HTML表格
参考:html table
HTML表格是一种用来展示数据的常见方法,它由行(<tr>)和单元格(<td>或<th>)组成。在本文中,我们将介绍如何创建和定制HTML表格,以及如何使用CSS和JavaScript来增强表格的功能和样式。
创建简单表格
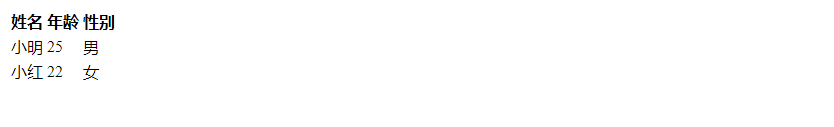
下面是一个简单的HTML表格示例,其中包含两行三列的数据:
<!DOCTYPE html>
<html>
<head>
<title>简单表格示例</title>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>小明</td>
<td>25</td>
<td>男</td>
</tr>
<tr>
<td>小红</td>
<td>22</td>
<td>女</td>
</tr>
</table>
</body>
</html>
Output:

在上面的示例中,我们使用<table>标签创建了一个表格,使用<tr>标签创建了行,使用<th>标签定义表头单元格,使用<td>标签定义数据单元格。
设置表格边框
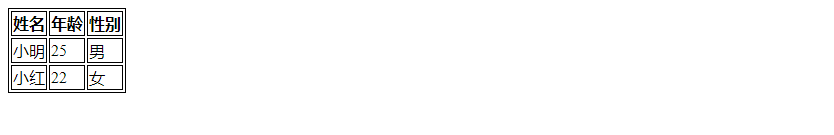
表格的边框可以通过CSS来进行设置,下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<title>设置表格边框</title>
<style>
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>小明</td>
<td>25</td>
<td>男</td>
</tr>
<tr>
<td>小红</td>
<td>22</td>
<td>女</td>
</tr>
</table>
</body>
</html>
Output:

在上面的示例中,我们使用了CSS的border属性来定义表格、表头和数据单元格的边框样式。
合并单元格
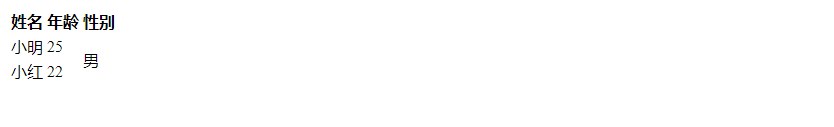
有时候我们希望将多个单元格合并成一个单元格,可以使用rowspan和colspan属性来实现。下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<title>合并单元格示例</title>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>小明</td>
<td>25</td>
<td rowspan="2">男</td>
</tr>
<tr>
<td>小红</td>
<td>22</td>
</tr>
</table>
</body>
</html>
Output:

在上面的示例中,我们将第二行的性别单元格合并到了第一行,使用了rowspan="2"属性。
设置表格样式
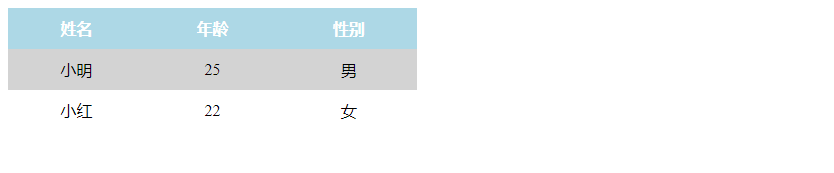
可以使用CSS来设置表格的样式,包括背景颜色、字体、边距等。下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<title>设置表格样式</title>
<style>
table {
width: 50%;
border-collapse: collapse;
}
th, td {
padding: 10px;
text-align: center;
}
th {
background-color: lightblue;
color: white;
}
tr:nth-child(even) {
background-color: lightgrey;
}
</style>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>小明</td>
<td>25</td>
<td>男</td>
</tr>
<tr>
<td>小红</td>
<td>22</td>
<td>女</td>
</tr>
</table>
</body>
</html>
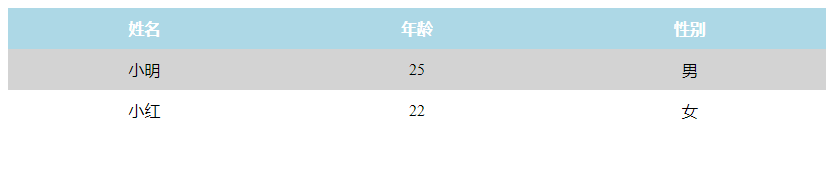
Output:

在上面的示例中,我们使用了CSS来设置表格的宽度、边距、字体、背景颜色等样式。
响应式表格
为了使表格在不同设备上有良好的显示效果,可以使用响应式设计来优化表格的布局。下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<title>响应式表格示例</title>
<style>
table {
width: 100%;
border-collapse: collapse;
}
th, td {
padding: 10px;
text-align: center;
}
th {
background-color: lightblue;
color: white;
}
tr:nth-child(even) {
background-color: lightgrey;
}
@media screen and (max-width: 600px) {
th, td {
padding: 5px;
}
}
</style>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>小明</td>
<td>25</td>
<td>男</td>
</tr>
<tr>
<td>小红</td>
<td>22</td>
<td>女</td>
</tr>
</table>
</body>
</html>
Output:

在上面的示例中,我们使用了媒体查询来设置在不同屏幕尺寸下的单元格内边距。
动态添加行和列
有时候我们需要在表格中动态添加行和列,可以使用JavaScript来实现。下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<title>动态添加行和列示例</title>
</head>
<body>
<table id="myTable">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>小明</td>
<td>25</td>
<td>男</td>
</tr>
</table>
<button onclick="addRow()">添加行</button>
<button onclick="addColumn()">添加列</button>
<script>
function addRow() {
var table = document.getElementById("myTable");
var row = table.insertRow(-1);
var cell1 = row.insertCell(0);
var cell2 = row.insertCell(1);
var cell3 = row.insertCell(2);
cell1.innerHTML = "小红";
cell2.innerHTML = "22";
cell3.innerHTML = "女";
}
function addColumn() {
var table = document.getElementById("myTable");
var rows = table.rows;
for (var i = 0; i < rows.length; i++) {
var cell = rows[i].insertCell(-1);
cell.innerHTML = "新增列";
}
}
</script>
</body>
</html>
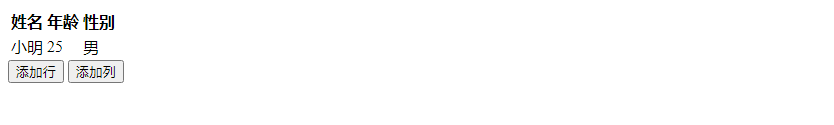
Output:

在上面的示例中,我们通过JavaScript添加了两个按钮,点击按钮可以动态添加行和列到表格中。
排序表格数据
有时候我们需要对表格中的数据进行排序,可以使用JavaScript来实现。下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<title>表格数据排序示例</title>
</head>
<body>
<table id="myTable">
<tr>
<th onclick="sortTable(0)">姓名</th>
<th onclick="sortTable(1)">年龄</th>
<th onclick="sortTable(2)">性别</th>
</tr>
<tr>
<td>小明</td>
<td>25</td>
<td>男</td>
</tr>
<tr>
<td>小红</td>
<td>22</td>
<td>女</td>
</tr>
</table>
<script>
function sortTable(columnIndex) {
var table, rows, switching, i, x, y, shouldSwitch;
table = document.getElementById("myTable");
switching = true;
while (switching) {
switching = false;
rows = table.rows;
for (i = 1; i < (rows.length - 1); i++) {
shouldSwitch = false;
x = rows[i].getElementsByTagName("td")[columnIndex];
y = rows[i + 1].getElementsByTagName("td")[columnIndex];
if (x.innerHTML.toLowerCase() > y.innerHTML.toLowerCase()) {
shouldSwitch = true;
break;
}
}
if (shouldSwitch) {
rows[i].parentNode.insertBefore(rows[i + 1], rows[i]);
switching = true;
}
}
}
</script>
</body>
</html>
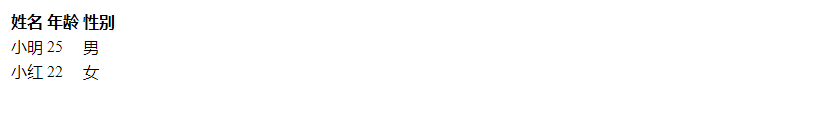
Output:

在上面的示例中,我们通过JavaScript实现了一个排序函数,通过点击表头可以对相应列的数据进行排序。
合并表格
有时候我们希望将多个表格合并为一个大表格,可以使用<colgroup>和<col>标签来实现。下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<title>合并表格示例</title>
</head>
<body>
<table border="1">
<colgroup>
<col span="2" style="background-color: lightblue;">
<col style="background-color: lightgreen;">
</colgroup>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>小明</td>
<td>25</td>
<td>男</td>
</tr>
<tr>
<td>小红</td>
<td>22</td>
<td>女</td>
</tr>
</table>
</body>
</html>
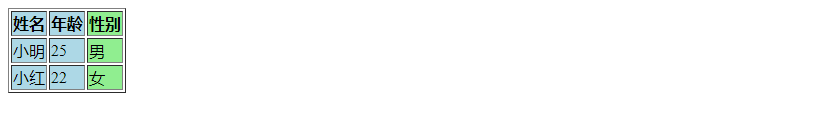
Output:

在上面的示例中,我们使用了<colgroup>和<col>标签来合并表头,并设置了不同颜色的背景。
使用插件增强表格功能
除了自己编写代码来定制表格,还可以使用一些插件来增强表格的功能和样式。下面是一个示例代码,使用jQuery插件DataTable来实现表格排序和搜索功能:
<!DOCTYPE html>
<html>
<head>
<title>使用DataTable插件示例</title>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.23/css/jquery.dataTables.css">
</head>
<body>
<table id="myTable" class="display">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
</thead>
<tbody>
<tr>
<td>小明</td>
<td>25</td>
<td>男</td>
</tr>
<tr>
<td>小红</td>
<td>22</td>
<td>女</td>
</tr>
</tbody>
</table>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://cdn.datatables.net/1.10.23/js/jquery.dataTables.js"></script>
<script>
(document).ready(function() {('#myTable').DataTable();
});
</script>
</body>
</html>
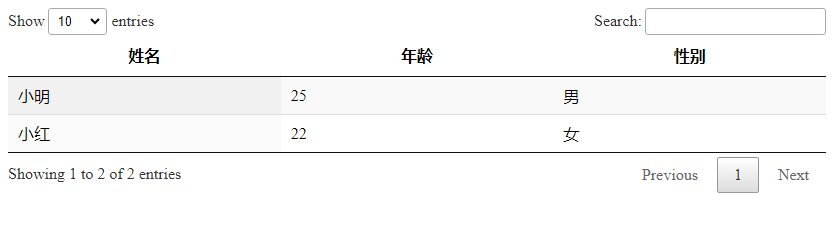
Output:

在上面的示例中,我们引入了jQuery库和DataTable插件,通过调用DataTable()函数来实现表格的排序和搜索功能。
通过以上示例代码,我们展示了创建、定制和增强HTML表格的一些常见方法。
 极客教程
极客教程