HTML表格背景颜色
参考:html table background color
HTML表格是网页中常见的元素之一,通过设置表格的背景颜色,能够让页面看起来更美观,提升用户体验。本文将详细介绍如何在HTML中设置表格的背景颜色。
1. 使用内联样式设置表格背景颜色
可以通过在表格标签上使用style属性来设置表格的背景颜色。以下是一个简单的例子:
<table style="background-color: #f7f7f7;">
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
</tr>
</table>
在上面的示例中,将表格的背景颜色设置为浅灰色(#f7f7f7)。
2. 使用CSS样式表设置表格背景颜色
除了内联样式外,还可以使用外部CSS样式表来设置表格的背景颜色。以下是一个示例:
<!DOCTYPE html>
<html>
<head>
<style>
table {
background-color: #f2f2f2;
}
</style>
</head>
<body>
<table>
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
</tr>
</table>
</body>
</html>
Output:

在上面的示例中,通过CSS样式表将表格的背景颜色设置为浅灰色(#f2f2f2)。
3. 设置表格行的背景颜色
除了整个表格的背景颜色,还可以设置表格的每一行的背景颜色。以下是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
tr:nth-child(odd) {
background-color: #f9f9f9;
}
tr:nth-child(even) {
background-color: #e6e6e6;
}
</style>
</head>
<body>
<table>
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
</tr>
<tr>
<td>单元格4</td>
<td>单元格5</td>
<td>单元格6</td>
</tr>
<tr>
<td>单元格7</td>
<td>单元格8</td>
<td>单元格9</td>
</tr>
</table>
</body>
</html>
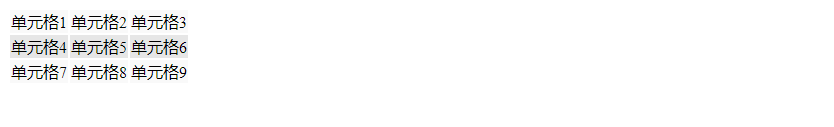
Output:

在上面的示例中,偶数行的背景颜色设置为浅灰色(#e6e6e6), 奇数行的背景颜色设置为浅灰色(#f9f9f9)。
4. 设置表格列的背景颜色
除了设置表格行的背景颜色外,还可以设置表格的每一列的背景颜色。以下是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
td:nth-child(1) {
background-color: #f2f2f2;
}
td:nth-child(2) {
background-color: #dedede;
}
td:nth-child(3) {
background-color: #c9c9c9;
}
</style>
</head>
<body>
<table>
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
</tr>
<tr>
<td>单元格4</td>
<td>单元格5</td>
<td>单元格6</td>
</tr>
</table>
</body>
</html>
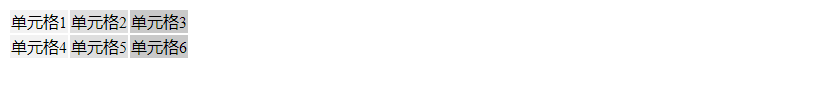
Output:

在上面的示例中,第一列的背景颜色设置为浅灰色(#f2f2f2), 第二列的背景颜色设置为深灰色(#dedede),第三列的背景颜色设置为浅灰色(#c9c9c9)。
5. 使用hover效果改变表格行背景颜色
可以通过CSS的:hover伪类来实现鼠标悬停时改变表格行的背景颜色。以下是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
tr:hover {
background-color: #e0e0e0;
}
</style>
</head>
<body>
<table>
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
</tr>
<tr>
<td>单元格4</td>
<td>单元格5</td>
<td>单元格6</td>
</tr>
</table>
</body>
</html>
Output:

在上面的示例中,当鼠标悬停在表格行上时,行的背景颜色会变为浅灰色(#e0e0e0)。
通过以上五个示例代码,我们学习了如何在HTML中设置表格的背景颜色。根据实际需求,可以通过内联样式、CSS样式表、设置行列的背景颜色以及添加鼠标悬停效果来美化表格,提升页面的外观。
 极客教程
极客教程