Fabric.js Path角度属性
在本文中,我们将看到如何使用Fabric.js设置路径的角度。Fabric.js中的路径是可移动的,可以根据需求进行拉伸。此外,路径在初始的描边颜色、高度、宽度、填充颜色或描边宽度方面都可以进行定制。
方法: 为了实现这一点,我们将使用一个名为Fabric.js的JavaScript库。在导入库之后,我们将在body标签中创建一个包含路径的画布块。之后,我们将使用Fabric.js提供的Canvas和Path实例来设置画布路径的角度。
语法:
fabric.Path('path', {
angle: number
});
参数:
此属性接受一个单一参数,如上所述并如下所述:
- angle: 它指定了对象旋转的角度,以度为单位。
下面的示例演示了在JavaScript中使用 Fabric.js 路径 角度 属性的用法:
示例:
<!DOCTYPE html>
<html>
<head>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align: center;width: 600px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Path angle Property
</b>
</div>
<div style="text-align: center;">
<canvas id="canvas" width="600" height="400"
style="border:1px solid green;">
</canvas>
</div>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
var geek = new fabric.Path('M 0 0 L 300 100 L 200 300 z', {
fill: 'green',
angle: 45
});
canvas.add(geek);
</script>
</body>
</html>
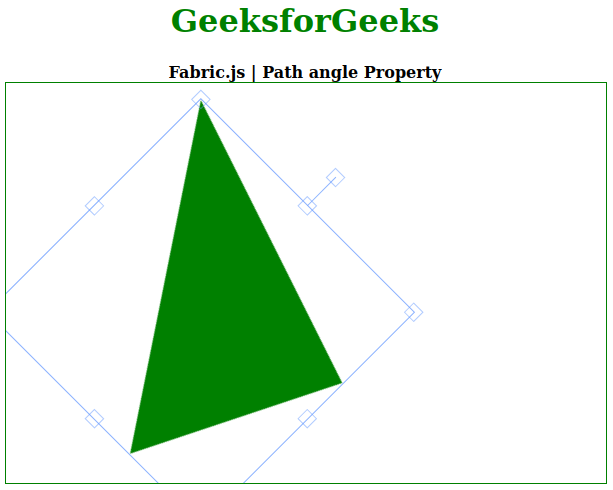
输出:

 极客教程
极客教程