SASS @import函数的用途是什么?
SASS是一种CSS预处理器,它可以让CSS代码保持DRY,因为它不允许在代码中重复。 SASS中有各种指令,其中之一是@import指令。
“@import”指令用于将一个“.scss”或“.sass”文件的代码导入另一个文件中,并在编译过程中执行它。我们可以使用“@import”指令从一个文件导入变量、函数、mixin等到另一个文件中。
语法
用户可以按照下面的语法在SASS中使用“@import”指令导入文件。
@import 'test'
在上面的语法中,我们已经导入了“test.scss”或“test.sass”文件。在这里,我们不需要在导入其代码时指定文件扩展名,因为编译器会自动检测它。
如果用户想要在单个文件中导入多个CSS文件,则应使用以下语法。
@import 'file1','file2','file3','file4',...
现在,让我们通过示例了解如何使用@import指令导入文件。
示例1
在下面的示例中,我们在“font.scss”文件中添加了一些变量。之后,我们使用“@import”指令将“fonts.scss”文件的内容导入“styles.scss”文件中。
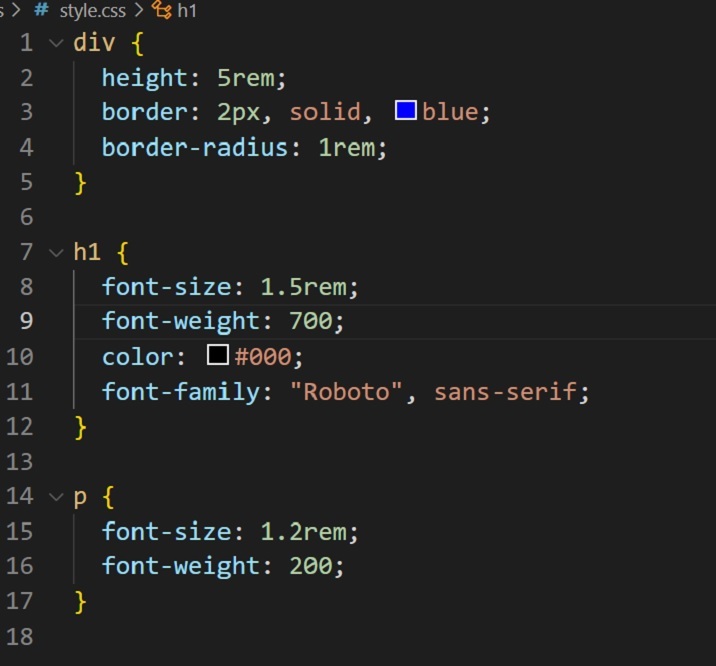
在“styles.scss”文件中,我们使用了“font.scss”文件的变量。之后,我们编译了“styles.scss”文件的代码,用户可以观察输出图像中“style.css”文件的更新代码。
文件名 – Style.scss
@import "fonts";
height:5rem; border:2px,solid,blue;
div {
height:height;
border: border;
border-radius:1rem;
}
h1 {
font-size:heading-font-size;
font-weight: heading-font-weight;
color:heading-font-color;
font-family: heading-font-family;
}
p {
font-size:$ paragraph-font-size;
font-weight:200;
}
文件名 – Fonts.scss
$ normal-font-size:1rem;
$ paragraph-font-size:1.2rem;
$ heading-font-size:1.5rem;
$ heading-font-weight:700;
$ heading-font-color:#000;
$ heading-font-family:“Roboto”,sans-serif;
输出

示例2
在下面的示例中,我们将与颜色相关的变量添加到“color.scss”文件中,将与字体相关的变量添加到“fonts.scss”文件中。在“style.scss”文件中,我们使用“@import”指令一起导入“fonts.scss”和“colors.scss”文件。
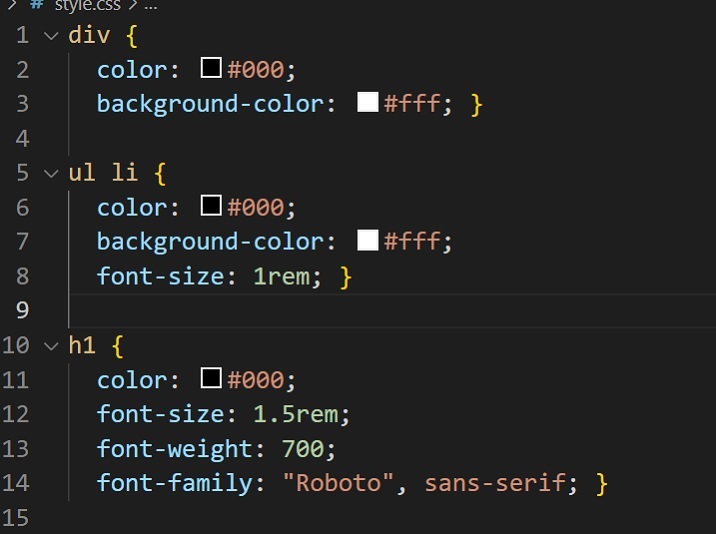
在“style.scss”文件中,我们使用颜色和字体的变量。在输出中,用户可以观察我们使用变量的特定CSS属性的值。
文件名 – Style.scss
@import "fonts","colors";
div {
color:text-color;
background-color: background-color;
}
ul {
li {
color:text-color;
background-color: background-color;
font-size:normal-font-size;
}
}
h1 {
color: primary-color;
font-size:heading-font-size;
font-weight: heading-font-weight;
font-family:$ heading-font-family;
}
文件名 – Colors.scss
$ text-color:#000;
$ background-color:#fff;
$ primary-color:#000;
$ secondary-color:#fff;
$ tertiary-color:#000;
文件名 – Fonts.scss
$ normal-font-size:1rem;
$ paragraph-font-size:1.2rem;
$ heading-font-size:1.5rem;
$ heading-font-weight:700;
$ heading-font-family:“Roboto”,sans-serif;
输出

使用@import指令的优点
以下是使用“@import”指令的一些好处。
- 我们可以将一个文件的CSS代码导入到另一个文件中。
-
我们可以为代码的每个组件创建一个单独的CSS文件,并在需要时导入它。
使用@import指令的缺点
以下是使用“@import”指令的一些缺点。
- 它使CSS文件的所有内容,例如变量、函数、mixins等,全局可访问。因此,开发人员很难知道特定变量的定义位置。
-
由于导入的每个文件的所有内容都变成全局,因此每个文件应具有不同的变量名称以避免冲突。
-
SASS编译器编译每个scss文件,无论导入与否,这增加了编译时间,并降低了代码的效率。
SASS中的Partials
为了解决上述缺点,我们可以使用SASS中的partials。我们可以通过在文件名前加下划线来创建一个partial scss文件。例如,“_test.scss”、“_colors.scss”等。
无论何时使用partials,SASS转译器都不会编译partials文件的代码,这提高了代码的效率。但是,我们可以将partial scss文件的内容导入到主scss文件中。
以下是使用partial scss文件的示例。
示例3
在下面的示例中,我们创建了“_colors.scss”部分文件,并将其导入到“style.scss”文件中。在这个例子中,我们使用了partial文件,代码编译变得更加高效。
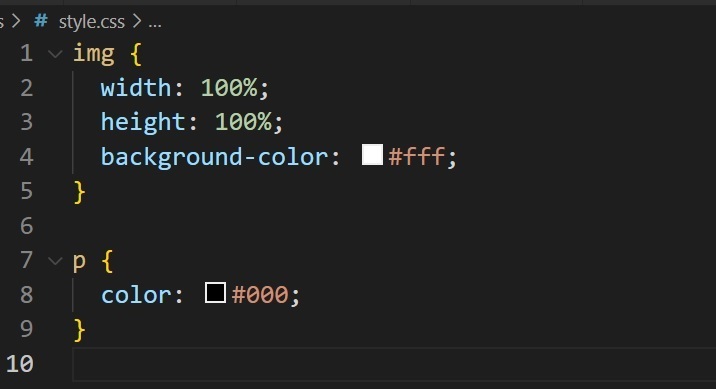
但是,无论我们使用partials还是不使用partials,代码输出都保持不变。
文件名-Style.scss
@import "colors";
img {
width: 100%;
height: 100%;
background-color: background-color;
}
p {
color:text-color;
}
文件名-Color.scss
$text-color: #000;
$background-color: #fff;
$primary-color: #000;
$secondary-color: #fff;
$tertiary-color: #000;
输出

用户学会了使用“@import”指令将一个文件的代码导入另一个。它有助于我们将SCSS代码拆分成更小的块并避免重复。但是,使用@import指令也有一些缺点,但我们可以使用partials来解决这个问题。
 极客教程
极客教程