Fabric.js 如何更改画布文本的边框颜色
在本文中,我们将展示如何使用FabricJS更改画布文本的边框颜色。画布意味着所写的文本是可移动的,并且可以根据需求进行拉伸。此外,文本本身不能像文本框那样进行编辑。
方法: 为了实现这一目标,我们将使用一个名为FabricJS的JavaScript库。在使用CDN导入库之后,我们将在body标签中创建一个canvas块,其中包含我们的文本。然后,我们将初始化由FabricJS提供的Canvas和Text实例,并使用borderColor属性为文本边框添加颜色,并在文本上渲染Canvas,如下面的示例所示。此外,请记住,您必须单击文本才能看到文本的边界。
语法:
fabric.Text(text, borderColor: String);
参数: 此函数接受两个参数,如上所述并如下所述:
- text: 它指定要写入的文本。
- borderColor: 它指定边框的颜色。
程序: 此示例使用FabricJS来更改类似于canvas的文本的边框颜色。
<!DOCTYPE html>
<html>
<head>
<title>
change border-color of a canvas-type text
</title>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Create a new instance of Canvas
var canvas = new fabric.Canvas("canvas");
// Create a new Textbox instance
var text = new fabric.Text('GeeksforGeeks', {
borderColor: 'red',
});
// Render the Textbox on Canvas
canvas.add(text);
</script>
</body>
</html>
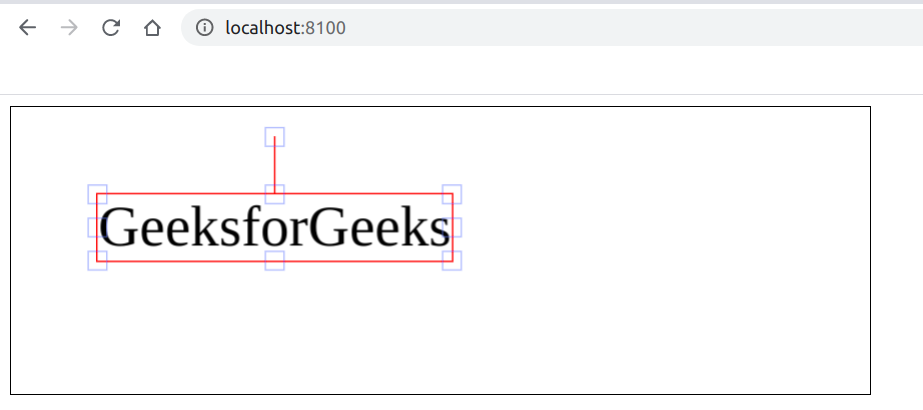
输出:

 极客教程
极客教程