使用矩阵在HTML中创建JS径向渐变
参考: Create JS Radial gradient with matrix in HTML
在Web开发中,渐变是一种常见的设计手法,它可以为网页添加色彩层次和视觉效果。径向渐变是渐变的一种类型,它从一个点向四周扩散,形成圆形或椭圆形的颜色过渡。在本文中,我们将详细介绍如何在HTML中使用JavaScript和Canvas API来创建径向渐变,并通过矩阵变换来控制其形状和方向。
1. Canvas基础
在开始之前,我们需要了解Canvas元素的基础。Canvas是HTML5提供的一个元素,它允许我们在网页上绘制图形。通过Canvas API,我们可以使用JavaScript来绘制路径、盒子、圆形、字符以及添加图像、渐变和其他复杂的效果。
示例代码1:创建Canvas元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Canvas基础 - how2html.com</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="200"></canvas>
<script>
// 获取Canvas元素
var canvas = document.getElementById('myCanvas');
// 获取绘图上下文
var ctx = canvas.getContext('2d');
</script>
</body>
</html>
2. 绘制径向渐变
在Canvas中,我们可以使用createRadialGradient()方法来创建一个径向渐变。这个方法需要六个参数:渐变的起始圆的x坐标、y坐标、半径,以及结束圆的x坐标、y坐标、半径。
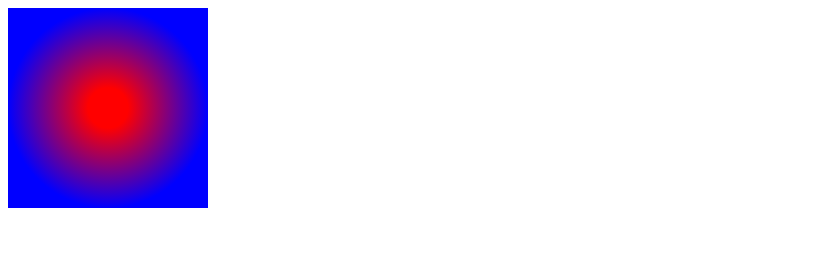
示例代码2:创建基本的径向渐变
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>径向渐变 - how2html.com</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="200"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
// 创建径向渐变
var gradient = ctx.createRadialGradient(100, 100, 20, 100, 100, 100);
gradient.addColorStop(0, 'red');
gradient.addColorStop(1, 'blue');
// 应用渐变
ctx.fillStyle = gradient;
ctx.fillRect(0, 0, 200, 200);
</script>
</body>
</html>
Output:

3. 使用矩阵变换
矩阵变换是一种强大的图形变换方法,它可以用来平移、旋转、缩放和倾斜图形。在Canvas中,我们可以使用setTransform()、transform()和resetTransform()等方法来应用矩阵变换。
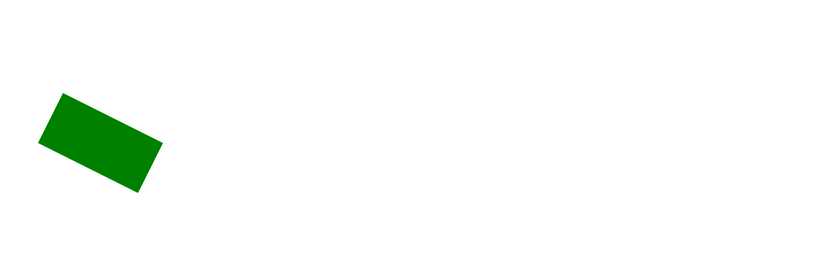
示例代码3:应用矩阵变换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>矩阵变换 - how2html.com</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="200"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
// 应用矩阵变换
ctx.setTransform(1, 0.5, -0.5, 1, 30, 10);
// 绘制变换后的矩形
ctx.fillStyle = 'green';
ctx.fillRect(50, 50, 100, 50);
</script>
</body>
</html>
Output:

4. 结合径向渐变和矩阵变换
现在,我们将径向渐变和矩阵变换结合起来,创建更复杂的效果。我们可以先创建一个径向渐变,然后通过矩阵变换来改变其形状和方向。
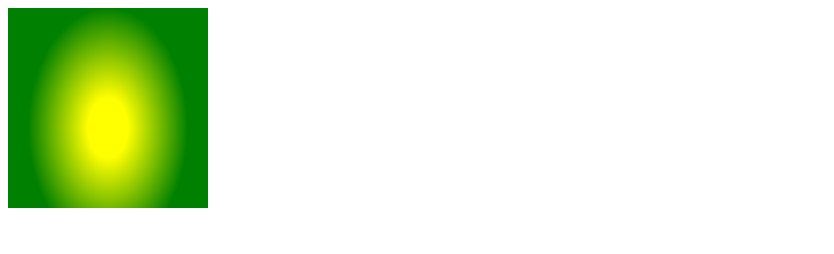
示例代码4:结合使用径向渐变和矩阵变换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>结合径向渐变和矩阵变换 - how2html.com</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="200"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
// 创建径向渐变
var gradient = ctx.createRadialGradient(100, 100, 20, 100, 100, 80);
gradient.addColorStop(0, 'yellow');
gradient.addColorStop(1, 'green');
// 应用矩阵变换
ctx.setTransform(1, 0, 0, 1.5, 0, -30);
// 应用渐变并绘制矩形
ctx.fillStyle = gradient;
ctx.fillRect(0, 0, 200, 200);
</script>
</body>
</html>
Output:

5. 动态创建渐变效果
我们可以通过JavaScript动态地创建渐变效果,例如,根据用户的输入或者其他交互事件来改变渐变的颜色或形状。
示例代码5:动态创建渐变效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态创建渐变效果 - how2html.com</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="200"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
function createDynamicGradient() {
// 创建径向渐变
var gradient = ctx.createRadialGradient(100, 100, 10, 100, 100, 90);
gradient.addColorStop(0, 'pink');
gradient.addColorStop(1, 'purple');
// 应用渐变并绘制矩形
ctx.fillStyle = gradient;
ctx.fillRect(0, 0, 200, 200);
}
// 每隔1秒重新创建渐变效果
setInterval(createDynamicGradient, 1000);
</script>
</body>
</html>
6. 交互式渐变效果
我们还可以创建交互式的渐变效果,让用户通过鼠标或触摸事件来改变渐变的颜色或位置。
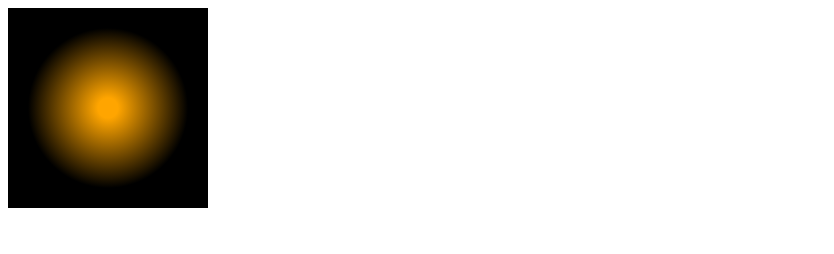
示例代码6:交互式渐变效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>交互式渐变效果 - how2html.com</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="200"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var gradient;
function updateGradient(x, y) {
// 创建径向渐变,中心点根据鼠标位置变化
gradient = ctx.createRadialGradient(x, y, 10, x, y, 80);
gradient.addColorStop(0, 'orange');
gradient.addColorStop(1, 'black');
// 应用渐变并绘制矩形
ctx.fillStyle = gradient;
ctx.fillRect(0, 0, 200, 200);
}
canvas.addEventListener('mousemove', function(event) {
updateGradient(event.offsetX, event.offsetY);
});
// 初始化渐变
updateGradient(100, 100);
</script>
</body>
</html>
Output:

7. 渐变动画效果
除了静态和交互式的渐变效果外,我们还可以创建动画效果,使渐变的颜色或位置随时间变化。
示例代码7:渐变动画效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>渐变动画效果 - how2html.com</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="200"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var x = 100;
var y = 100;
var radius = 30;
function animateGradient() {
// 清除画布
ctx.clearRect(0, 0, canvas.width, canvas.height);
// 更新渐变位置
x += 1;
y += 1;
radius += 0.5;
// 创建径向渐变
var gradient = ctx.createRadialGradient(x, y, radius, x, y, radius + 50);
gradient.addColorStop(0, 'lime');
gradient.addColorStop(1, 'indigo');
// 应用渐变并绘制矩形
ctx.fillStyle = gradient;
ctx.fillRect(0, 0, canvas.width, canvas.height);
// 循环动画
requestAnimationFrame(animateGradient);
}
// 启动动画
animateGradient();
</script>
</body>
</html>
Output:

8. 结合HTML控件调整渐变
我们可以结合HTML控件,如滑块或颜色选择器,来调整渐变的参数,使用户能够更直观地控制渐变效果。
示例代码8:结合HTML控件调整渐变
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>结合HTML控件调整渐变 - how2html.com</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="200"></canvas>
<input type="range" id="radiusSlider" min="10" max="100" value="50">
<script>
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var slider = document.getElementById('radiusSlider');
function updateGradient() {
var radius = slider.value;
// 创建径向渐变
var gradient = ctx.createRadialGradient(100, 100, 10, 100, 100, radius);
gradient.addColorStop(0, 'teal');
gradient.addColorStop(1, 'navy');
// 应用渐变并绘制矩形
ctx.fillStyle = gradient;
ctx.fillRect(0, 0, 200, 200);
}
slider.addEventListener('input', updateGradient);
// 初始化渐变
updateGradient();
</script>
</body>
</html>
Output:

9. 使用WebGL进行高级渐变效果
对于更高级的渐变效果,我们可以使用WebGL技术。WebGL提供了更强大的图形处理能力,可以创建复杂的3D效果和动画。
示例代码9:使用WebGL进行高级渐变效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用WebGL进行高级渐变效果 - how2html.com</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="200"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var gl = canvas.getContext('webgl');
if (!gl) {
console.error('WebGL not supported');
}
// 初始化WebGL
// 这里省略了WebGL的初始化和着色器程序的创建过程
// 绘制WebGL内容
// 这里省略了WebGL的绘制过程
</script>
</body>
</html>
总结
在本文中,我们详细介绍了如何在HTML中使用JavaScript和Canvas API来创建径向渐变,并通过矩阵变换来控制其形状和方向。我们还探讨了如何结合HTML控件和WebGL技术来创建更复杂和动态的渐变效果。
 极客教程
极客教程