Fabric.js Group skewY 属性
在本文中,我们将看到如何使用 Fabric.js 设置画布上一组元素的垂直倾斜(skewY)效果。在 Fabric.js 中,组是可移动的,并且可以根据需要进行拉伸。此外,组也可以在初始的描边颜色、高度、宽度、填充颜色或描边宽度方面进行自定义。
为了实现这一点,我们将使用一个叫做 Fabric.js 的JavaScript库。在引入该库后,我们将在body标签中创建一个包含该组的画布块。随后,我们将实例化 Fabric.js 提供的canvas和group,并使用skewY属性来设置画布组的垂直倾斜效果。
语法:
fabric.Group([canvas1, canvas2], {
skewY: Number
});
参数: 此属性接受一个单一的参数,如上所述并如下所述。
- skewY: 它指定画布组的垂直倾斜。它包含一个布尔值。
以下示例说明了JavaScript中使用 Fabric.js 组的 skewY 属性的用法。
<!DOCTYPE html>
<html>
<head>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align: center;width: 400px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Group skewY Property
</b>
</div>
<div style="text-align: center;">
<canvas id="canvas" width="500" height="300"
style="border:1px solid green;">
</canvas>
</div>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a circle instance
var circle = new fabric.Circle({
radius: 100,
fill: 'lightgreen',
scaleY: 0.6,
originX: 'center',
originY: 'center'
});
// Initiate a text instance
var text = new fabric.Text('GeeksforGeeks', {
fontSize: 25,
originX: 'center',
originY: 'center'
});
// Initiate a Group instance
var group = new fabric.Group([ circle, text ], {
skewY: 20
});
// Render the Group in canvas
canvas.add(group);
// Center the Group in canvas
canvas.centerObject(group);
</script>
</body>
</html>
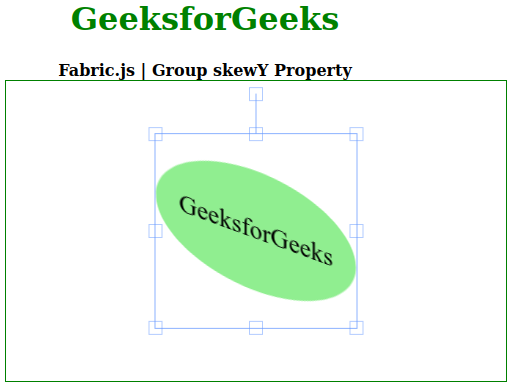
输出:

 极客教程
极客教程