Fabric.js Circle centeredScaling 属性
在本文中,我们将看到如何使用Fabric.js启用画布圆的居中缩放。Fabric.js中的圆可移动,并可根据需求进行拉伸。此外,当涉及初始描边颜色、填充颜色、描边宽度或大小时,可自定义圆。
方法: 为了实现这一目标,我们将使用一种名为Fabric.js的JavaScript库。在使用CDN导入库之后,我们将在body标签中创建一个包含我们圆的画布块。然后,我们将使用Fabric.js提供的Canvas和Circle实例来启用Circle的居中缩放属性,并将Circle渲染到Canvas上,如下所示。
语法:
fabric.Circle({
radius: number,
centeredScaling: boolean
});
参数: 此函数接受上述提及的两个参数,具体描述如下:
- radius: 它指定了圆的半径。
- centeredScaling: 它指定是否启用或禁用居中缩放。
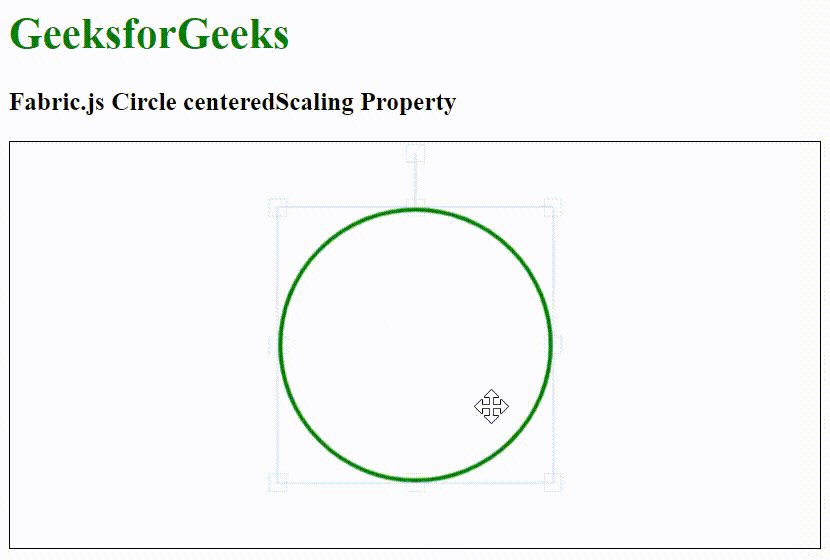
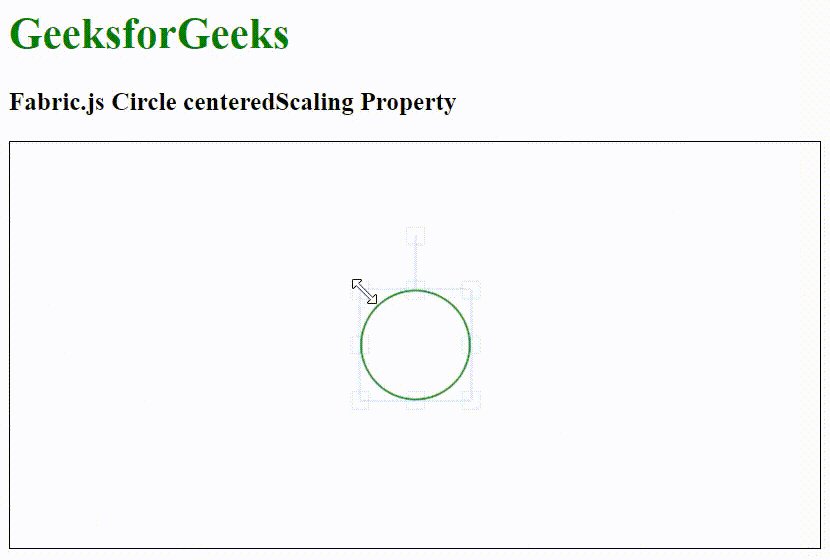
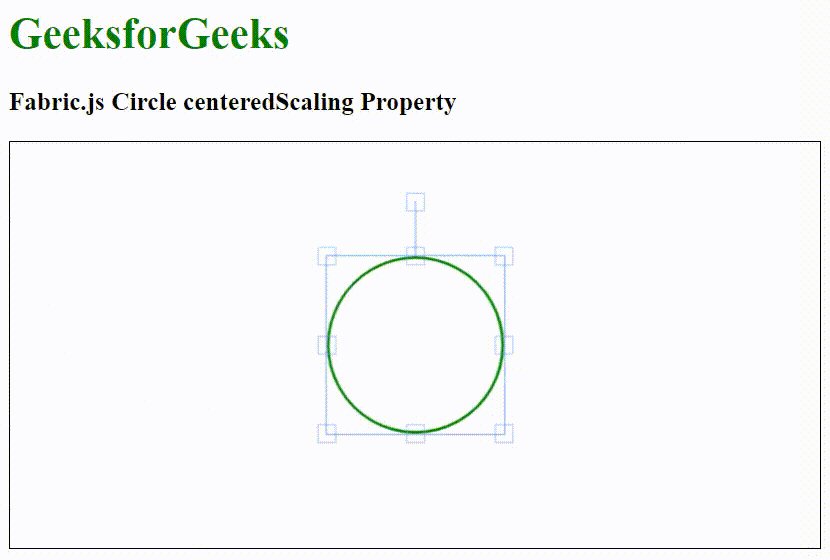
示例: 以下示例使用Fabric.js来启用圆的居中缩放。对象将均等地从所有方向缩放。
<html>
<head>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
Fabric.js Circle centeredScaling Property
</h3>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a Circle instance
var circle = new fabric.Circle({
radius: 100,
fill: '',
stroke: 'green',
strokeWidth: 3,
centeredScaling: true
});
// Render the circle in canvas
canvas.add(circle);
canvas.centerObject(circle);
</script>
</body>
</html>
输出:

 极客教程
极客教程