Fabric.js line scaleY 属性
在本文中,我们将设置画布线条的垂直缩放比例。 FabricJS 中的画布线条是可移动的,并且可以根据需求进行拉伸。 此外,当涉及到初始描边颜色、高度、宽度、填充颜色或描边宽度时,线条可以进行自定义。
语法:
fabric.line({
scaleY : number
});
方法:
- 要实现这一点,我们将使用一个名为 FabricJS 的JavaScript HTML5 canvas库。
- 导入库后,我们将在body标记中创建一个包含线条的画布块。
- 在此之后,我们将初始化由 FabricJS 提供的Canvas和line实例,并使用 scaleY 属性设置画布线的垂直比例,并将线条渲染到Canvas上,具体如下所示。
参数: 此函数接受一个参数,如上所述,详细描述如下:
- scaleY: 它指定了画布线的垂直比例。 它包含一个数值。
示例1:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1>fabric.js | line scaleY property</h1>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var line = new fabric.Line([150, 10, 220, 150], {
stroke: 'green',
scaleY: 7
});
canvas.add(line);
</script>
</body>
</html>
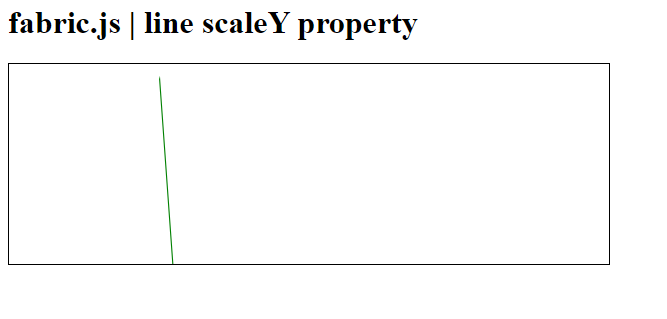
输出:
示例2:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1>fabric.js | line scaleY property</h1>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var line = new fabric.Line([150, 10, 220, 150], {
stroke: 'green',
scaleY: 2
});
canvas.add(line);
</script>
</body>
</html>
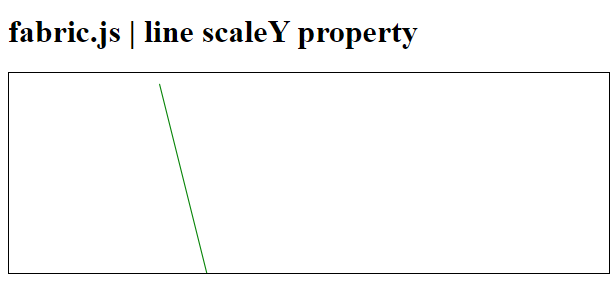
输出:
 极客教程
极客教程