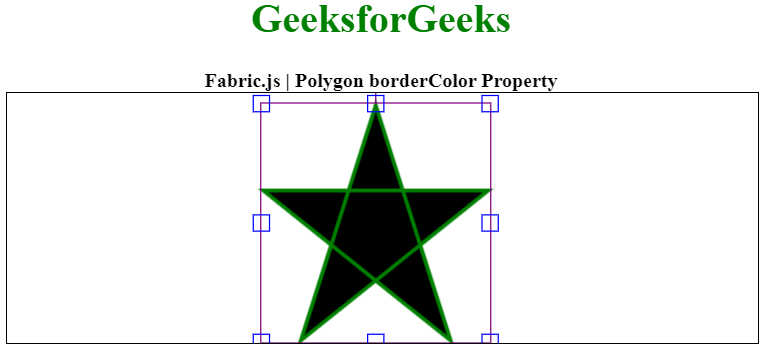
示例: 在此示例中,我们将多边形的borderColor属性设置为 紫色 。
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align: center;width: 600px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polygon borderColor Property
</b>
</div>
<canvas id="canvas"
width="600"
height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polygon instance
var polygon = new fabric.Polygon([
{ x: 295, y: 10 },
{ x: 235, y: 198 },
{ x: 385, y: 78},
{ x: 205, y: 78},
{ x: 355, y: 198 }], {
stroke: 'green',
strokeWidth: 3,
cornerColor: 'blue',
borderColor: 'purple'
});
// Render the polygon in canvas
canvas.add(polygon);
</script>
</body>
</html>
输出:
输出:

 极客教程
极客教程