HTML中div边框详解
在HTML中,div元素是最常用的容器元素之一,它可以用来包裹其他页面元素,从而实现布局和样式的控制。在设计网页时,给div添加边框是一种常见的美化效果,可以通过设置边框的样式、颜色、宽度等属性来实现不同的效果。本文将详细介绍HTML中div元素的边框相关属性。
1. 设置div的边框样式
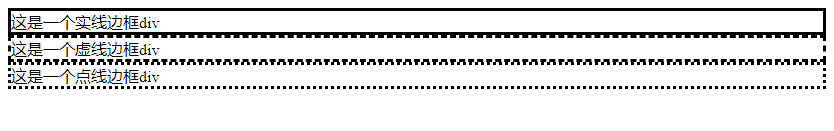
可以使用CSS的border-style属性来设置div元素的边框样式,常用的样式有solid(实线)、dashed(虚线)、dotted(点线)等。
<!DOCTYPE html>
<html>
<head>
<style>
.div1 {
border-style: solid;
}
.div2 {
border-style: dashed;
}
.div3 {
border-style: dotted;
}
</style>
</head>
<body>
<div class="div1">这是一个实线边框div</div>
<div class="div2">这是一个虚线边框div</div>
<div class="div3">这是一个点线边框div</div>
</body>
</html>
Output:

2. 设置div的边框颜色
通过CSS的border-color属性可以设置div元素的边框颜色,常见的颜色值可以是十六进制、RGB、颜色名称等。
<!DOCTYPE html>
<html>
<head>
<style>
.div {
border: 2px solid #ff0000; /* 红色边框 */
}
</style>
</head>
<body>
<div class="div">这是一个红色边框div</div>
</body>
</html>
Output:

3. 设置div的边框宽度
使用CSS的border-width属性可以设置div元素的边框宽度,可以设置为具体的像素值或者thin、medium、thick等预定义值。
<!DOCTYPE html>
<html>
<head>
<style>
.div {
border: 5px solid black; /* 黑色边框,宽度为5px */
}
</style>
</head>
<body>
<div class="div">这是一个宽度为5px的黑色边框div</div>
</body>
</html>
Output:

4. 设置div的边框圆角
通过CSS的border-radius属性可以设置div元素的边框圆角,实现圆角边框的效果。
<!DOCTYPE html>
<html>
<head>
<style>
.div {
border: 2px solid #000000; /* 黑色边框 */
border-radius: 10px; /* 边框圆角为10px */
}
</style>
</head>
<body>
<div class="div">这是一个带有圆角边框的div</div>
</body>
</html>
Output:

5. 设置div的边框上下左右样式
可以分别使用border-top、border-bottom、border-left、border-right属性来设置div元素的上下左右边框样式。
<!DOCTYPE html>
<html>
<head>
<style>
.div {
border-top: 2px solid #0000ff; /* 蓝色上边框 */
border-bottom: 2px dashed #00ff00; /* 绿色下边框 */
border-left: 2px dotted #ff00ff; /* 粉色左边框 */
border-right: 2px solid #ffff00; /* 黄色右边框 */
}
</style>
</head>
<body>
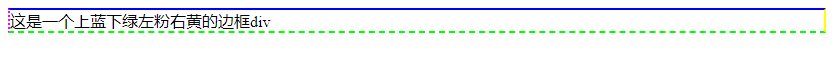
<div class="div">这是一个上蓝下绿左粉右黄的边框div</div>
</body>
</html>
Output:

6. 设置div的边框为圆形
通过设置border-radius为50%可以将div元素的边框样式设置为圆形,实现圆形边框效果。
<!DOCTYPE html>
<html>
<head>
<style>
.div {
width: 100px;
height: 100px;
border: 2px solid #000000; /* 黑色边框 */
border-radius: 50%; /* 圆形边框 */
}
</style>
</head>
<body>
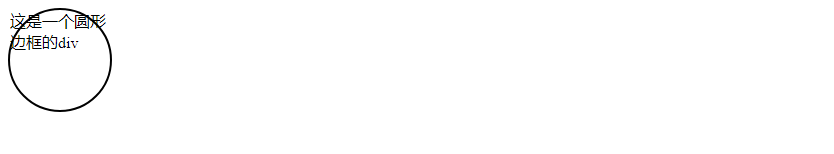
<div class="div">这是一个圆形边框的div</div>
</body>
</html>
Output:

7. 使用box-shadow实现边框阴影效果
可以通过CSS的box-shadow属性为div元素添加阴影效果,实现美化边框的效果。
<!DOCTYPE html>
<html>
<head>
<style>
.div {
width: 200px;
height: 200px;
border: 2px solid #000000;
border-radius: 10px;
box-shadow: 5px 5px 5px #888888; /* 添加阴影效果 */
}
</style>
</head>
<body>
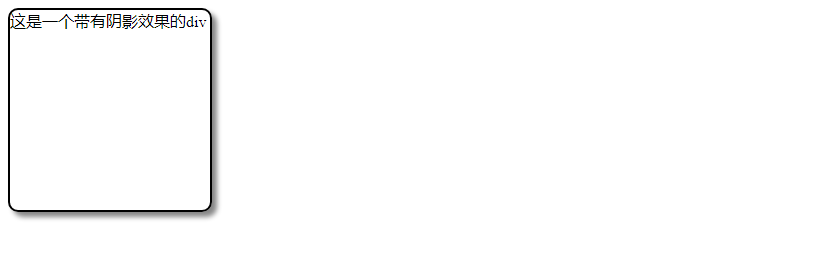
<div class="div">这是一个带有阴影效果的div</div>
</body>
</html>
Output:

8. 设置不同边框颜色
可以使用CSS的border-top-color、border-bottom-color等属性分别设置div元素的上下边框颜色。
<!DOCTYPE html>
<html>
<head>
<style>
.div {
border-top: 2px solid #ff0000; /* 红色上边框 */
border-bottom: 2px dashed #00ff00; /* 绿色下边框 */
}
</style>
</head>
<body>
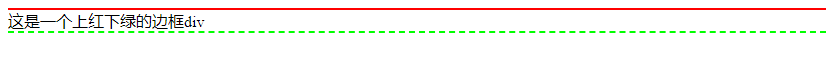
<div class="div">这是一个上红下绿的边框div</div>
</body>
</html>
Output:

9. 设置边框为透明
通过设置border-color为transparent可以将div元素的边框设置为透明,从而实现边框不可见的效果。
<!DOCTYPE html>
<html>
<head>
<style>
.div {
border: 2px solid transparent; /* 透明边框 */
}
</style>
</head>
<body>
<div class="div">这是一个透明边框的div</div>
</body>
</html>
Output:

10. 组合多种边框效果
可以同时设置border-style、border-color、border-width等属性,组合多种边框效果,实现更加独特的样式。
<!DOCTYPE html>
<html>
<head>
<style>
.div {
border-top: 3px solid #ff0000; /* 红色上边框 */
border-bottom: 3px dashed #00ff00; /* 绿色下边框 */
border-left: 3px dotted #0000ff; /* 蓝色左边框 */
border-right: 3px double #ffff00; /* 黄色右边框 */
}
</style>
</head>
<body>
<div class="div">这是一个组合多种样式边框的div</div>
</body>
</html>
Output:

通过本文的介绍,相信大家对HTML中div元素的边框样式有了更深入的了解,希望可以帮助大家在网页设计中更好地运用边框效果。
 极客教程
极客教程