PhantomJS 示例
在本章中,我们提供了一些更实际的示例来了解PhantomJS的一些重要特性。
示例1 – 查找页面速度
在这个示例中,我们将使用PhantomJS来找到给定页面URL的页面速度。
var page = require('webpage').create(),
system = require('system'),
t, address;
if (system.args.length === 1) {
console.log('Usage: loadspeed.js <some URL>');
phantom.exit(1);
} else {
t = Date.now();
address = system.args[1];
page.open(address, function (status) {
if (status !== 'success') {
console.log('FAIL to load the address');
} else {
t = Date.now() - t;
console.log('Page title is ' + page.evaluate(function () {
return document.title;
}));
console.log('Loading time ' + t + ' msec');
}
phantom.exit();
});
}
上述程序生成以下 输出。
命令 − phantomjs pagespeed.jshttp://www.google.com
Page title is Google
Loading time 1396 msec
第二个示例 – 向页面发送点击事件
在以下示例中,我们将使用PhantomJS向页面发送一个 点击事件 。
var page = require('webpage').create();
page.onConsoleMessage = function(str) {
console.log(str);
}
page.open('http://phantomjs.org/api/phantom/', function(status) {
page.render('beforeclick.png');
console.log(page.url);
var element = page.evaluate(function() {
return document.querySelector('img[src = "http://phantomjs.org/img/phantomjslogo.png"]');
});
page.sendEvent('click', element.offsetLeft, element.offsetTop, 'left');
window.setTimeout(function () {
console.log(page.url);
page.render('afterclick.png');
phantom.exit();
}, 5000);
console.log('element is ' + element);
});
上述程序生成以下的输出。
http://phantomjs.org/api/phantom/
element is [object Object]
http://phantomjs.org/
我们的程序将在bin文件夹中创建以下两个png图像。这两个图像显示了上述程序执行前后的差异。


示例3 – 提交表单
以下示例演示了如何使用PhantomJS提交表单。
var wpage = require('webpage').create();
wpage.open("http://localhost/tasks/submitform.html", function(status) {
console.log(status);
wpage.uploadFile('input[name = fileToUpload]', 'output.png');
wpage.render("sform.png");
var element = wpage.evaluate(function() {
return document.querySelector('input[type = "submit"]');
// getting details of submit button using queryselector.
});
wpage.sendEvent('click', element.offsetLeft, element.offsetTop, 'left');
// sendevent is used to send click event and also giving the left and top
position of the submit button.
window.setTimeout(function () {
console.log(wpage.url);
wpage.render("submit.png"); // screenshot is saved in submit.png
phantom.exit();
}, 5000);
console.log('element is ' + element);
});
submitform.html
以下代码展示了如何使用 submitform.html 文件。
<html>
<head>
<title>Window 2</title>
</head>
<body>
<form action = "submitform.php" method = "post" enctype = "multipart/form-data"
id = "form1">
<input type = "file" name = "fileToUpload" id = "fileToUpload">
<input type = "submit" value = "Upload Image" name = "submit">
</form>
</body>
</html>
一旦表单被提交,它将转到 submitform.php 。
submitform.php
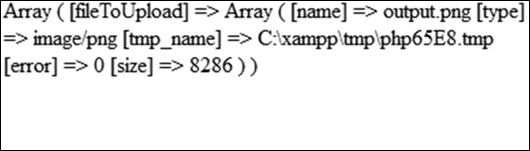
submitform.php只是打印文件的详细信息。
<?php
print_r($_FILES);
?>
以上程序生成以下 输出 。
Success
element is [object Object]
http://localhost/tasks/submitform.php
图片
以下是文件上传和表单提交的图像。


 极客教程
极客教程