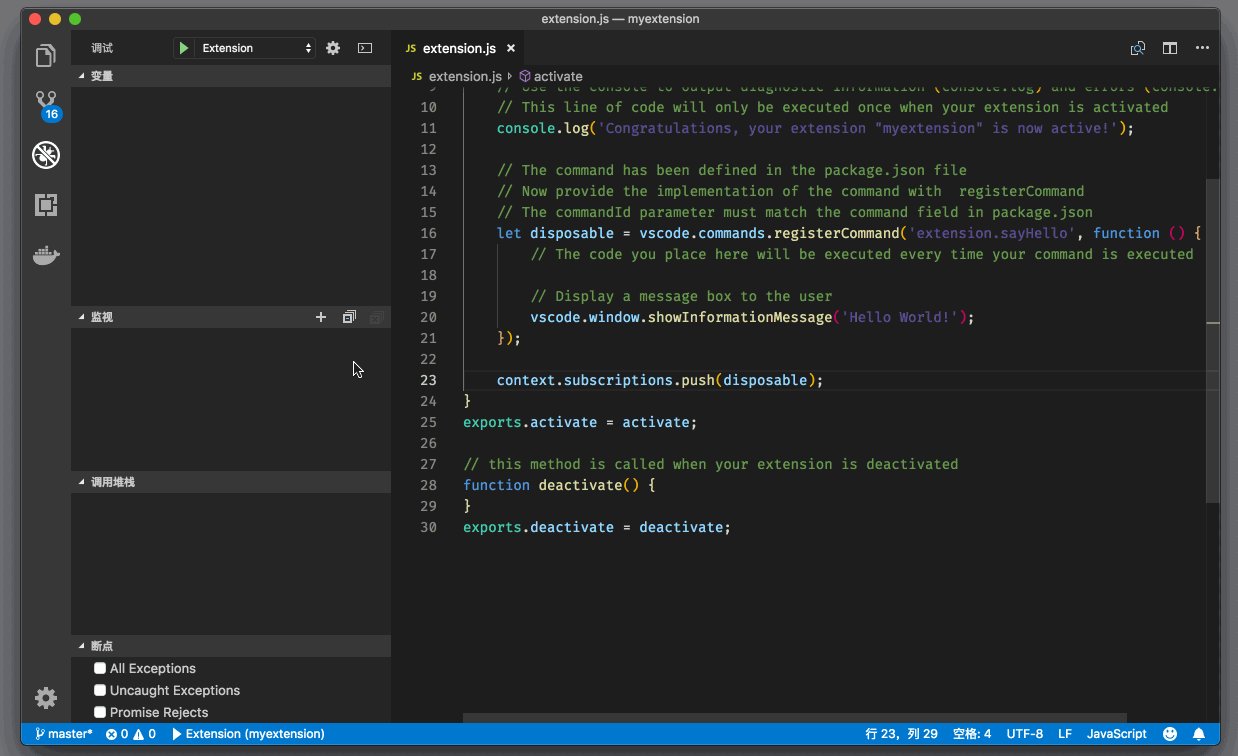
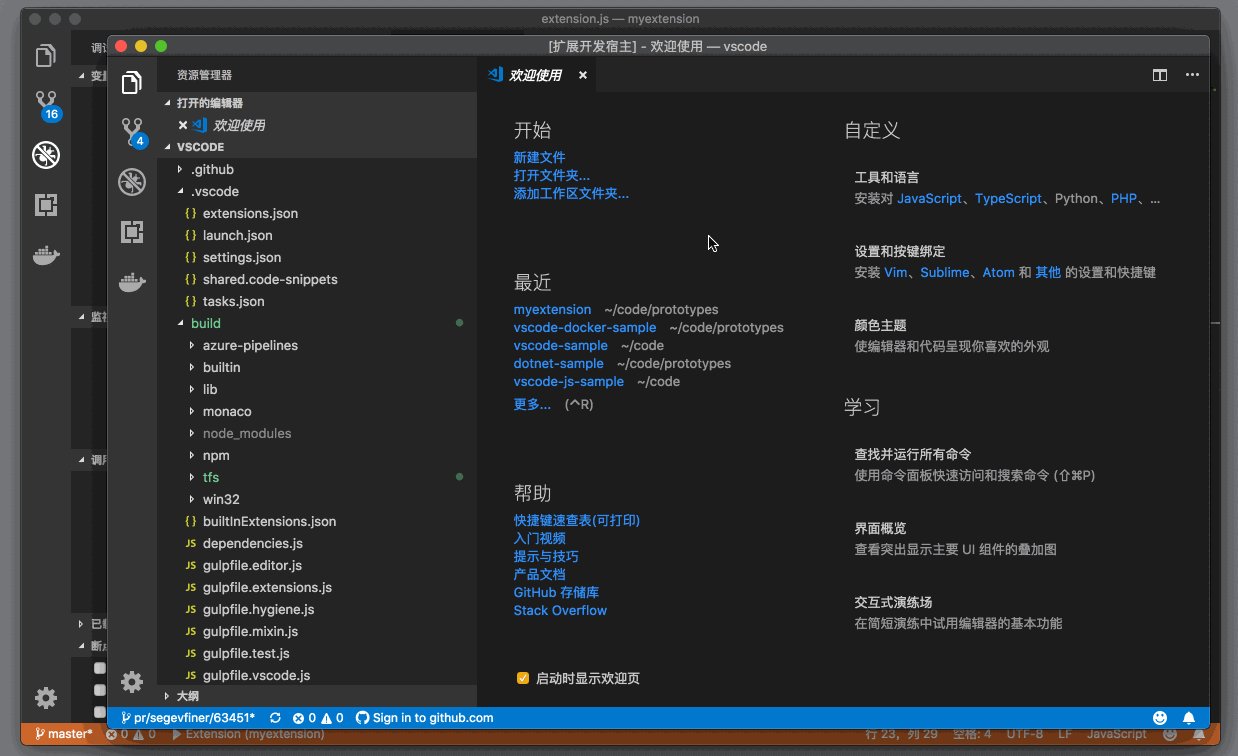
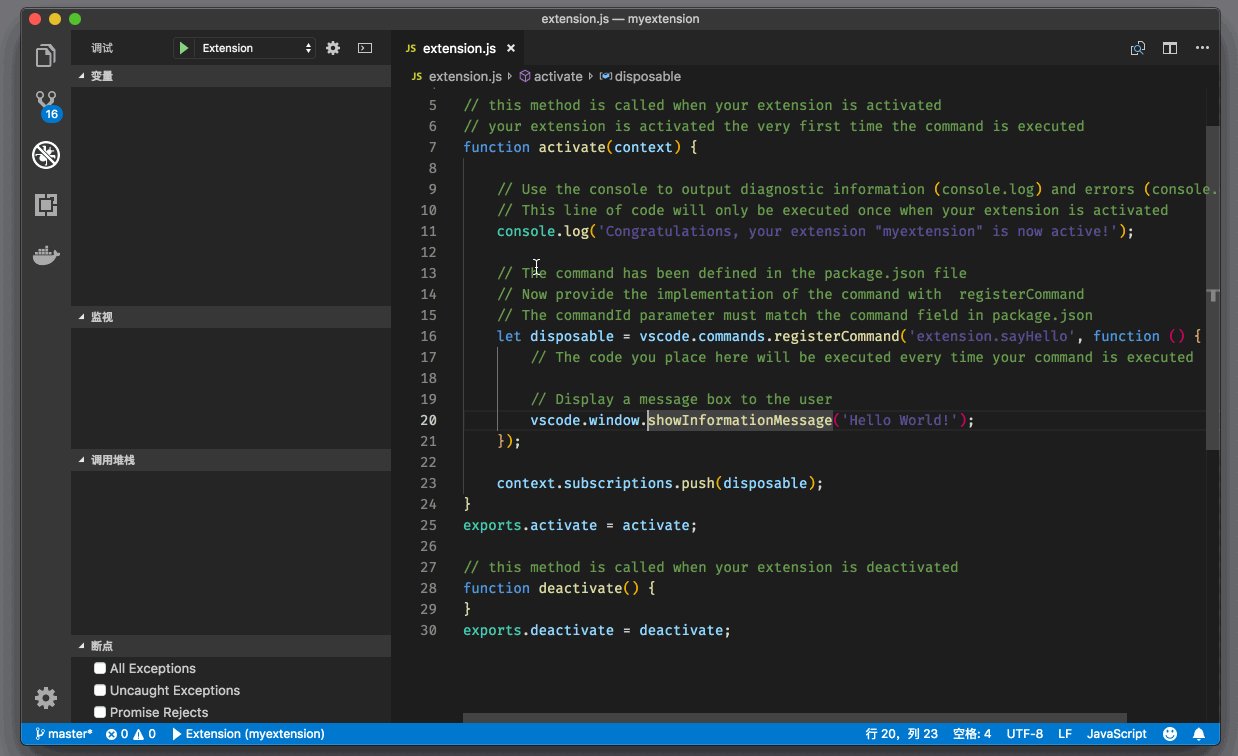
VSCode 运行插件,现在我们对这个插件的实现方式和注册方式已经有了了解,下面就到了运行和调试代码的时候了。VS Code 的插件代码脚手架已经为我们提供了 launch.json ,所以我们只需要按下 F5 即可启动代码。

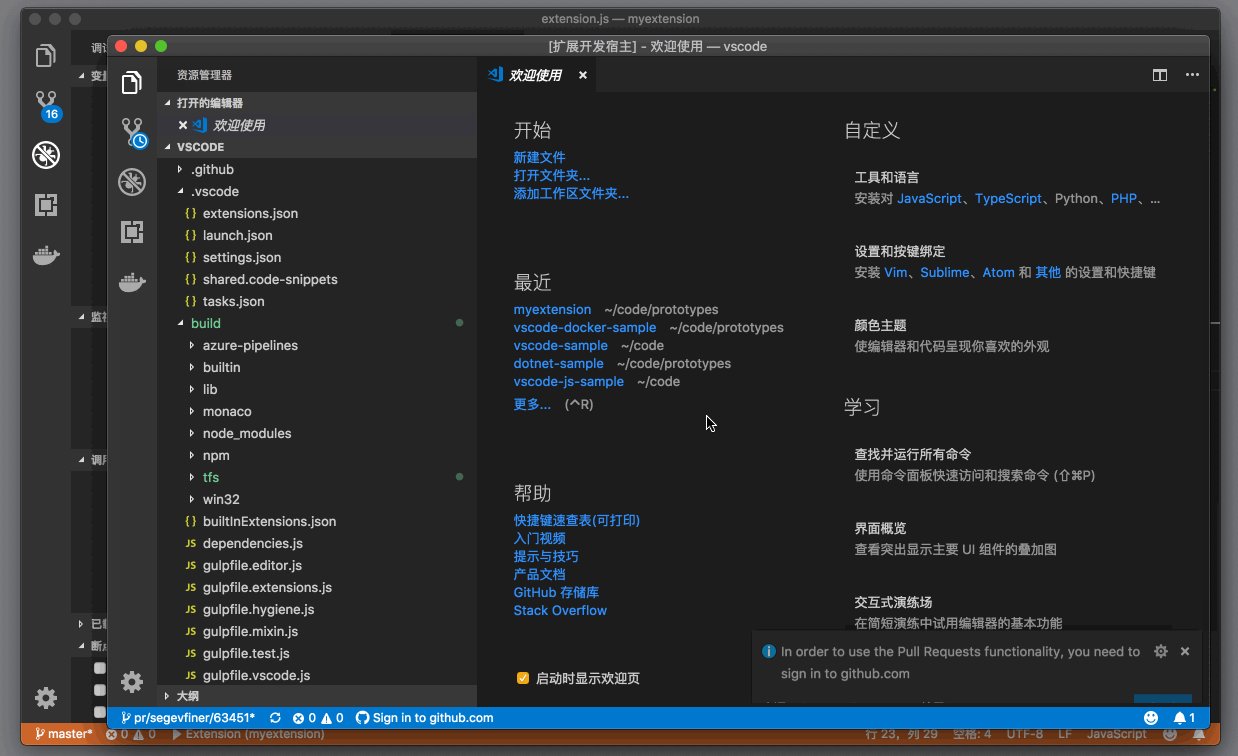
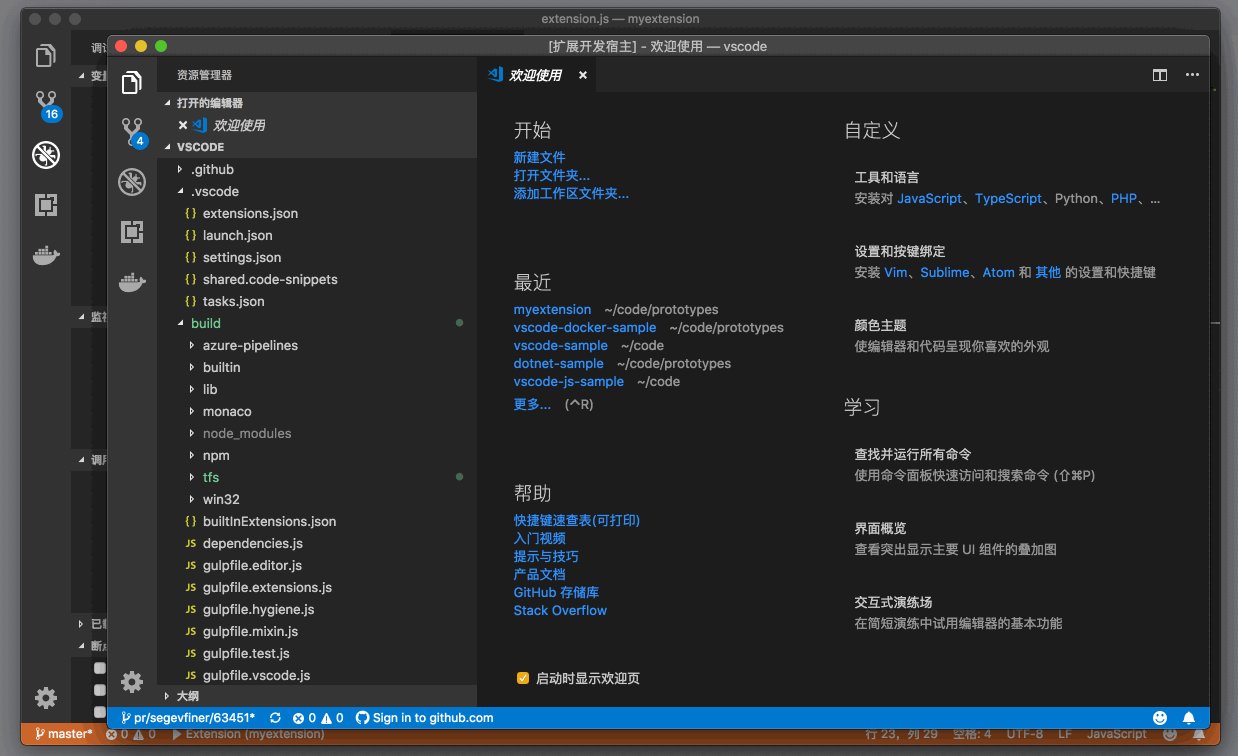
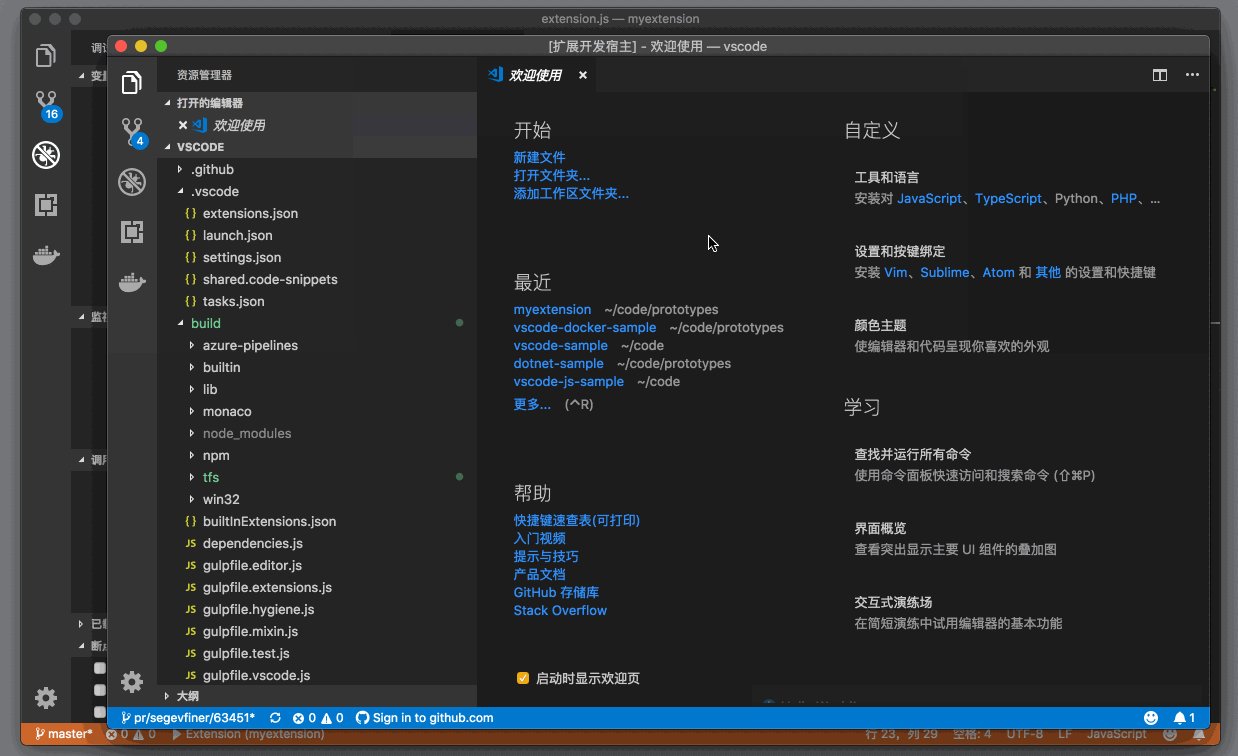
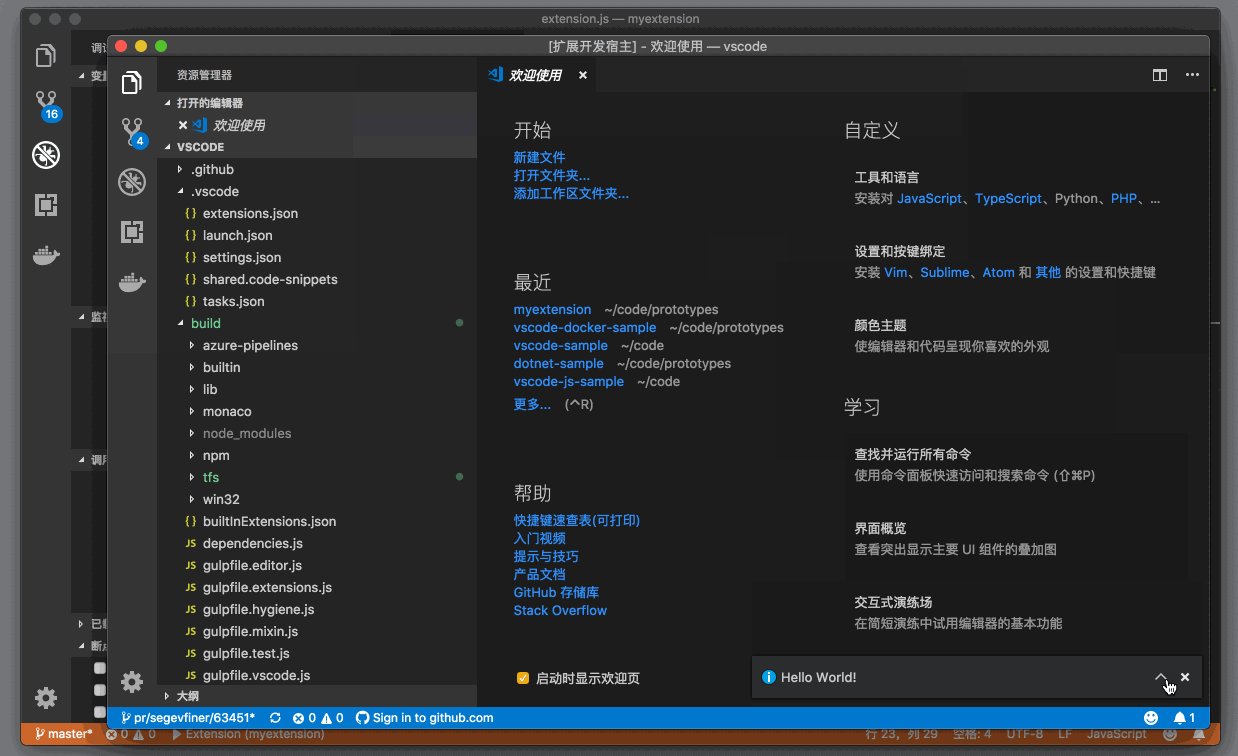
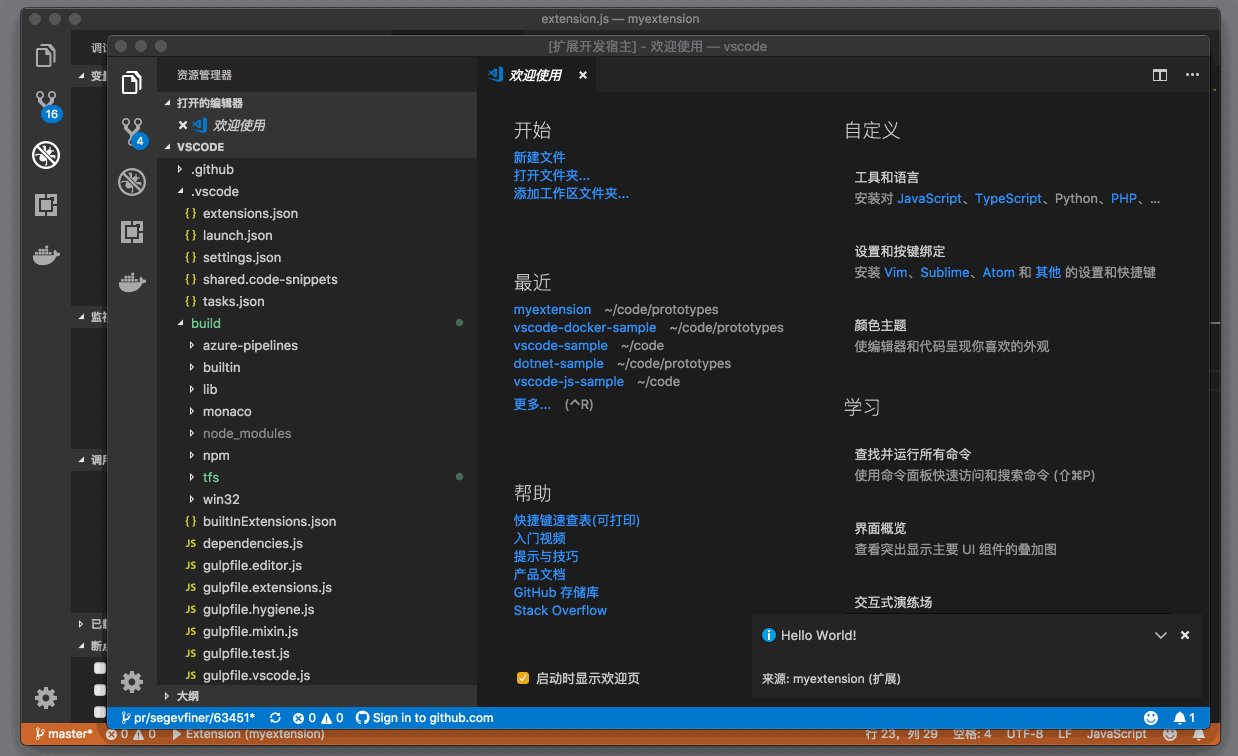
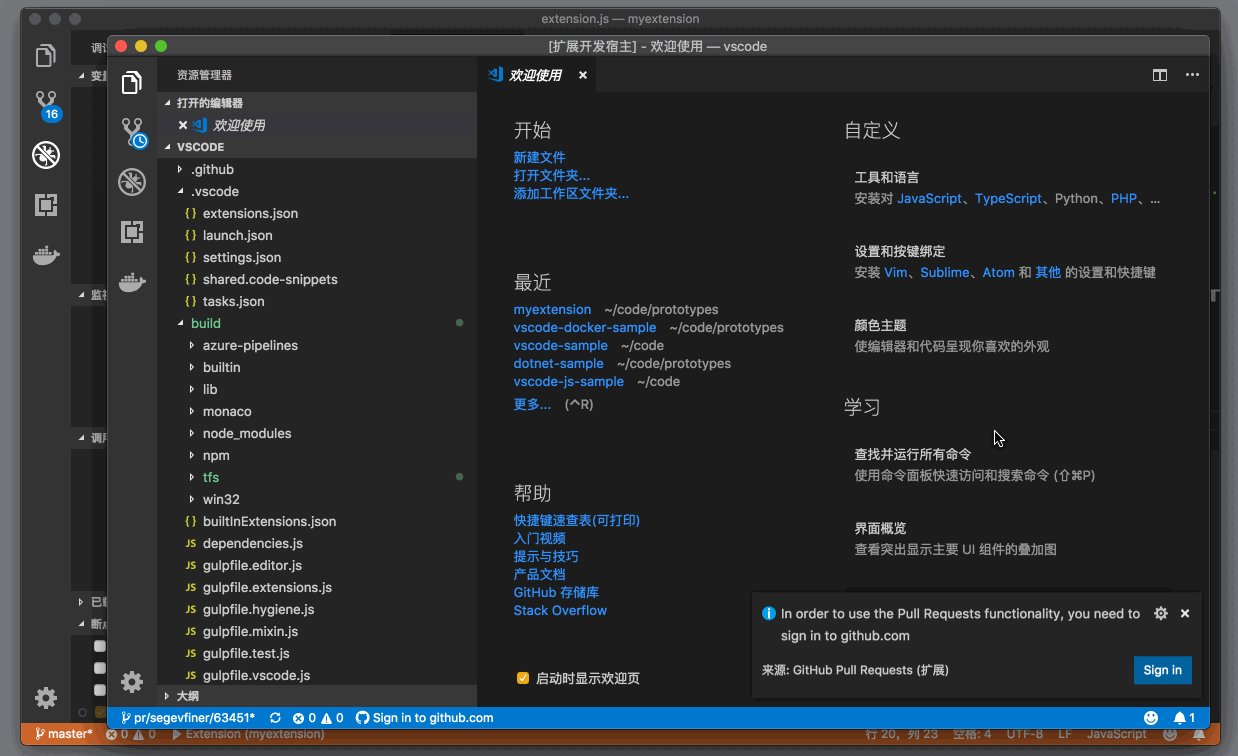
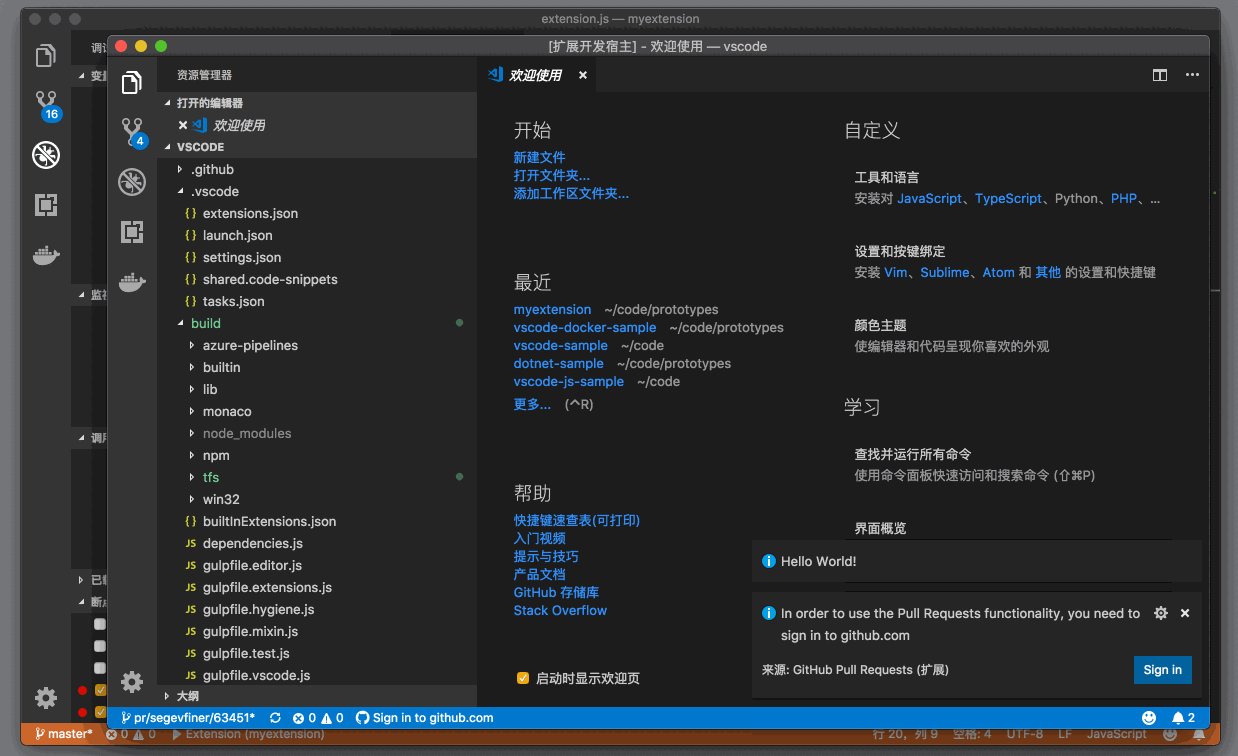
代码启动后,VS Code 会打开一个新的窗口,这个窗口中就运行着我们本地书写的代码。此时我们打开命令面板,搜索 “Hello World” 并且执行。

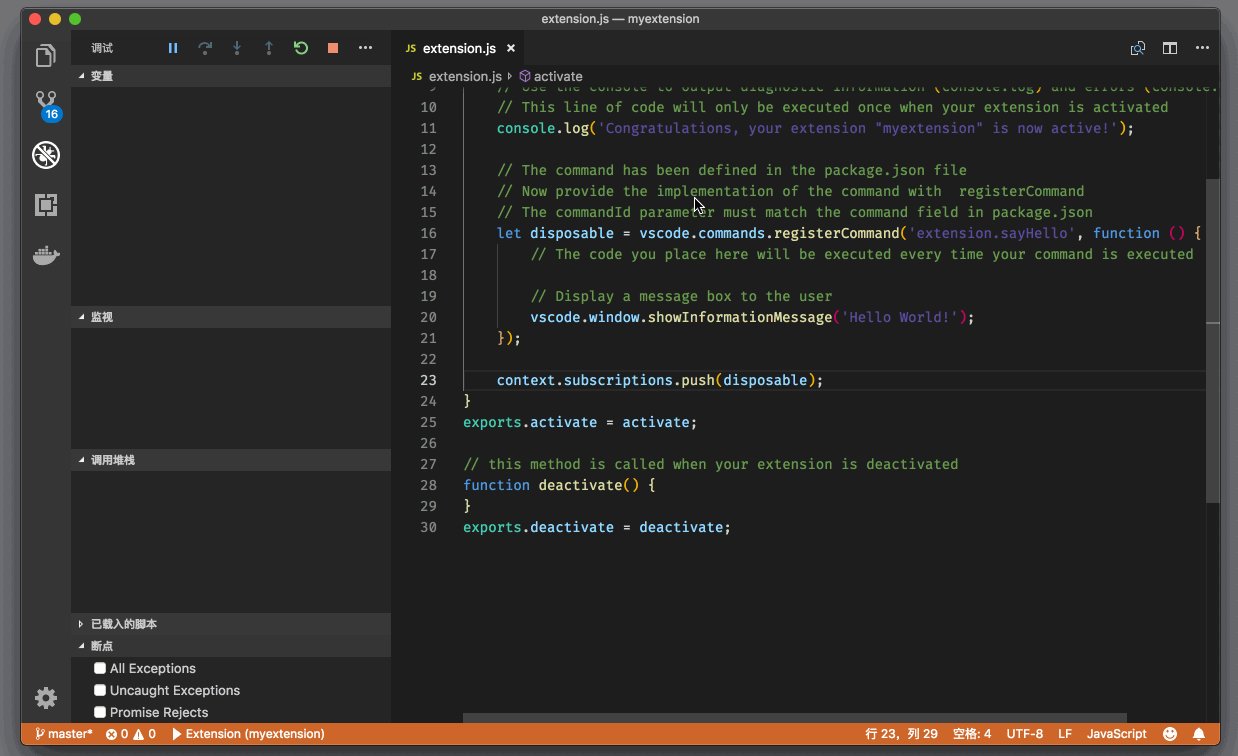
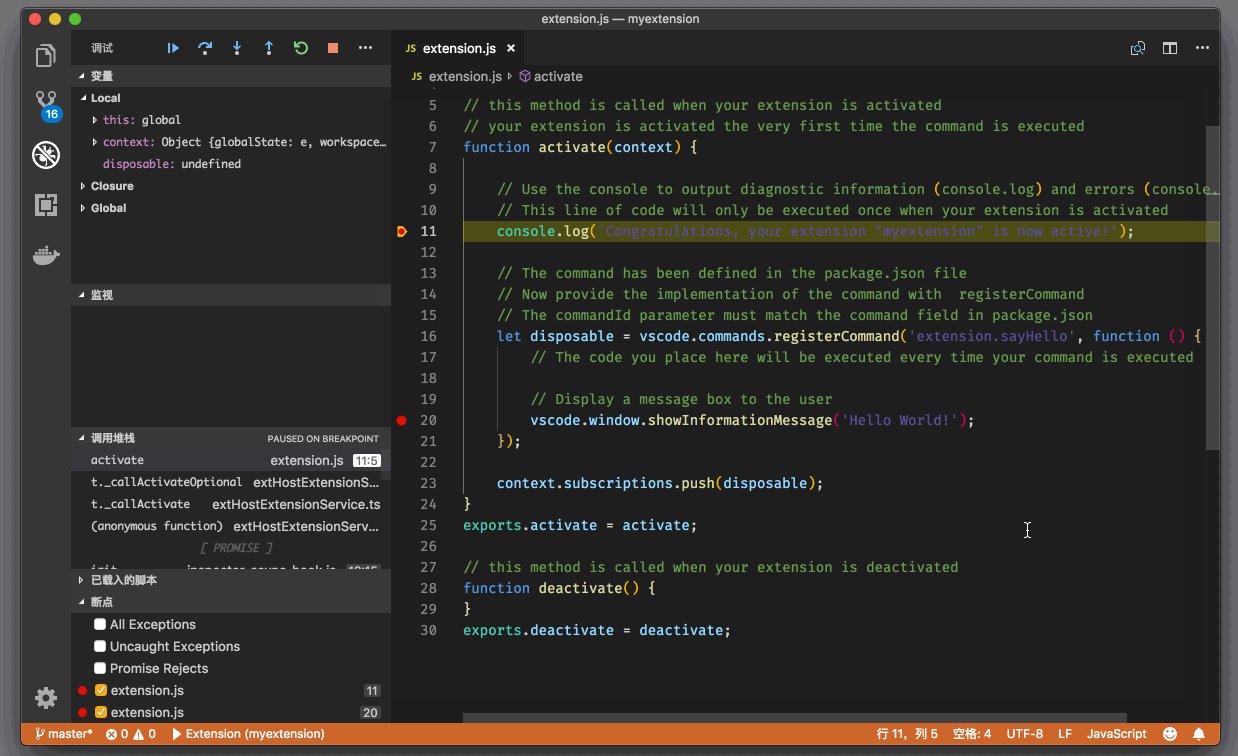
上面我提到了,这个插件只有在 “Hello World” 命令被执行时才会被激活。那下面我们不妨把这个调试窗口关掉,然后再 activate 函数中加上断点,重新试一次。

从上面的动图里你可以看到,当 “Hello World ” 命令被执行时,首先被唤起的就是 activate 函数,然后是 “showInformationMessage” 被执行。
 极客教程
极客教程