Python Pyramid HTML表单模板
在这一章中,我们将看到Pyramid如何从HTML表单中读取数据。让我们将以下HTML脚本保存为 myform.html 。我们将使用它来获取模板对象并进行渲染。
<html>
<body>
<form method="POST" action="http://localhost:6543/students">
<p>Student Id: <input type="text" name="id"/> </p>
<p>student Name: <input type="text" name="name"/> </p>
<p>Percentage: <input type="text" name="percent"/> </p>
<p><input type="submit" value="Submit"> </p>
</body>
</html>
在Pyramid对象的配置中添加了一个名为”index”的路由,它映射到以下的index()函数,该函数呈现了上述的HTML表单−
@view_config(route_name='index', renderer='templates/myform.html')
def index(request):
return {}
正如我们所看到的,用户输入的数据通过POST请求传递给了/students URL。因此,我们应该添加一个’students’路由来匹配/students模式,并将其与add()视图函数关联如下所示−
@view_config(route_name='students', renderer='templates/marklist.html')
def add(request):
student={'id':request.params['id'],
'name':request.params['name'],
'percent':int(request.params['percent'])} 9. Pyramid – HTML Form Template
students.append(student)
return {'students':students}
通过POST请求发送的数据以 request.params 对象的形式在HTTP请求对象中可用。它是一个包含HTML表单属性及其由用户输入的值的字典对象。这些数据被解析并追加到学生字典对象的列表中。更新后的学生对象作为上下文数据传递给marklist.html模板。
marklist.html Web模板与之前的示例相同。它显示一个包含学生数据和计算结果列的表格。
<html>
<body>
<table border=1>
<thead>
<tr>
<th>Student ID</th> <th>Student Name</th>
<th>percentage</th>
<th>Result</th>
</tr>
</thead>
<tbody>
{% for Student in students %}
<tr>
<td>{{ Student.id }}</td>
<td>{{ Student.name }}</td>
<td>{{ Student.percent }}</td>
<td>
{% if Student.percent>=50 %}
Pass
{% else %}
Fail
{% endif %}
</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>
示例
下面是完整的代码,其中包含用于呈现HTML表单、解析表单数据和生成显示学生成绩表的页面的视图。
from wsgiref.simple_server import make_server
from pyramid.config import Configurator
from pyramid.response import Response
from pyramid.view import view_config
students = [
{"id": 1, "name": "Ravi", "percent": 75},
{"id": 2, "name": "Mona", "percent": 80},
{"id": 3, "name": "Mathews", "percent": 45},
]
@view_config(route_name='index', renderer='templates/myform.html')
def index(request):
return {}
@view_config(route_name='students', renderer='templates/marklist.html')
def add(request):
student={'id':request.params['id'], 'name':request.params['name'],
'percent':int(request.params['percent'])}
students.append(student)
return {'students':students}
if __name__ == '__main__':
with Configurator() as config:
config.include('pyramid_jinja2')
config.add_jinja2_renderer(".html")
config.add_route('index', '/')
config.add_route('students','/students')
config.scan()
app = config.make_wsgi_app()
server = make_server('0.0.0.0', 6543, app)
server.serve_forever()
输出
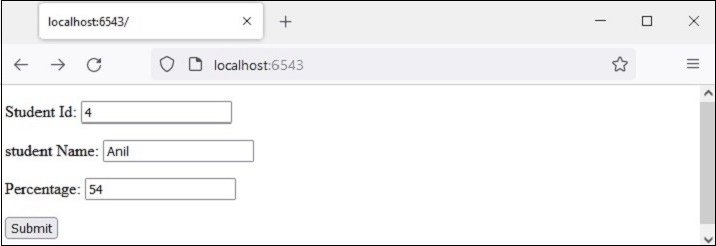
要启动服务器,请从命令行运行上述Python代码。在浏览器中,访问 http://localhost:6543/ 以获取如下所示的表单 –

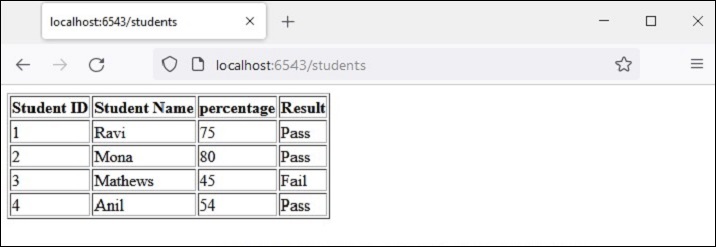
输入如下的样本数据并点击提交按钮。浏览器将被导向至/students URL,该URL将调用 add() 视图。结果是一个成绩单表格,显示了新添加学生的新输入数据。

 极客教程
极客教程