Fabric.js line selectable属性
在本文中,我们将使用 selectable 属性来设置画布线在 FabricJS 中的可选性。画布线意味着线条是可移动的,并且可以根据需求进行拉伸。 此外,当涉及到初始描边颜色、高度、宽度、填充颜色或描边宽度时,可以自定义线条。
语法:
fabric.line({
selectable : boolean
});
方法:
- 为了实现这一目标,我们将使用一个名为 FabricJS 的JavaScript HTML5画布库。
- 导入库之后,在body标签中创建一个画布块,其中包含线条。
- 在此之后,我们将使用 FabricJS 提供的Canvas和line实例来初始化,并使用 selectable 属性设置画布线条的可选择性,并将线条渲染在Canvas上,具体如下所示。
参数: 此函数接受一个参数,如上所述,具体描述如下:
- selectable: 它指定画布线条是否可选择。它包含一个布尔值。
示例 1:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1>fabric.js | line selectable property</h1>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var line = new fabric.Line([150, 10, 220, 150], {
stroke: 'green',
selectable: false
});
canvas.add(line);
</script>
</body>
</html>
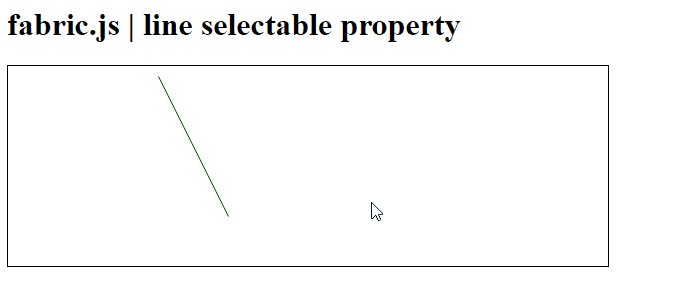
输出:

示例2:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1>fabric.js | line selectable property</h1>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var line = new fabric.Line([150, 10, 220, 150], {
stroke: 'green',
selectable: true
});
canvas.add(line);
</script>
</body>
</html>
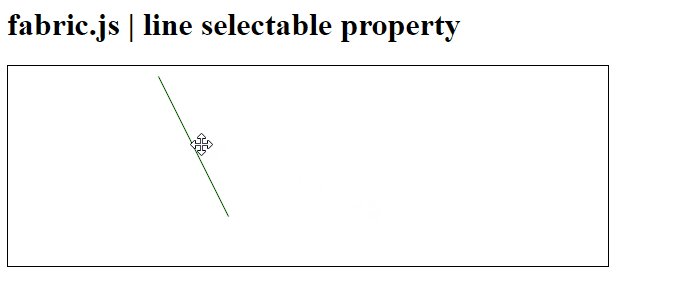
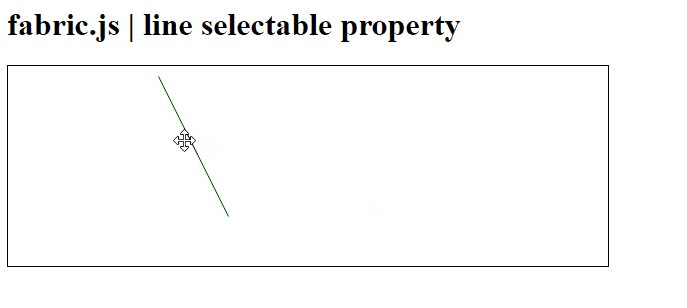
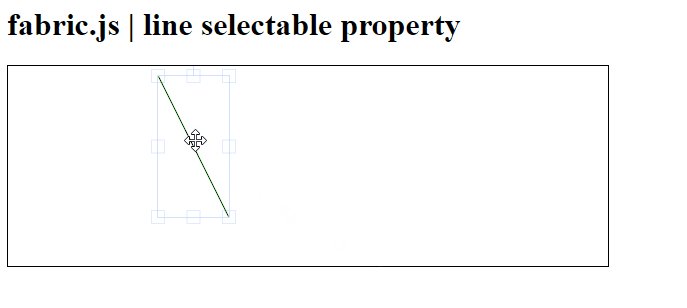
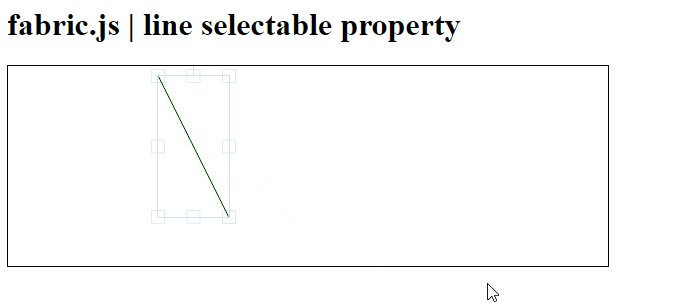
输出:

 极客教程
极客教程