如何在你的网页上添加谷歌翻译按钮
我们可以通过使用Google Translate API在我们的网页上添加一个Google翻译按钮。我们需要创建一个脚本,调用API并将按钮添加到我们的网页上。一旦添加,用户将能够把我们的网页翻译成他们喜欢的语言。
下面是一个例子,说明如何使用谷歌翻译API将谷歌翻译按钮添加到你的网页上。
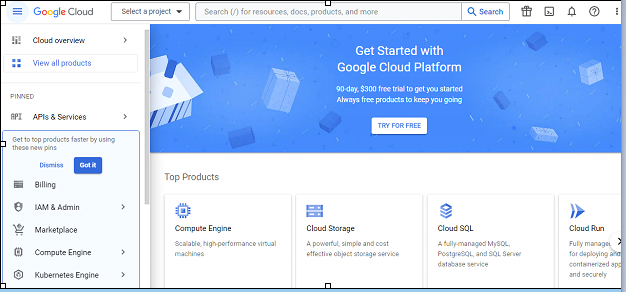
- 进入谷歌云控制台(https://console.cloud.google.com/ ) —

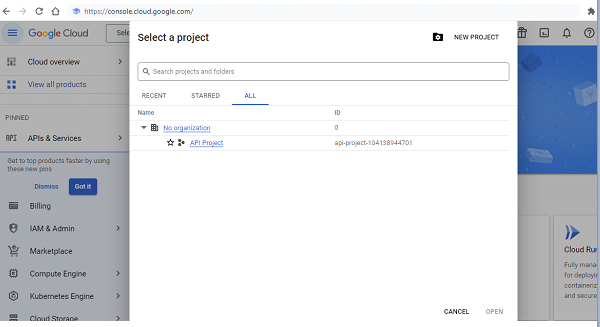
- 要创建一个新的项目,单击 “选择项目” ,下面的部分将被看到 –

- 一旦项目被创建,导航到 “API和服务 “部分并点击 “启用API和服务”。
-
搜索 “谷歌翻译API “并为你的项目启用它。
-
转到 “证书 “部分,创建一个新的API密钥。
-
复制API密钥并将其添加到下面的代码段中,用你的实际密钥替换 “YOUR_API_KEY”。
<!DOCTYPE html>
<html>
<head>
<title>Google Translate Button</title>
</head>
<body>
<div id="google_translate_element"></div>
<script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({
pageLanguage: 'en', layout:
google.translate.TranslateElement.InlineLayout.HORIZONTAL, autoDisplay:
false, includedLanguages: 'fr,de,es', gaTrack: true, gaId: 'YOUR_API_KEY'
}, 'google_translate_element');
}
</script>
<script type="text/javascript" src="https://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
</body>
</html>
现在,将代码粘贴到你的网页的HTML中,你希望按钮出现的地方。
你可以自定义代码,选择你想提供的语言作为翻译选项和按钮的布局。
保存你的改动,刷新网页,就可以看到谷歌翻译按钮了。测试该按钮,以确保它工作正常,并按预期翻译网页。如果有必要,请更新代码,以反映你的网站或语言的任何变化。
注意:由于API是一项付费服务,你将根据你的使用情况来收费。
输出
在配置了API_KEY之后,该按钮将被添加到你的网页上。

 极客教程
极客教程