JavaScript 检测箭头键被按下时的情况
为了检测箭头键被按下时的情况,在JavaScript中使用onkeydown。
该按钮有钥匙代码。正如你所知道的,左边的方向键的代码是37。上箭头键的代码为38,右键为39,下键为40。
示例
以下是代码 –
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<body>
</body>
<script>
document.onkeydown = function (event) {
switch (event.keyCode) {
case 37:
console.log("Left key is pressed.");
break;
case 38:
console.log("Up key is pressed.");
break;
case 39:
console.log("Right key is pressed.");
break;
case 40:
console.log("Down key is pressed.");
break;
}
};
</script>
</html>
要运行上述程序,请保存文件名 anyName.html(index.html)。在该文件上点击右键,在VS代码编辑器中选择 “用实时服务器打开 “选项。
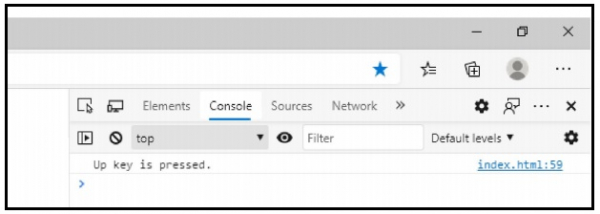
输出
在这里,我按下了向上的方向键。这将在控制台产生以下输出 −

 极客教程
极客教程