如何在HTML中添加空格
在HTML中,要想添加空格,可以使用空格字符、制表符、换行符或CSS样式来实现。在本文中,将详细介绍如何在HTML中添加空格的多种方法。
使用空格字符
在HTML中,可以直接使用空格字符来添加空格。空格字符可以用 或Unicode字符 表示。例如,下面的代码演示了如何使用空格字符添加空格:
<!DOCTYPE html>
<html>
<body>
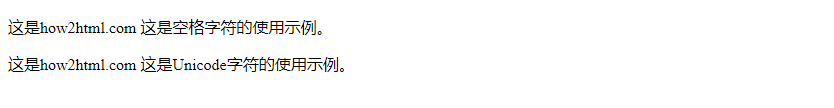
<p>这是how2html.com 这是空格字符的使用示例。</p>
<p>这是how2html.com 这是Unicode字符的使用示例。</p>
</body>
</html>
Output:

使用制表符
制表符(Tab)在HTML中也可以用来添加空格。制表符可以用	或\t表示。以下示例展示了如何在HTML中使用制表符添加空格:
<!DOCTYPE html>
<html>
<body>
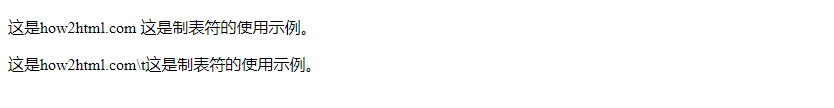
<p>这是how2html.com	这是制表符的使用示例。</p>
<p>这是how2html.com\t这是制表符的使用示例。</p>
</body>
</html>
Output:

使用换行符
换行符(Line Break)可以用来在HTML中添加换行。换行符可以用<br>或\n表示。以下示例展示了如何在HTML中使用换行符添加换行:
<!DOCTYPE html>
<html>
<body>
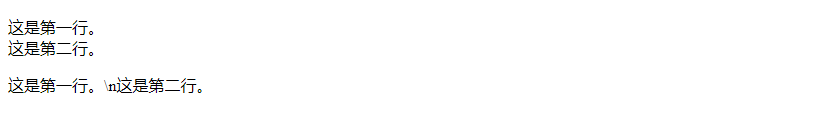
<p>这是第一行。<br>这是第二行。</p>
<p>这是第一行。\n这是第二行。</p>
</body>
</html>
Output:

使用CSS样式
通过CSS样式,可以在HTML中使用margin和padding属性来添加空格。以下示例演示了如何使用CSS样式添加空格:
<!DOCTYPE html>
<html>
<head>
<style>
.space {
margin-right: 20px;
padding-left: 10px;
}
</style>
</head>
<body>
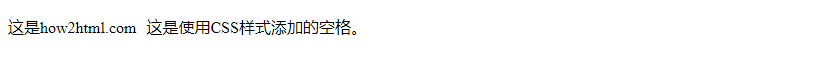
<p>这是how2html.com<span class="space">这是使用CSS样式添加的空格。</span></p>
</body>
</html>
Output:

结语
通过本文的介绍,你学会了如何在HTML中添加空格。无论是使用空格字符、制表符、换行符还是CSS样式,都能很方便地为页面添加空格。
 极客教程
极客教程