Jython – 布局管理
Java中的布局管理器是那些管理控件在容器对象中的位置的类,如 Frame、Dialog 或 Panel。 布局管理器可以保持控件在框架中的相对位置,即使分辨率改变或框架本身被调整。
这些类实现了 Layout接口。 在 AWT库中 定义了以下布局管理器
- BorderLayout
- FlowLayout
- GridLayout
- CardLayout
- GridBagLayout
在 Swing库中 定义了以下布局管理器 –
- BoxLayout
- GroupLayout
- ScrollPaneLayout
- SpringLayout
我们将在下面的例子中使用AWT布局管理器以及Swing布局管理器。
- Absolute Layout
- Flow Layout
- Grid Layout
- Border Layout
- Box Layout
- Group Layout
现在让我们来详细讨论这些布局的每一项。
Absolute布局
在我们探讨上述所有的布局管理器之前,我们必须看看容器中控件的绝对定位。我们必须将框架对象的布局方法设置为 “无”。
frame.setLayout(None)
然后通过调用 setBounds() 方法放置控件。它需要四个参数 – X位置、Y位置、宽度和高度。
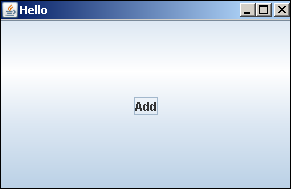
例如,要把一个按钮对象放在绝对位置和绝对大小。
btn = JButton("Add")
btn.setBounds(60,80,60,20)
同样地,所有的控件都可以通过适当地分配位置和大小来放置。这种布局相对来说比较容易使用,但是当窗口要么被调整大小,要么在屏幕分辨率改变时执行程序,就不能保持其外观。
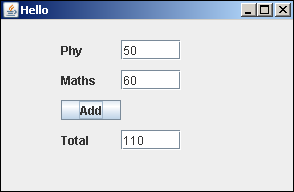
在下面的Jython脚本中,三个Jlabel对象被用来分别显示文本 “phy”、”maths “和 “Total”。在这三个对象的前面,放置了JTextField对象。一个Button对象被放置在 “Total “标签的上方。
首先,JFrame窗口被创建,布局设置为无。
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(300,200)
frame.setLayout(None)
然后根据其绝对位置和大小添加不同的控件。完整的代码如下
from javax.swing import JFrame, JLabel, JButton, JTextField
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(300,200)
frame.setLayout(None)
lbl1 = JLabel("Phy")
lbl1.setBounds(60,20,40,20)
txt1 = JTextField(10)
txt1.setBounds(120,20,60,20)
lbl2 = JLabel("Maths")
lbl2.setBounds(60,50,40,20)
txt2 = JTextField(10)
txt2.setBounds(120, 50, 60,20)
btn = JButton("Add")
btn.setBounds(60,80,60,20)
lbl3 = JLabel("Total")
lbl3.setBounds(60,110,40,20)
txt3 = JTextField(10)
txt3.setBounds(120, 110, 60,20)
frame.add(lbl1)
frame.add(txt1)
frame.add(lbl2)
frame.add(txt2)
frame.add(btn)
frame.add(lbl3)
frame.add(txt3)
frame.setVisible(True)
上述代码的输出如下。

Jython FlowLayout
FlowLayout是容器类的默认布局管理器。它从左到右,然后从上到下的方向排列控件。
在下面的例子中,一个Jlabel对象、一个JTextField对象和一个JButton对象将使用FlowLayout管理器在一个JFrame中显示。首先,让我们从 javax.swing 包和 java.awt 包中导入必要的类。
from javax.swing import JFrame, JLabel, JButton, JTextField
from java.awt import FlowLayout
然后创建一个JFrame对象,并设置其位置以及大小属性。
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(200,200)
Set the layout manager for the frame as FlowLayout.
frame.setLayout(FlowLayout())
现在为JLabel、JTextfield和JButton类声明对象。
label = JLabel("Welcome to Jython Swing")
txt = JTextField(30)
btn = JButton("ok")
最后通过调用JFrame类的 add() 方法在框架中添加这些控件。
frame.add(label)
frame.add(txt)
frame.add(btn)
要显示该框架,请将其可见属性设置为true。完整的Jython脚本和它的输出如下所示
from javax.swing import JFrame, JLabel, JButton, JTextField
from java.awt import FlowLayout
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(200,200)
frame.setLayout(FlowLayout())
label = JLabel("Welcome to Jython Swing")
txt = JTextField(30)
btn = JButton("ok")
frame.add(label)
frame.add(txt)
frame.add(btn)
frame.setVisible(True)

Jython GridLayout
Gridlayout管理器允许在一个矩形网格中放置控件。在网格的每个单元格中放置一个控件。
在下面的例子中,GridLayout被应用于一个JFrame对象,将其分为4行和4列。一个JButton对象将被放置在网格的每个单元格中。
让我们首先导入所需的库–
from javax.swing import JFrame, JButton
from java.awt import GridLayout
然后创建JFrame容器-
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(400,400)
现在,应用GridLayout,指定其尺寸为4乘4。
frame.setLayout(GridLayout(4,4))
我们现在应该使用两个FOR循环,每个循环从1到4,所以16个JButton对象被放置在随后的单元格中。
k = 0
frame.setLayout(GridLayout(4,4))
for i in range(1,5):
for j in range(1,5):
k = k+1
frame.add(JButton(str(k)))
最后将框架的可见性设置为true。下面是完整的Jython代码。
from javax.swing import JFrame, JButton
from java.awt import GridLayout
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(400,400)
frame.setLayout(GridLayout(4,4))
k = 0
for i in range(1,5):
for j in range(1,5):
k = k+1
frame.add(JButton(str(k)))
frame.setVisible(True)
上述代码的输出如下:

Jython的BorderLayout
BorderLayout管理器将容器划分为五个地理区域,并在每个区域放置一个组件。这些区域由定义的常数表示,如下所示
- BorderLayout.NORTH
- BorderLayout.SOUTH
- BorderLayout.EAST
- BorderLayout.WEST
- BorderLayout.CENTER
让我们考虑以下例子 −

Jython BoxLayout
BoxLayout类定义在 javax.swing包中。 它被用来在容器中垂直或水平地排列组件。The direction is determined by the following constants −
- X_AXIS
- Y_AXIS
- LINE_AXIS
- PAGE_AXIS
这个整数常数指定了容器的组件应该沿着哪个轴布置。当容器具有默认的组件方向时,LINE_AXIS指定组件从左到右排列,而PAGE_AXIS指定组件从上到下排列。
在下面的例子中,面板(Jpanel类的)被添加到一个JFrame对象中。垂直的BoxLayout被应用于它,还有两个面板,顶部和底部,被添加到它。这两个内部面板在水平的Boxlayout中分别有两个按钮。
让我们首先创建顶层的JFrame窗口。
frame = JFrame()
frame.setTitle("Buttons")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setSize(300, 150)
JPanel对象被声明有一个垂直的BoxLayout。将其添加到顶层框架中。
panel = JPanel()
panel.setLayout(BoxLayout(panel, BoxLayout.Y_AXIS))
frame.add(panel)
在这个面板中,又有两个面板的顶部和底部被添加到其中。它们中的每一个都有两个JButton对象被水平地添加到它们中,并在它们之间有一个25像素的空间支架。
###top panel
top = JPanel()
top.setLayout(BoxLayout(top, BoxLayout.X_AXIS))
b1 = JButton("OK")
b2 = JButton("Close")
top.add(Box.createVerticalGlue())
top.add(b1)
top.add(Box.createRigidArea(Dimension(25, 0)))
top.add(b2)
同样,底层面板的构造也是如此。
###bottom panel
bottom = JPanel()
bottom.setLayout(BoxLayout(bottom, BoxLayout.X_AXIS))
b3 = JButton("Open")
b4 = JButton("Save")
bottom.add(b3)
bottom.add(Box.createRigidArea(Dimension(25, 0)))
bottom.add(b4)
bottom.add(Box.createVerticalGlue())
请注意, createRigidArea() 函数用于在两个按钮之间创建一个25像素的空间。另外, createVerticalGlue() 函数在布局中占据了领先或落后的空间。
首先,添加顶部和底部面板,并将框架的可见性属性设置为真。完整的代码如下 –
from java.awt import Dimension
from javax.swing import JButton, JFrame,JPanel,BoxLayout,Box
frame = JFrame()
frame.setTitle("Buttons")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setSize(300, 150)
panel = JPanel()
panel.setLayout(BoxLayout(panel, BoxLayout.Y_AXIS))
frame.add(panel)
###top panel
top = JPanel()
top.setLayout(BoxLayout(top, BoxLayout.X_AXIS))
b1 = JButton("OK")
b2 = JButton("Close")
top.add(Box.createVerticalGlue())
top.add(b1)
top.add(Box.createRigidArea(Dimension(25, 0)))
top.add(b2)
###bottom panel
bottom = JPanel()
bottom.setLayout(BoxLayout(bottom, BoxLayout.X_AXIS))
b3 = JButton("Open")
b4 = JButton("Save")
bottom.add(b3)
bottom.add(Box.createRigidArea(Dimension(25, 0)))
bottom.add(b4)
bottom.add(Box.createVerticalGlue())
panel.add(bottom)
panel.add(top)
frame.setVisible(True)
上述代码将产生以下输出。

Jython GroupLayout
GroupLayout管理器以分层的方式对组件进行分组。分组是由两个类完成的, SequentialGroup 和 ParallelGroup ,它们都实现了Java中的Group接口。
布局过程分为两步。在一个步骤中,组件沿水平轴放置,在第二个步骤中沿垂直轴放置。每个组件必须在布局中定义两次。
有两种类型的安排,顺序和平行。在这两种情况下,我们可以按顺序或平行地安排组件。在水平排列中,行被称为顺序组,列被称为平行组。另一方面,在平行排列中,元素的行是平行组,列,被称为顺序组。
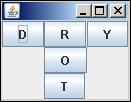
在下面的例子中,五个按钮的排列方式是:行和列中各出现三个。首先,在一个JFrame窗口中添加一个Jpanel对象,并将其布局设置为Grouplayout。
frame = JFrame()
panel = JPanel()
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
layout = GroupLayout(panel)
panel.setLayout(layout)
然后构建JB按钮对象–
buttonD = JButton("D")
buttonR = JButton("R")
buttonY = JButton("Y")
buttonO = JButton("O")
buttonT = JButton("T")
接下来,我们创建一个名为 LeftToRight 的 SequentialGroup ,将buttonD和buttonY加入其中。在它们之间,放置一个ParallelGroup ColumnMiddle(垂直添加其他三个按钮)。
leftToRight = layout.createSequentialGroup()
leftToRight.addComponent(buttonD)
columnMiddle = layout.createParallelGroup()
columnMiddle.addComponent(buttonR)
columnMiddle.addComponent(buttonO)
columnMiddle.addComponent(buttonT)
leftToRight.addGroup(columnMiddle)
leftToRight.addComponent(buttonY)
现在是垂直的SequentialGroup的定义,叫做TopToBottom。添加一个由三个按钮组成的ParallelGroup行,然后垂直地放置两个按钮。
topToBottom = layout.createSequentialGroup()
rowTop = layout.createParallelGroup()
rowTop.addComponent(buttonD)
rowTop.addComponent(buttonR)
rowTop.addComponent(buttonY)
topToBottom.addGroup(rowTop)
topToBottom.addComponent(buttonO)
topToBottom.addComponent(buttonT)
最后,将水平方向的LeftToRight组和垂直方向的TopToBottom组设置为布局对象。完整的代码如下 –
from javax.swing import JButton, JFrame,JPanel,GroupLayout
frame = JFrame()
panel = JPanel()
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
layout = GroupLayout(panel)
panel.setLayout(layout)
buttonD = JButton("D")
buttonR = JButton("R")
buttonY = JButton("Y")
buttonO = JButton("O")
buttonT = JButton("T")
leftToRight = layout.createSequentialGroup()
leftToRight.addComponent(buttonD)
columnMiddle = layout.createParallelGroup()
columnMiddle.addComponent(buttonR)
columnMiddle.addComponent(buttonO)
columnMiddle.addComponent(buttonT)
leftToRight.addGroup(columnMiddle)
leftToRight.addComponent(buttonY)
topToBottom = layout.createSequentialGroup()
rowTop = layout.createParallelGroup()
rowTop.addComponent(buttonD)
rowTop.addComponent(buttonR)
rowTop.addComponent(buttonY)
topToBottom.addGroup(rowTop)
topToBottom.addComponent(buttonO)
topToBottom.addComponent(buttonT)
layout.setHorizontalGroup(leftToRight)
layout.setVerticalGroup(topToBottom)
frame.add(panel)
frame.pack()
frame.setVisible(True)
上述代码的输出如下:

 极客教程
极客教程