使用帧和网格创建tkinter GUI布局
Tkinter是一个广为人知的Python库,用于创建基于GUI的应用程序。您可以利用Tkinter库中已经存在的小部件、函数和模块来创建一个完全功能的应用程序。
有时,选择应用程序的正确GUI对许多人来说都是一项艰巨的任务。Tkinter带有一组内置的函数和扩展,以创建具有良好外观的GUI。
一般来说,在Tkinter中,Frame小部件将所有小部件作为容器管理。它继承了主窗口可以包含的所有属性。为了设计小部件的布局,我们可以使用任何一种几何管理器。几何管理器有助于创建小部件的布局,并按特定顺序放置它们。网格几何管理器将所有小部件放置在X和Y坐标系统的形式中。我们可以提供 行 和 列 属性,将小部件放置在应用程序的任何位置。
示例
在此示例中,我们将创建一个注册表单的GUI。
# 导入所需库
from tkinter import *
# 创建tkinter帧或窗口的实例
win = Tk()
# 设置窗口的大小
win.geometry("700x350")
# 添加一个Frame小部件
frame = Frame(win)
# 定义一个函数以获取数据并显示消息
def on_key_up():
name = fname
frame.pack_forget()
win.configure(bg="green4")
Label(win, text="Hey " + fname.get() + "欢迎来到TutorialsPoint",
font=('Segoe UI', 18, 'bold'),
background="white").pack(pady=30)
# 创建一个Label小部件
Label(frame, text="注册表单",
font=('Helvetica 16 bold'),
background="green3").grid(row=5, column=0, pady=30)
frame.pack()
# 添加第一个值的Field
Label(frame, text="名字").grid(row=7, column=0, padx=5)
fname = Entry(frame)
fname.grid(row=10, column=0, padx=10)
# 添加第二个值的Field
Label(frame, text="姓").grid(row=12, column=0, padx=5)
sname = Entry(frame)
sname.grid(row=15, column=0, padx=10)
# 添加电子邮件地址的Field
Label(frame, text="电子邮件地址").grid(row=17, column=0, padx=5)
email = Entry(frame)
email.grid(row=20, column=0, padx=10)
# 添加另一个Field,用于接受密码值
Label(frame, text="输入密码").grid(row=22, column=0, padx=5)
password = Entry(frame, show="*")
password.grid(row=25, column=0, padx=10)
# 创建一个按钮
Button(frame, text="注册", command=on_key_up).grid(row=15,
column=1, padx=5)
win.mainloop()
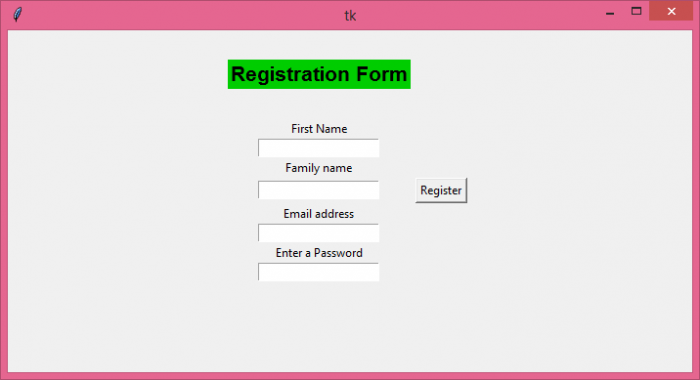
输出
运行上述代码将显示注册表单模板和一个按钮,用于注册信息。
 极客教程
极客教程