如何从命令行运行SASS代码?
SASS是Syntactically Awesome Style Sheets的缩写。它是一种预处理器,将SCSS代码编译为CSS(层叠样式表)并将其转换为CSS格式。 它是CSS的超集。
本教程将教我们如何使用终端编译SCSS代码。
从终端运行SASS的步骤
用户应按照以下步骤从终端运行SASS代码。
- 步骤1 – 用户应在本地计算机上安装Node.JS。 如果没有,请转到https://nodejs.org/en/download,从那里下载并安装。
-
步骤2 – 现在,我们需要创建一个Node项目。 在项目目录中打开终端并在终端中运行以下命令以启动新的NodeJS项目。
npm init -y
- 步骤3 – 现在在终端中运行以下命令,以在当前node项目中安装SASS。
npm i node-sass
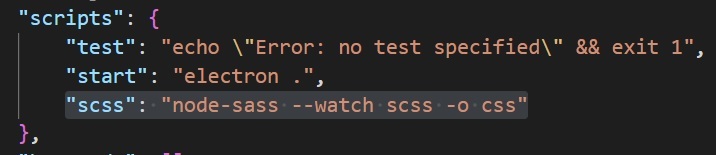
- 步骤4 – 打开当前项目的package.json文件,并在“scripts”对象中添加以下行。
"scss": "node-sass --watch scss -o css"

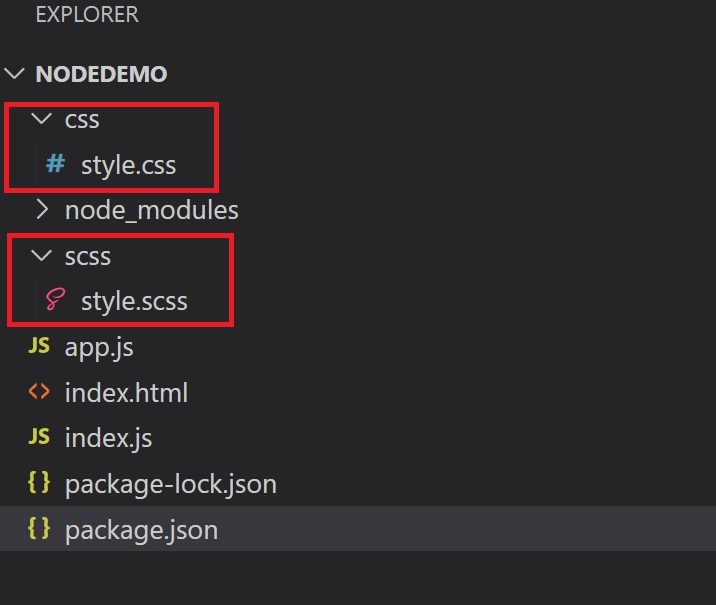
- 步骤5 -在项目目录中创建SCSS和CSS文件夹。 还要在SCSS目录中添加style.scss文件,在CSS目录中添加style.css文件。
下面是项目目录结构。

- 步骤6 – 现在在style.scss文件中添加以下SASS代码。
$height: 45rem;
$border: 2px, solid, blue;
div {
height: $height;
border: $border;
border-radius: 1rem;
}
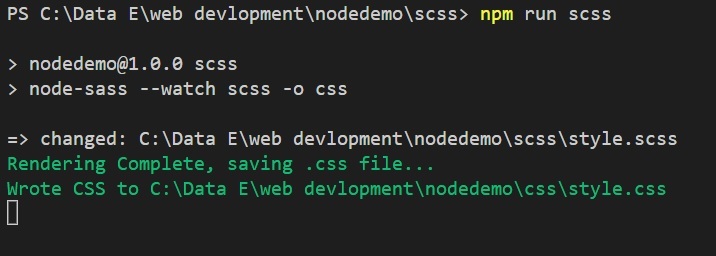
- 步骤7 – 现在,在终端中运行以下命令,以编译SCSS代码。
npm run scss

- 步骤8 – 它将在style.css文件中生成以下输出代码。 如果没有,请在脚本运行时更改SCSS文件的代码。
div {
height: 45rem;
border: 2px, solid, blue;
border-radius: 1rem;
}
现在,每当用户更改style.scss文件时,输出也会在style.css文件中更改。
为什么要使用SASS而不是CSS?
相比CSS,使用SASS有很多好处。
-
变量 – Sass允许我们创建变量,这可以简化CSS代码并降低其复杂性。 例如,我们可以定义一个backgroundColor变量并分配一个合适的值。 然后,我们可以在整个代码中使用变量而不是硬编码的颜色值。
-
混合 – Sass允许我们定义混合,这是可重用的代码块,类似于我们可以在代码的其他部分中使用的函数。
-
嵌套 – Sass允许我们将CSS选择器嵌套在彼此中,使我们的代码更有组织,更易于阅读。 例如,我们可以将ul选择器嵌套在nav选择器中,以便为导航菜单设置样式。
-
导入 – 我们可以创建SASS的部分文件并将它们导入到其他SASS文件中,将不同组件的代码分解到单独的文件中。
 极客教程
极客教程