如何在Tkinter中实现按钮上的图像和文本?
我们可以使用 PhotoImage(图像位置) 函数在Tkinter应用程序中加载图像,该函数将图像位置作为参数并将图像显示在窗口对象上。但是,当我们尝试向按钮添加图像时,通常会出现在按钮上出现图像而隐藏按钮文本的情况。因此,为了使按钮文本和图片相对于彼此,我们通常使用 compound 属性。它采用四个位置参数之一――LEFT,RIGHT,TOP和BOTTOM,每个参数都定义了图像在按钮上的位置。
示例
在这个例子中,我们使用了这个图像让它与按钮相关联。
#导入tkinter库
from tkinter import *
from PIL import Image,ImageTk
#创建Tkinter框架或窗口的实例
win = Tk()
#设置tkinter框架的几何形状
win.geometry("750x250")
#定义一个函数来关闭窗口
def close_win():
win.destroy()
#载入图像
image = Image.open('preview.png')
#调整图像大小
image = image.resize((50, 50), Image.ANTIALIAS)
#将图像转换为PhotoImage
img = ImageTk.PhotoImage(image)
#创建一个标签
Label(win, text="单击下面的按钮关闭窗口", font=('Aerial 15 bold')).pack(pady=20)
#创建一个带有图像的标签
button = Button(win, text="点我", font=('Helvetica 15 bold'), image=img, compound=LEFT, command=close_win)
button.pack()
win.mainloop()
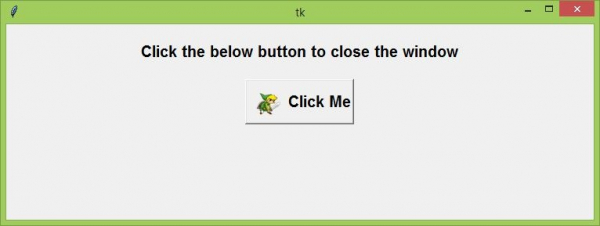
输出
上述代码将显示一个包含图像和文本标签的按钮的窗口。当我们单击按钮时,它将关闭窗口。

 极客教程
极客教程