HTML P样式
参考:html p style
在HTML中,<p>元素用于定义段落。通过使用样式(style),我们可以改变段落的外观,包括文本颜色、文本大小、对齐方式等。在本文中,我们将介绍如何使用p样式来美化段落。
基本p样式
我们首先来看一个基本的p样式示例,代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: red;
font-size: 20px;
text-align: center;
}
</style>
</head>
<body>
<p>欢迎来到how2html.com</p>
</body>
</html>
Output:

运行以上代码会看到一个居中对齐、红色文本、字体大小为20px的段落。
改变文本颜色
改变段落中的文本颜色是常见的需求。我们可以使用CSS的color属性来设置文本的颜色。以下是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: blue;
}
</style>
</head>
<body>
<p>这是一个蓝色的段落</p>
</body>
</html>
Output:

上述代码会显示一个颜色为蓝色的段落。
改变字体大小
改变段落中的字体大小也是一种常见需求。我们可以使用CSS的font-size属性来设置字体大小。以下是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
p {
font-size: 24px;
}
</style>
</head>
<body>
<p>这是一个字体大小为24px的段落</p>
</body>
</html>
Output:

上述代码将显示一个字体大小为24px的段落。
文本对齐方式
我们还可以使用CSS的text-align属性来指定文本的对齐方式。以下是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
p {
text-align: right;
}
</style>
</head>
<body>
<p>这是一个右对齐的段落</p>
</body>
</html>
Output:

上述代码将显示一个右对齐的段落。
加粗文本
如果我们想要让段落中的文本加粗,我们可以使用CSS的font-weight属性。以下是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
p {
font-weight: bold;
}
</style>
</head>
<body>
<p>这是一个加粗的段落</p>
</body>
</html>
Output:

上述代码将显示一个加粗的段落。
设置行高
行高指的是行与行之间的距离。我们可以使用CSS的line-height属性来设置行高。以下是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
p {
line-height: 2;
}
</style>
</head>
<body>
<p>这是一个行高为2的段落</p>
</body>
</html>
Output:

上述代码将显示一个行高为2的段落。
添加背景颜色
我们还可以为段落添加背景颜色。我们可以使用CSS的background-color属性来设置背景颜色。以下是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
p {
background-color: lightgray;
}
</style>
</head>
<body>
<p>这是一个带有灰色背景的段落</p>
</body>
</html>
Output:

上述代码将显示一个带有灰色背景的段落。
设置段落边框
如果我们想要为段落添加边框,我们可以使用CSS的border属性。以下是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 1px solid black;
}
</style>
</head>
<body>
<p>这是一个带边框的段落</p>
</body>
</html>
Output:

上述代码将显示一个带有黑色边框的段落。
设置段落边框四个方向的样式
我们还可以通过分别设置border-top、border-bottom、border-left、border-right属性来控制段落边框四个方向的样式。以下是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border-top: 2px dotted red;
border-bottom: 2px dashed blue;
border-left: 2px double green;
border-right: 2px groove orange;
}
</style>
</head>
<body>
<p>这是一个指定了四个方向边框样式的段落</p>
</body>
</html>
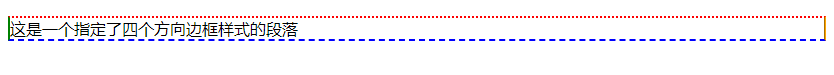
Output:

上述代码将显示一个四边分别指定了不同样式的边框的段落。
设置段落边框圆角
我们还可以通过设置border-radius属性来为段落的边框添加圆角。以下是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 2px solid black;
border-radius: 10px;
}
</style>
</head>
<body>
<p>这是一个带有圆角边框的段落</p>
</body>
</html>
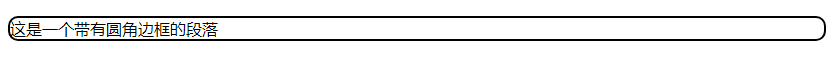
Output:

上述代码将显示一个带有圆角边框的段落。
设置段落内边距
我们可以使用CSS的padding属性来设置段落的内边距,即文本与边框之间的距离。以下是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
p {
padding: 20px;
border: 2px solid black;
}
</style>
</head>
<body>
<p>这是一个设置了内边距的段落</p>
</body>
</html>
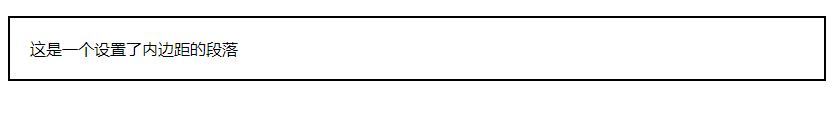
Output:

上述代码将显示一个设置了内边距为20px的段落。
设置段落外边距
我们还可以使用CSS的margin属性来设置段落的外边距,即段落与其他元素之间的距离。以下是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
p {
margin: 20px;
background-color: lightgray;
}
</style>
</head>
<body>
<p>这是一个设置了外边距的段落</p>
</body>
</html>
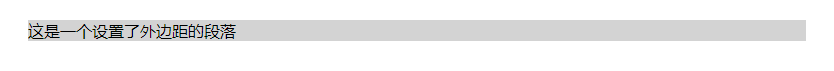
Output:

上述代码将显示一个设置了外边距为20px的段落。
设置段落阴影
最后一个例子,我们可以为段落添加阴影效果。使用CSS的box-shadow属性可以实现这一效果。以下是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
p {
box-shadow: 5px 5px 5px gray;
}
</style>
</head>
<body>
<p>这是一个带有阴影效果的段落</p>
</body>
</html>
Output:

上述代码将显示一个带有灰色阴影效果的段落。
总结
通过本文的介绍,我们了解了如何使用p样式来美化段落的外观。通过设置文本颜色、字体大小、对齐方式、加粗文本、行高、背景颜色、边框样式、圆角、内外边距和阴影效果,我们可以为段落添加不同的样式,使页面更加美观。
 极客教程
极客教程