PyQt QSplitter小部件
这是另一个高级布局管理器,允许通过拖动它们之间的边界动态更改子小部件的大小。Splitter控件提供了一个手柄,可以拖动以调整控件的大小。
QSplitter对象中的小部件默认情况下是水平布置的,尽管可以将方向更改为Qt.Vertical。
以下是QSplitter类的方法和信号-
| 编号 | 方法与描述 |
|---|---|
| 1 | addWidget() 将部件添加到分隔器的布局中 |
| 2 | indexOf() 返回该部件在布局中的索引 |
| 3 | insertWidget() 在指定索引处插入一个部件 |
| 4 | setOrientation() 设置分隔器的布局为Qt.Horizontal或Qt.Vertical |
| 5 | setSizes() 设置每个部件的初始大小 |
| 6 | count() 返回分隔器部件中的部件数量 |
splitterMoved()是QSplitter对象在拖动分隔手柄时发出的唯一信号。
示例
以下示例中有一个分隔器对象splitter1,其中水平添加了一个框架和一个QTextEdit对象。
topleft = QFrame()
textedit = QTextEdit()
splitter1.addWidget(topleft)
splitter1.addWidget(textedit)
这个分割器对象 splitter1 和底部帧对象都被添加到另一个分割器 splitter2 中,垂直地。最终,这个分割器对象 splitters 被添加到顶层窗口中。
bottom = QFrame()
splitter2 = QSplitter(Qt.Vertical)
splitter2.addWidget(splitter1)
splitter2.addWidget(bottom)
hbox.addWidget(splitter2)
self.setLayout(hbox)
完整的代码如下:
import sys
from PyQt4.QtGui import *
from PyQt4.QtCore import *
class Example(QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
hbox = QHBoxLayout(self)
topleft = QFrame()
topleft.setFrameShape(QFrame.StyledPanel)
bottom = QFrame()
bottom.setFrameShape(QFrame.StyledPanel)
splitter1 = QSplitter(Qt.Horizontal)
textedit = QTextEdit()
splitter1.addWidget(topleft)
splitter1.addWidget(textedit)
splitter1.setSizes([100,200])
splitter2 = QSplitter(Qt.Vertical)
splitter2.addWidget(splitter1)
splitter2.addWidget(bottom)
hbox.addWidget(splitter2)
self.setLayout(hbox)
QApplication.setStyle(QStyleFactory.create('Cleanlooks'))
self.setGeometry(300, 300, 300, 200)
self.setWindowTitle('QSplitter demo')
self.show()
def main():
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
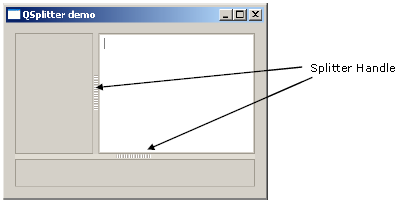
上面的代码产生以下输出-

 极客教程
极客教程