Fabric.js 如何更改文本画布的字符间距
在本文中,我们将看到如何使用FabricJS更改文本画布的字符间距。画布表示可移动的文本,并根据要求进行拉伸。此外,文本本身不能像文本框一样进行编辑。
方法: 为了实现这一点,我们将使用一个名为FabricJS的JavaScript库。在使用CDN导入库之后,我们将在body标签中创建一个画布块,该画布块将包含我们的文本。在此之后,我们将使用FabricJS提供的Canvas和Text实例,并使用 charSpacing 属性来更改字符之间的间距,并在给定的示例中将Canvas呈现在Text上。
语法:
fabric.Text(text, charSpacing: number);
参数: 此函数接受两个参数,如上所述并描述如下:
- text: 它指定要写入的文本。
- charSpacing: 它指定字符之间的间距。
程序: 此示例使用FabricJS更改文本画布的字符间距。
<!DOCTYPE html>
<html>
<head>
<title>
How to change character spacing
of text canvas using Fabric.js?
</title>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Create a new instance of Canvas
var canvas = new fabric.Canvas("canvas");
// Create a new Textbox instance
var first_text = new fabric.Text(
'charSpacing is 200', {
charSpacing: 200
});
// Create a new Textbox instance
var second_text = new fabric.Text(
'charSpacing is 10', {
charSpacing: 10,
top: 50
});
// Render both of the Textbox on Canvas
canvas.add(first_text);
canvas.add(second_text);
</script>
</body>
</html>
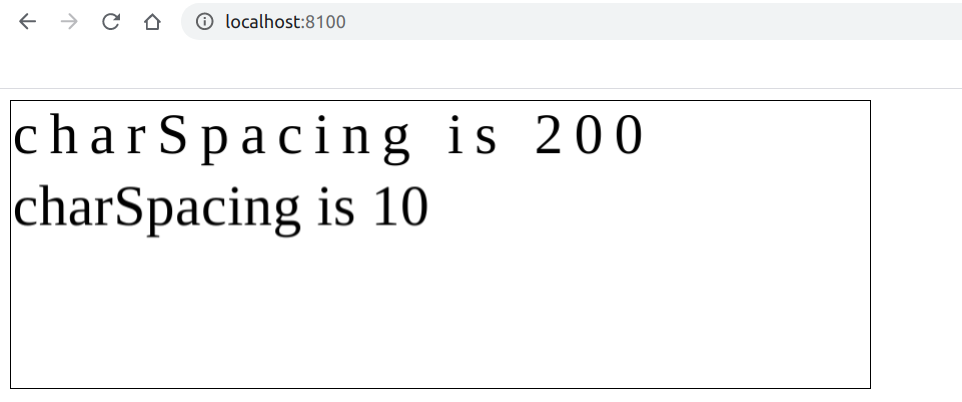
输出:

 极客教程
极客教程