HTML无边距
在HTML中,边距是指元素周围的空白区域,用于控制元素与其他元素之间的距离。但有时候我们希望去掉元素的边距,使得元素之间更加紧凑。本文将介绍如何在HTML中实现无边距效果。
1. 使用CSS的margin属性
在CSS中,我们可以使用margin属性来设置元素的外边距。如果我们想要去掉元素的边距,可以将margin属性设置为0。下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
.no-margin {
margin: 0;
padding: 10px;
background-color: lightblue;
}
</style>
</head>
<body>
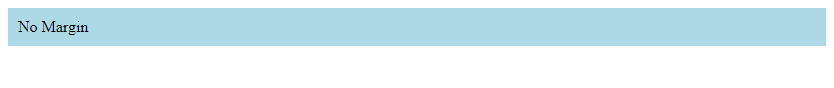
<div class="no-margin">No Margin</div>
</body>
</html>
Output:

在上面的示例中,我们给一个div元素设置了margin: 0;,这样就去掉了div元素的外边距。运行代码后,可以看到div元素与页面边缘之间没有任何空白。
2. 使用CSS的padding属性
除了margin属性外,我们还可以使用padding属性来控制元素的内边距。如果我们想要去掉元素的内边距,可以将padding属性设置为0。下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
.no-padding {
margin: 10px;
padding: 0;
background-color: lightblue;
}
</style>
</head>
<body>
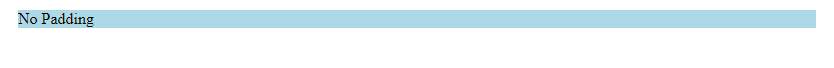
<div class="no-padding">No Padding</div>
</body>
</html>
Output:

在上面的示例中,我们给一个div元素设置了padding: 0;,这样就去掉了div元素的内边距。运行代码后,可以看到div元素的内容紧贴着边框。
3. 去掉所有元素的边距
有时候我们希望去掉页面中所有元素的边距,可以使用通配符*来设置所有元素的margin和padding为0。下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
* {
margin: 0;
padding: 0;
}
.content {
margin: 10px;
padding: 10px;
background-color: lightblue;
}
</style>
</head>
<body>
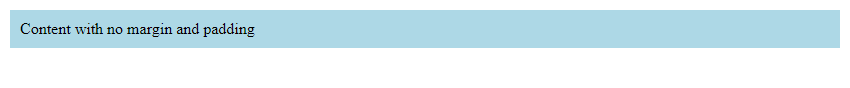
<div class="content">Content with no margin and padding</div>
</body>
</html>
Output:

在上面的示例中,我们使用通配符*来设置所有元素的margin和padding为0,然后给一个div元素设置了margin和padding为10px。运行代码后,可以看到div元素与页面边缘之间没有任何空白,同时内容也没有内边距。
4. 去掉特定元素的边距
有时候我们只想去掉特定元素的边距,而不是所有元素。可以通过为特定元素设置margin和padding为0来实现。下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
.no-margin {
margin: 0;
}
.no-padding {
padding: 0;
}
.content {
margin: 10px;
padding: 10px;
background-color: lightblue;
}
</style>
</head>
<body>
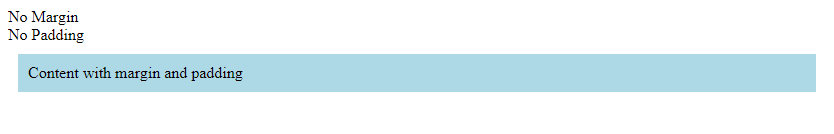
<div class="no-margin">No Margin</div>
<div class="no-padding">No Padding</div>
<div class="content">Content with margin and padding</div>
</body>
</html>
Output:

在上面的示例中,我们分别给两个div元素设置了no-margin和no-padding类,将它们的margin和padding设置为0。运行代码后,可以看到这两个div元素没有外边距和内边距,而content元素仍然保留了原来的边距。
5. 去掉图片的边距
在HTML中,图片元素也会有默认的边距。如果我们想去掉图片的边距,可以将图片的margin和padding设置为0。下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
img {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<img src="https://www.geek-docs.com/image.jpg" alt="Geek Docs">
</body>
</html>
Output:

在上面的示例中,我们给图片元素设置了margin和padding为0,这样就去掉了图片的边距。运行代码后,可以看到图片紧贴着页面边缘显示。
6. 去掉链接的边距
链接元素也会有默认的边距,如果我们想去掉链接的边距,可以将链接的margin和padding设置为0。下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
a {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<a href="https://www.geek-docs.com">Geek Docs</a>
</body>
</html>
Output:

在上面的示例中,我们给链接元素设置了margin和padding为0,这样就去掉了链接的边距。运行代码后,可以看到链接紧贴着页面边缘显示。
7. 去掉列表的边距
列表元素也会有默认的边距,如果我们想去掉列表的边距,可以将列表的margin和padding设置为0。下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
ul {
margin: 0;
padding: 0;
}
li {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</body>
</html>
Output:

在上面的示例中,我们给ul和li元素设置了margin和padding为0,这样就去掉了列表的边距。运行代码后,可以看到列表紧贴着页面边缘显示。
8. 去掉表格的边距
表格元素也会有默认的边距,如果我们想去掉表格的边距,可以将表格的margin和padding设置为0。下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
table {
margin: 0;
padding: 0;
}
th, td {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<table>
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>Data 1</td>
<td>Data 2</td>
</tr>
</table>
</body>
</html>
Output:

在上面的示例中,我们给table、th和td元素设置了margin和padding为0,这样就去掉了表格的边距。运行代码后,可以看到表格紧贴着页面边缘显示。
9. 去掉按钮的边距
按钮元素也会有默认的边距,如果我们想去掉按钮的边距,可以将按钮的margin和padding设置为0。下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
button {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<button>Click me</button>
</body>
</html>
Output:

在上面的示例中,我们给按钮元素设置了margin和padding为0,这样就去掉了按钮的边距。运行代码后,可以看到按钮紧贴着页面边缘显示。
10. 去掉输入框的边距
输入框元素也会有默认的边距,如果我们想去掉输入框的边距,可以将输入框的margin和padding设置为0。下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
input {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<input type="text" placeholder="Enter text">
</body>
</html>
Output:

在上面的示例中,我们给输入框元素设置了margin和padding为0,这样就去掉了输入框的边距。运行代码后,可以看到输入框紧贴着页面边缘显示。
通过以上示例代码,我们可以实现在HTML中去掉元素的边距,使得页面更加紧凑。在实际开发中,根据需要可以灵活运用margin和padding属性来控制元素的边距,以达到更好的页面布局效果。
 极客教程
极客教程