Fabric.js文本框 lockRotation 属性
在本文中,我们将看到如何使用FabricJS中的 lockRotation 属性锁定画布文本框的旋转。画布表示文本框是可移动的,并且可以根据需要进行拉伸。此外,当涉及到初始描边颜色、填充颜色、描边宽度或半径时,可以自定义文本框。
方法:
- 为了实现这一点,我们将使用一个名为FabricJS的JavaScript库。
- 在使用CDN引入库后,我们将在body标签中创建一个包含我们的文本框的画布块。
- 在此之后,我们将初始化Canvas和TextBox的实例,这些实例由FabricJS提供,并使用 lockRotation 属性来锁定画布文本框的旋转,并按照下面的示例在Canvas上渲染文本框。
语法:
fabric.Textbox('text', {
lockRotation: boolean
});
参数: 此函数接受一个参数如上所述,并在下面进行描述:
- lockRotation: 这是一个布尔值,用于指定是否锁定画布的旋转。
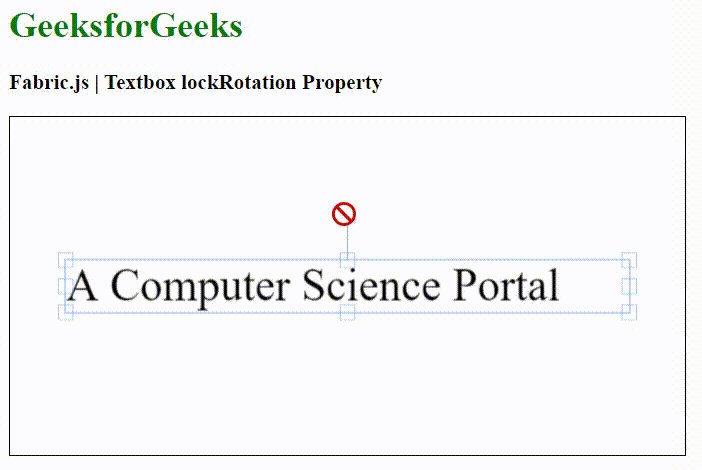
示例: 在这个示例中,我们将使用FabricJS来锁定文本框画布的旋转,如下所示。
<!DOCTYPE html>
<html>
<head>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
Fabric.js | Textbox lockRotation Property
</h3>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Create a new Textbox instance
var text = new fabric.Textbox(
'A Computer Science Portal', {
width: 500,
lockRotation: true
});
// Render the Textbox in canvas
canvas.add(text);
canvas.centerObject(text);
</script>
</body>
</html>
输出:

 极客教程
极客教程