JavaScript MutationObserver函数
跟踪DOM树修改的能力是通过MutationObserver接口提供的。它旨在取代之前的突变事件功能,该功能包含在DOM3事件定义中。
在复杂的网络项目中,DOM经常会发生变化。正因为如此,有些时候你的应用程序可能需要对DOM的特定修改做出反应。通过MutationObserver接口可以监听到DOM的变化。
JavaScript MutationObserver语法
- MutationObserver的使用是直接的。一个回调函数应该被用来创建一个观察者作为初始阶段,就像在。
let obs_var = new MutationObserver(callback);
- 将其添加到一个DOM节点是下一步,具体步骤如下。
obs_var.observe(node, config);
Config是一个带参数的对象,定义要响应的变化,并由函数返回。
- childList:对节点的直接子节点的改变。
- subtree:节点的每个后裔。
- attributes:节点的特性。
- attributeFilter。一个属性名称的列表,允许你看到你想看的属性。
- characterData:用于节点观察。
回调是在任何修改之后进行的。观察者成为第二个对象,修改内容作为MutationRecord对象的列表传递给第一个参数。
如何操作JavaScript MutationObserver
要使用MutationObserver API,你必须首先。
- 首先必须定义DOM变化时将被调用的回调方法。
function callback(mutations) {
// JavaScript program
}
- 接下来,制作一个MutationObserver对象,并使用MutationObserver()方法向该对象的函数发送回调。
let observer = new MutationObserver(callback)。
- 第三,通过调用observe()方法开始跟踪DOM的变化。
observer.observe(targetNode, observerOptions)。
在observe()函数中,有两个参数。目标是需要观察变化的节点子树的根。哪些DOM变化应该被传达给观察者的回调,由 observerOptions 参数指定。
- 调用disconnect()方法来结束对DOM更新的观察。
observer.disconnect()。
例子
下面的例子展示了不同类型的数据的javascript突变观测器api。
例子1
下面的例子显示了基本的javascript突变观测器api的简单信息。
<!DOCTYPE html>
<html>
<body>
<h2> JavaScript MutationObserver Function</h2>
<div contentEditable id="elemobsId"> Click here and <b> ADD </b>...</div>
<script>
let observer_var = new MutationObserver(mutationdata => {
alert("changes happen");
});
// observe each data of the changes except attributes
observer_var.observe(elemobsId, {
childList: true, // observe direct children list
subtree: true, // observe direct lower descendants
characterDataOldValue: true, // pass old data to callback
});
</script>
</body>
</html>
输出
下图显示了javascript突变观察者的基本输出。
输出1
在输入栏中插入字符

输出2
插入字符后

例2
下面的例子显示了基本的javascript突变观察者api,有一个假的选项。
<!DOCTYPE html>
<html>
<body>
<h2> JavaScript MutationObserver Function</h2>
<div contentEditable id="elemobsId"> Click here and <b> ADD </b>...</div>
<script>
let optiondata = {
childList: false, // observe direct children list
subtree: false, // observe direct lower descendants
characterDataOldValue: false, // pass old data to callback
}
let observer_var = new MutationObserver(mutationdata => {
alert("changes happen");
});
// observe each data of the changes except attributes
observer_var.observe(elemobsId, optiondata);
</script>
</body>
</html>
输出
下图显示了JavaScript突变观察者的基本输出。

JavaScript MutationObserver选项
你可以通过将选项作为第二个参数传递给observe()方法,来定义突变观测器的特征。
let choices= {
childList: true,
attributes: true,
characterData: false,
subtree: false,
characterDataOldValue: false
attributeFilter: ['attr1', 'attr2'],
attributeOldValue: false,
};
不是每个选择都必须被选择。然而,至少有一个childList、属性或characterData必须被设置为 “真”,这样MutationObserver才能发挥作用;否则,observer()方法将返回一个错误。
MutationRecord对象中包括以下属性。
- type。突变的类型。它是 “characterData”、”attributes “或 “childList”。
- target:改变发生的地方。
- addedNodes/removedNodes:新添加或最近添加的节点。
- 添加或删除的节点的前一个同级或后一个同级,分别是。
- attributeName/attributeNamespace:属性的新名称或命名空间。
- oldValue。以前的值,只有在属性OldValue/characterDataOldValue被设置为匹配选项的情况下,才用于文本或属性的变化。
例子
下面的例子显示了具有多个选项的基本javascript mutationobserver api。
<!DOCTYPE html>
<html>
<body>
<h2> JavaScript MutationObserver Function</h2>
<div id = "elemobsId"> Click here and <b> ADD </b></div>
<ul contentEditable id = "programming_language">
<li> Java </li>
<li> PHP </li>
<li> JavaScript </li>
<li> PYTHON </li>
<li> PERL </li>
</ul>
<script>
let list_data = document.querySelector('#programming_language');
let option_data = {
childList: true,
attributes: true,
characterData: false,
subtree: false,
attributeFilter: ['one', 'two'],
attributeOldValue: false,
characterDataOldValue: false
};
let observer_var = new MutationObserver(mutationdata => {
alert("changes happen");
});
// observe each data of the changes except attributes
observer_var.observe(list_data, option_data);
</script>
</body>
</html>
输出
下图显示了JavaScript突变观察者的基本输出。

观察一个子元素的变化
突变方法可以显示子元素的开始、停止、添加和删除功能。下面的步骤有助于显示函数的子元素的变化。
- 在这里,我们可以在html中创建一个数据列表。
<ul id = "programming_language">
<li> Java </li>
<li> PHP </li>
<li> JavaScript </li>
<li> PYTHON </li>
<li> PERL </li>
</ul>
- 为html中的功能创建按钮。
<button id = "dataStart"> Start Button </button>
- 使用javascript的查询选择器创建一个按钮和数据标签的变量。
let list_data = document.querySelector('#programming_language');
let dataStart = document.querySelector('#dataStart');
使用突变函数和回调与变量
function log_data(mutation data) {
for (let mutation of mutation data) {
if (mutation.type === 'childList') {
console.log(mutation);
}
}
}
let observer_var = new MutationObserver(log_data);
- 用突变观察者变量和JavaScript函数添加所需操作
dataStart.addEventListener('click', function () {
// create a new item element
let item_value = document.createElement('li');
item_value.textContent = `Bootstrap version ${counter++}`;
// append it to the child nodes of list
list_data.appendChild(item_value);
});
例子
下面的例子显示了不同操作下的子列表及其数据。
例子1
这个例子显示了父元素的子元素的基本变化。
<!DOCTYPE html>
<html>
<body>
<h2> JavaScript MutationObserver Function</h2>
<ul id = "programming_language">
<li> Java </li>
<li> PHP </li>
<li> JavaScript </li>
<li> PYTHON </li>
<li> PERL </li>
</ul>
<div id = "elemobsId"> Click on the button </div>
<button id = "dataStart"> Start Button </button>
<button id = "dataStop"> Stop Button </button>
<script>
let list_data = document.querySelector('#programming_language');
let dataRemove = document.querySelector('#dataRemove');
let dataStop = document.querySelector('#dataStop');
function log_data(mutation data) {
for (let mutation of mutation data) {
if (mutation.type === 'childList') {
console.log(mutation);
}
}
}
let observer_var = new MutationObserver(log_data);
dataStop.addEventListener('click', function () {
observer_var.disconnect();
// set button states to disconnect MutationObserver Function
dataStart.disabled = false;
dataStop.disabled = true;
});
dataStart.addEventListener('click', function () {
observer_var.observe(list_data, {
childList: true
});
dataStart.disabled = true;
dataStop.disabled = false;
});
</script>
</body>
</html>
输出
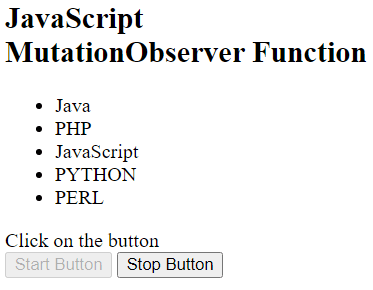
该图片显示了带有子元素的javascript突变观测器的输出。
输出1
点击启动按钮

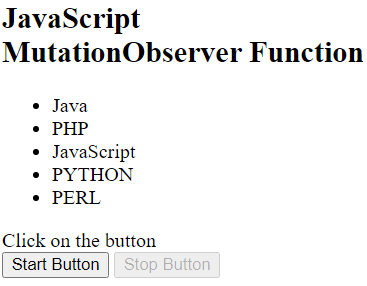
输出2
点击停止按钮

例2
这个例子显示了在父元素的子元素中插入数据。
<!DOCTYPE html>
<html>
<body>
<h2> JavaScript MutationObserver Function</h2>
<ul id = "programming_language">
<li> Java </li>
<li> PHP </li>
<li> JavaScript </li>
<li> PYTHON </li>
<li> PERL </li>
</ul>
<div id = "elemobsId"> Click on the button </div>
<button id = "dataStart"> Add Button </button>
<script>
let list_data = document.querySelector('#programming_language');
let dataStart = document.querySelector('#dataStart');
function log_data(mutation data) {
for (let mutation of mutation data) {
if (mutation.type === 'childList') {
console.log(mutation);
}
}
}
let observer_var = new MutationObserver(log_data);
let counter = 1;
dataStart.addEventListener('click', function () {
alert('New Child element is added');
// create a new item element
let item_value = document.createElement('li');
item_value.textContent = `Bootstrap version ${counter++}`;
// append values to the child nodes of a given list
list_data.appendChild(item_value);
});
</script>
</body>
</html>
输出
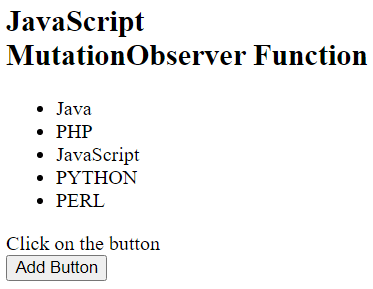
给出的图片显示了带有子元素的javascript突变观测器的输出。
输出1
在插入最后一个元素之前

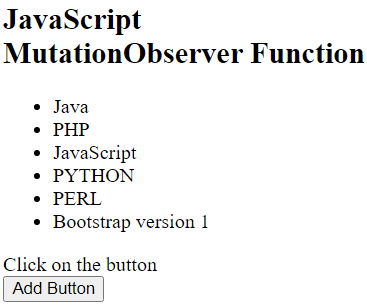
输出2
插入最后一个元素后

例3
这个例子显示了父元素的子元素中被删除的数据。
<!DOCTYPE html>
<html>
<body>
<h2> JavaScript MutationObserver Function</h2>
<ul id = "programming_language">
<li> Java </li>
<li> PHP </li>
<li> JavaScript </li>
<li> PYTHON </li>
<li> PERL </li>
</ul>
<div id = "elemobsId"> Click on the button </div>
<button id = "dataRemove">Remove Button </button>
<script>
let list_data = document.querySelector('#programming_language');
let dataRemove = document.querySelector('#dataRemove');
function log_data(mutation data) {
for (let mutation of mutation data) {
if (mutation.type === 'childList') {
console.log(mutation);
}
}
}
let observer_var = new MutationObserver(log_data);
dataRemove.addEventListener('click', function () {
// Delete the last item element of the list
alert('Child element is removed);
list_data.lastElementChild ?
list_data.removeChild(list_data.lastElementChild) :
alert('No more child element to remove');
});
</script>
</body>
</html>
输出
给出的图片显示了删除列表中最后一个值的输出。
输出1
在删除最后一个元素之前

输出2
去除最后一个元素后

请记住mutationObserver的关键细节
- 回调函数,我给它取名为mCallback,以证明你可以给它取任何名字,它将在每次发现一个有效的突变时和watch()方法结束后激活。
- 因为childList是唯一可接受的突变的 “种类”,所以在循环通过MutationRecord时搜索它是有意义的。在这种情况下,搜索任何其他类型都是无用的。
- 一个文本节点可以使用childList从目标元素中添加或移除,这也会被计算在内。这意味着没有必要添加或删除一个元素。
结论
javascript mutationobserver方法观察并操作列表。在这里,我们可以通过多种选择对列表及其子数据进行操作和处理。
 极客教程
极客教程