WebGL 简介
几年前,Java应用程序(结合了applet和JOGL)被用于通过地址GPU(图形处理器)在Web上处理3D图形。由于applet需要JVM来运行,因此依赖于Java applet变得困难。几年后,人们停止使用Java applets。
由Adobe(Flash,AIR)提供的Stage3D API提供了GPU硬件加速的架构。使用这些技术,程序员可以开发具有2D和3D功能的应用程序,可以在Web浏览器以及IOS和Android平台上使用。由于Flash是专有软件,因此没有被用作Web标准。
于2011年3月发布了WebGL。它是一个可以在没有JVM的情况下运行的开源软件。它完全由Web浏览器控制。
HTML 5的新版本具有支持2D和3D图形的多个功能,如2D Canvas,WebGL,SVG,3D CSS变换和SMIL。在本教程中,我们将介绍WebGL的基础知识。
什么是OpenGL
OpenGL(开放图形库)是一个跨语言、跨平台的2D和3D图形API。它是一个命令集合。OpenGL4.5是最新的OpenGL版本。下表列出了与OpenGL相关的一些技术。
| API | 使用的技术 |
|---|---|
| OpenGL ES | 这是用于嵌入式系统(包括游戏机、手机、家电和车辆)的2D和3D图形库。OpenGL ES 3.1是其最新版本。它由Khronos Group维护。 www.khronos.org |
| JOGL | 这是用于OpenGL的Java绑定。JOGL 4.5是其最新版本,由 jogamp.org 维护。 |
| WebGL | 这是OpenGL的JavaScript绑定。WebGL 1.0是其最新版本,由 khronos group 维护。 |
| OpenGLSL | OpenGL着色语言 。这是一个配合OpenGL 2.0及更高版本的编程语言。它是OpenGL 4.4规范的一部分。它是专门为嵌入式系统(如手机和平板电脑)量身定制的API。 |
注意 - 在WebGL中,我们使用GLSL来编写着色器。
什么是WebGL
WebGL(Web图形库)是Web上的三维图形的新标准,它专为呈现二维图形和交互式三维图形而设计。它源于OpenGL ES2.0库,该库是用于手机和其他移动设备的低级三维API。WebGL提供类似ES2.0(嵌入式系统)的功能,并且在现代三维图形硬件上表现良好。
WebGL是一个可以与HTML5一起使用的JavaScript API。WebGL代码写在HTML5的
谁开发了WebGL
美国-塞尔维亚的软件工程师 Vladimir Vukicevic 进行了基础工作并领导了WebGL的创建。
- 在2007年,Vladimir开始为HTML文档的Canvas元素创建OpenGL原型。
-
在2011年3月,Kronos Group创建了WebGL。
渲染
渲染是使用计算机程序从模型生成图像的过程。在图形学中,通过渲染程序传递几何、视点、纹理、光照和着色等信息来描述虚拟场景。此渲染程序的输出将是一个数字图像。
渲染有两种类型−
- 软件渲染 − 所有渲染计算都是由CPU完成的。
-
硬件渲染 − 所有图形计算都由GPU(图形处理单元)完成。
渲染可以在本地或远程执行。如果要呈现的图像过于复杂,则在具有足够硬件资源的专用服务器上远程执行渲染所需的操作。这也被称为 基于服务器的渲染 。渲染也可以由CPU本地执行。这被称为 基于客户端的渲染 。
WebGL采用基于客户端的渲染方法来呈现3D场景,在客户端的图形硬件上执行获取图像所需的所有处理。
GPU
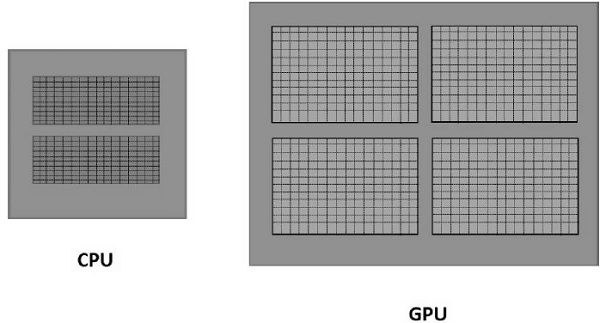
根据NVIDIA的说法,GPU是“一种拥有集成的转换、光照、三角形设置/裁剪和渲染引擎的芯片处理器,能够每秒处理至少1000万个多边形”。与为顺序处理而优化的少数核心的多核处理器不同,GPU由成千上万个更小的核心组成,可以高效处理并行工作负载。因此,GPU加速了用于输出到显示器的帧缓冲区(包含完整帧数据的RAM部分)中图像的创建。

GPU加速计算
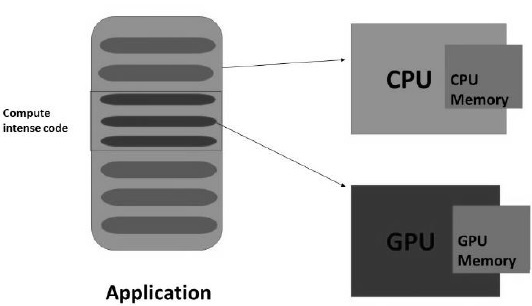
在GPU加速计算中,应用程序加载到CPU中。每当它遇到一个 计算密集型 的代码部分,那么该部分代码将会被加载并在GPU上运行。这使得系统能够以高效的方式处理图形。

GPU将具有独立的内存,并同时运行代码的多个副本的一个小部分。GPU处理所有位于其本地内存中的数据,而不是中央内存。因此,需要由GPU处理的数据应该被加载/复制到GPU内存中,然后进行处理。
在具有上述架构的系统中,为了实现更快的3D程序处理,CPU与GPU之间的通信开销应该减少。为此,我们必须将所有数据复制到GPU上,并保留在那里,而不是反复与GPU通信。
支持的浏览器
以下表格列出了支持WebGL的浏览器列表−
网页浏览器
| 浏览器名称 | 版本 | 支持情况 |
|---|---|---|
| I nternet E xplorer | 11 及以上 | 完全支持 |
| 谷歌浏览器 | 39 及以上 | 完全支持 |
| Safari | 8 | 完全支持 |
| 火狐浏览器 | 36 及以上 | 部分支持 |
| Opera | 27 及以上 | 部分支持 |
移动浏览器
| Browser Name | Version | Support |
|---|---|---|
| Chrome for Android | 42 | Partial support |
| Android browser | 40 | Partial support |
| IOS Safari | 8.3 | Complete support |
| Opera Mini | 8 | Does not support |
| Blackberry Browser | 10 | Complete support |
| IE mobile | 10 | Partial support |
WebGL的优势
以下是使用WebGL的优势:
- JavaScript编程 - WebGL应用程序使用JavaScript编写。使用这些应用程序,您可以直接与HTML文档的其他元素进行交互。您还可以使用其他JavaScript库(例如JQuery)和HTML技术来丰富WebGL应用程序。
-
对移动浏览器的支持增加 - WebGL也支持移动浏览器,如iOS Safari、Android浏览器和Android Chrome。
-
开源 - WebGL是一个开源项目。您可以访问库的源代码,并了解它是如何工作和开发的。
-
无需编译 - JavaScript是半编程和半HTML组件。要执行此脚本,无需编译文件。相反,您可以直接使用任何浏览器打开文件并检查结果。由于WebGL应用程序是使用JavaScript开发的,因此无需编译WebGL应用程序。
-
自动内存管理 - JavaScript支持自动内存管理。无需手动分配内存。WebGL继承了JavaScript的这一特性。
-
易于设置 - 由于WebGL集成在HTML 5中,无需额外设置。要编写WebGL应用程序,您只需要一个文本编辑器和一个浏览器。
环境设置
无需为WebGL设置不同的环境。支持WebGL的浏览器有其自己内置的WebGL设置。
 极客教程
极客教程