TypeScript 使用React的条件渲染
在React与TypeScript中,你可以使用条件渲染,根据条件选择要渲染的内容。当根据特定的标准显示不同的内容或组件时,这很有用。在React与TypeScript中,有几种不同的方法来实现条件渲染。一种方法是使用条件运算符(也被称为三元运算符)。这个运算符接受一个条件,如果条件为真,则返回一个值,如果条件为假,则返回另一个值。
你也可以使用 **& & **运算符,根据一个条件来渲染一个组件。这个操作符在其左侧的值为真时评估为真,在其左侧的值为假时评估为假。
另一种实现条件渲染的方法是使用switch语句,它允许你针对多种情况测试一个值,并根据与该值匹配的情况执行不同的代码块。
一般来说,在实现条件渲染时,使用最直接的方法来满足你的需求是一个好主意。这样可以使代码更容易阅读和理解。
条件属性
在React中,一个属性将数据从父组件传递给子组件。条件属性只在特定条件下对组件进行设置。
在React中使用TypeScript允许你对代码进行类型检查,并为组件期望接收的属性提供类型定义。这可以帮助捕捉错误,使你的代码更容易理解和维护。
要使用TypeScript在React组件中创建一个条件属性,你可以使用 “if “语句或三元操作符来根据条件设置属性的值。例如,你可能有一个组件需要一个 “颜色 “道具,但你只想在满足一个特定条件时设置 “颜色 “道具。在这种情况下,你可以使用一个条件语句来设置’color’道具,只有在满足条件的情况下。
例子的步骤
- 使用下面的命令创建一个新的react typescript项目 −
npx create-react-app my-app --template typescript
- 在react项目的src文件夹中创建一个名为 “MyComponent “的新组件,名称为 “MyComponent.tsx”。
-
然后我们需要定义Props接口,以便在react中使用typecript数据约定。
-
我们可以使用三元运算符或&&运算符来有条件地显示传递的属性。
-
从’App.tsx’我们导入MyComponent并多次使用它。我们在不同的属性值下使用这个组件并在网页上检查结果。
例子
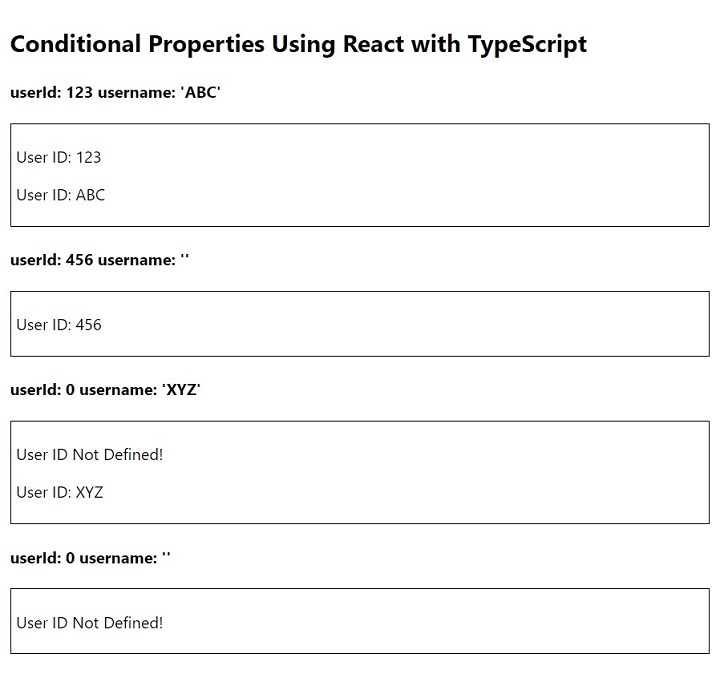
在这个例子中,我们展示了使用react和typescript的条件属性。我们通过props获得MyComponent的属性值。我们有两个属性,’userId’和’username’。从逻辑上讲,如果useId不等于0,我们试图用三元操作符在网页上显示userId,而只有当用户名不是空字符串时,我们才用&&操作符显示它。
App.tsx
import React from 'react'
import MyComponent from './MyComponent'
export const App: React.FC = () => {
return (
<div style={{ padding: '10px' }}>
<h2> Conditional Properties Using React with TypeScript </h2>
<div>
<h4> userId: 123 username: 'ABC' </h4>
<MyComponent userId={123} username="ABC" />
<h4> userId: 456 username: '' </h4>
<MyComponent userId={456} username="" />
<h4> userId: 0 username: 'XYZ' </h4>
<MyComponent userId={0} username="XYZ" />
<h4> userId: 0 username: '' </h4>
<MyComponent userId={0} username="" />
</div>
</div>
)
}
export default App
我的组件.tsx
import React from 'react'
type Props = {
userId: number
username: string
}
const MyComponent: React.FC<Props> = ({ userId, username }) => {
return (
<div style={{ border: '1px solid black', padding: '5px' }}>
{userId !== 0 ? <p>User ID: {userId}</p> : <p>User ID Not Defined!</p>}
{username !== '' && <p>User ID: {username}</p>}
</div>
)
}
export default MyComponent
输出

例子
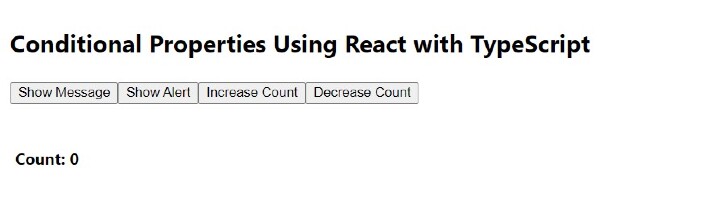
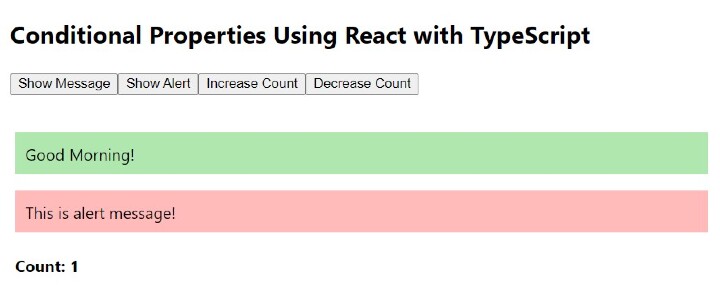
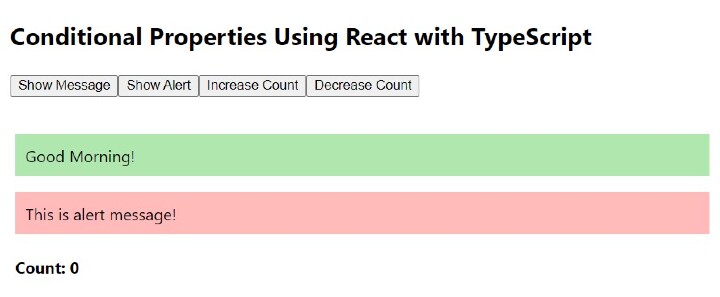
在这个例子中,我们将更有效、更互动地看到条件属性。我们将接受用户输入,在网页上显示信息和数据。我们有三个属性,’showMessgae’, ‘showAlert’, 和’count’。在逻辑上,我们将使用用户触发的事件在MyComponent中动态地传递这些属性。在App.tsx中,我们有四个按钮’Show Message’, ‘Show Alert’, ‘Increase Count’, 和’Decrease Count’。我们在App.tsx中也有一些状态用于显示消息、警报和存储计数器的值。从逻辑上讲,我们正在切换这些状态以改变MyComponent中的属性。
App.tsx
import React, { useState } from 'react'
import MyComponent from './MyComponent'
export const App: React.FC = () => {
const [showMessage, setShowMessage] = useState<Boolean>(false)
const [showAlert, setShowAlert] = useState<Boolean>(false)
const [count, setCount] = useState<number>(0)
return (
<div style={{ padding: '10px' }}>
<h2> Conditional Properties Using React with TypeScript </h2>
<p>
<button onClick={() => setShowMessage(!showMessage)}>Show Message</button>
<button onClick={() => setShowAlert(!showAlert)}> Show Alert </button>
<button onClick={() => setCount(count + 1)}> Increase Count </button>
<button onClick={() => setCount(count + 1)}> Decrease Count </button>
</p>
<MyComponent
showMessage={showMessage}
showAlert={showAlert}
count={count}
/>
</div>
)
}
export default App
我的组件.tsx
import React from 'react'
type Props = {
showMessage: Boolean
showAlert: Boolean
count: number
}
const MyComponent: React.FC<Props> = ({ showMessage, showAlert, count }) => {
return (
<div style={{ padding: '5px' }}>
{showMessage && (
<p style={{ backgroundColor: '#afe7af', padding: '10px' }}>
Good Morning!
</p>
)}
{showAlert && (
<p style={{ backgroundColor: '#ffbaba', padding: '10px' }}>
This is alert message!
</p>
)}
<h4>Count: {count}</h4>
</div>
)
}
export default MyComponent
输出

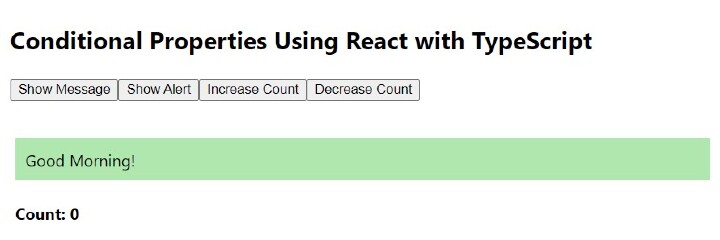
显示消息按钮被点击

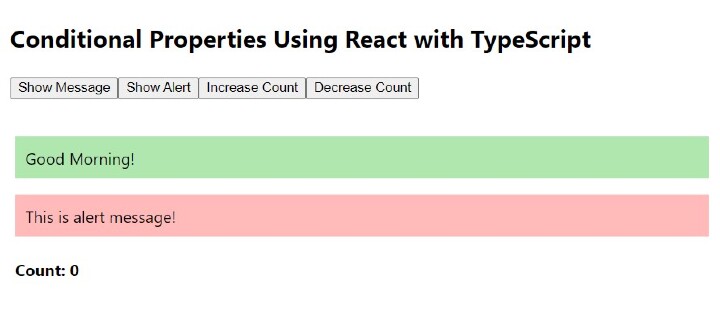
显示警报按钮被点击

点击 “增加计数 “按钮

减少计数 “按钮被点击

使用react和typescript的条件属性是建立任何网络应用的一种非常强大和互动的方式。对于现代网络开发来说,它是必要的。
 极客教程
极客教程