HTML颜色文本
在HTML中,通过使用颜色属性可以为文本添加特定颜色。这样可以使文本更加醒目和个性化。在本文中,我们将探讨如何在HTML中使用颜色属性为文本添加不同颜色。
1. 为文字添加不同颜色
要为文本添加不同颜色,可以使用color属性。可以使用颜色名称、十六进制值或RGB值来指定文本的颜色。
<!DOCTYPE html>
<html>
<body>
<p style="color:red;">这是红色的文本</p>
<p style="color:#00ff00;">这是绿色的文本</p>
<p style="color:rgb(255,0,255);">这是紫色的文本</p>
</body>
</html>
Output:

2. 使用颜色提高可读性
通过使用不同颜色,还可以提高文本的可读性。例如,在重要信息上使用醒目的颜色,可以帮助读者更快地找到需要的信息。
<!DOCTYPE html>
<html>
<body>
<p style="color:blue;">how2html.com 是一个很棒的网站,欢迎访问!</p>
<p style="color:red;">请务必记住保存您的工作!</p>
</body>
</html>
Output:

3. 调整文本背景颜色
除了调整文本颜色,还可以通过background-color属性来调整文本的背景颜色。
<!DOCTYPE html>
<html>
<body>
<p style="color:white; background-color:black;">这是白色文本,黑色背景</p>
<p style="color:blue; background-color:yellow;">这是蓝色文本,黄色背景</p>
</body>
</html>
Output:

4. 添加渐变颜色效果
还可以通过使用渐变颜色来为文本添加更加炫丽的效果。可以使用CSS的linear-gradient属性实现这一效果。
<!DOCTYPE html>
<html>
<head>
<style>
.gradient-text {
font-size: 24px;
background: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet);
-webkit-background-clip: text;
color: transparent;
}
</style>
</head>
<body>
<p class="gradient-text">这是一个渐变颜色文本效果</p>
</body>
</html>
Output:

5. 使用不透明度和透明度
通过设置文本的不透明度和透明度,还可以为文本创建更加特殊的效果。可以使用opacity属性来设置文本的不透明度。
<!DOCTYPE html>
<html>
<body>
<p style="color:red; opacity:0.5;">这是半透明的红色文本</p>
<p style="color:blue; opacity:0.75;">这是75%透明度的蓝色文本</p>
</body>
</html>
Output:

6. 为文字添加阴影效果
另一种为文本添加视觉效果的方式是使用文本阴影。可以通过设置text-shadow属性来为文本添加阴影效果。
<!DOCTYPE html>
<html>
<body>
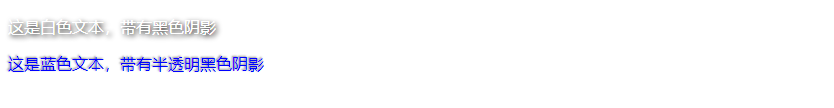
<p style="color:white; text-shadow: 2px 2px 5px black;">这是白色文本,带有黑色阴影</p>
<p style="color:blue; text-shadow: -1px -1px 2px rgba(0,0,0,0.5);">这是蓝色文本,带有半透明黑色阴影</p>
</body>
</html>
Output:

7. 为文字添加发光效果
还可以为文本添加发光效果,使文本更加突出。可以使用text-stroke属性来实现这一效果。
<!DOCTYPE html>
<html>
<body>
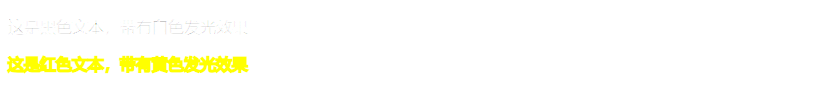
<p style="color:black; -webkit-text-stroke: 1px white;">这是黑色文本,带有白色发光效果</p>
<p style="color:red; -webkit-text-stroke: 2px yellow;">这是红色文本,带有黄色发光效果</p>
</body>
</html>
Output:

8. 使用CSS变量设置颜色
使用CSS变量可以帮助简化颜色的管理。通过为颜色设置变量,可以方便地在整个页面中统一颜色主题。
<!DOCTYPE html>
<html>
<head>
<style>
:root {
--primary-color: blue;
--secondary-color: green;
}
.text-primary {
color: var(--primary-color);
}
.text-secondary {
color: var(--secondary-color);
}
</style>
</head>
<body>
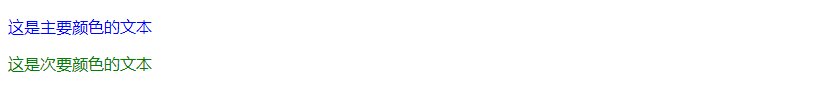
<p class="text-primary">这是主要颜色的文本</p>
<p class="text-secondary">这是次要颜色的文本</p>
</body>
</html>
Output:

9. 使用颜色控制文本状态
可以使用不同颜色来表示文本的不同状态,例如成功、警告、错误等。通过颜色的设定,可以让用户更快速地理解文本所传达的信息。
<!DOCTYPE html>
<html>
<body>
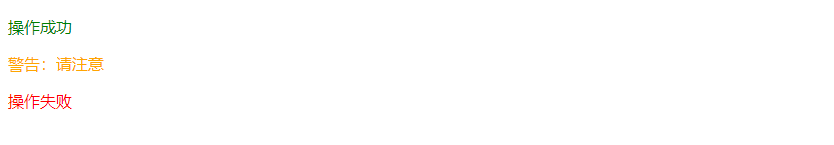
<p style="color:green;">操作成功</p>
<p style="color:orange;">警告:请注意</p>
<p style="color:red;">操作失败</p>
</body>
</html>
Output:

10. 使用颜色调整文本样式
不仅可以通过颜色来改变文本的外观,还可以通过颜色来调整文本的样式。根据颜色的选择,可以改变文本的粗细、斜体等样式。
<!DOCTYPE html>
<html>
<body>
<p style="color:blue; font-weight:bold;">这是加粗的蓝色文本</p>
<p style="color:red; font-style:italic;">这是斜体的红色文本</p>
</body>
</html>
Output:

通过以上示例,我们可以看到在HTML中如何使用颜色属性为文本添加不同颜色,如何调整文本的背景颜色、透明度、阴影、发光效果等。通过合理使用这些颜色设置,可以使文本更加有吸引力和个性化。
 极客教程
极客教程