Fabric.js 如何创建一个矩形画布
在本文中,我们将使用FabricJS创建一个矩形画布。画布矩形意味着矩形是可移动的,可以根据需求进行拉伸。此外,当涉及到初始描边颜色、高度、宽度、填充颜色或描边宽度时,可以对矩形进行自定义。
方法: 为了实现这一点,我们将使用一个叫做FabricJS的JavaScript库。在导入库之后,我们将在body标签中创建一个canvas块,其中包含矩形。在此之后,我们将初始化由FabricJS提供的Canvas和Rect实例,并将Rect实例渲染到Canvas实例上,如下面示例中所示。
语法:
fabric.Rect({
width: number,
height: number,
fill: string,
stroke: string,
strokeWidth: int
});
参数: 这个函数接受以上提到的五个参数,分别如下所述:
- width: 它指定了矩形的宽度。
- height: 它指定了矩形的高度。
- fill: 它指定了填充颜色。
- stroke: 它指定了描边颜色。
- strokeWidth: 它指定了描边的宽度。
示例: 这个示例使用FabricJS创建一个简单的可编辑画布矩形。
<!DOCTYPE html>
<html>
<head>
<title>
How to create a rectangle
canvas using Fabric.js ?
</title>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a Rect instance
var rectangle = new fabric.Rect({
width: 200,
height: 100,
fill: '',
stroke: 'green',
strokeWidth: 3
});
// Render the Rect in canvas
canvas.add(rectangle);
</script>
</body>
</html>
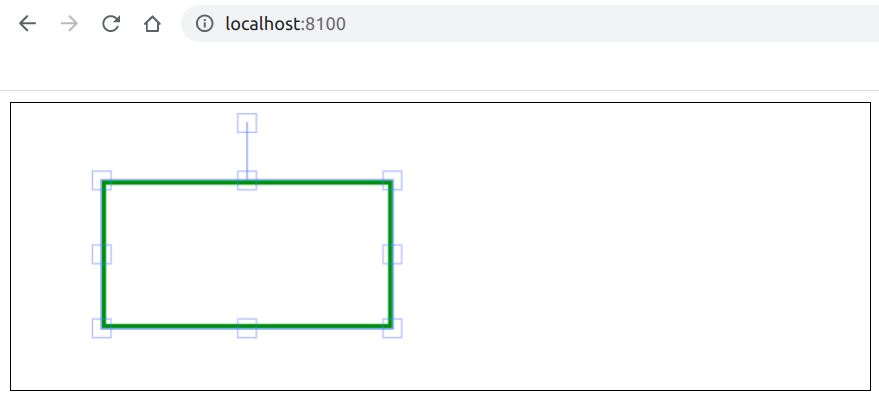
输出:

 极客教程
极客教程