Fabric.js triangle cornerColor属性
在本文中,我们将看到如何使用 FabricJS 设置画布三角形的控制角的颜色。画布三角形意味着三角形可移动并可以根据需求拉伸。此外,三角形的初始描边颜色、高度、宽度、填充颜色或描边宽度都可以定制。
为了实现这一点,我们将使用一个名为 FabricJS 的JavaScript库。在导入库之后,我们将在body标签中创建一个包含三角形的画布块。然后,我们将初始化Canvas和由 FabricJS 提供的三角形的实例,并使用 cornerColor 属性设置画布三角形的控制角的颜色,并按照下面的示例在Canvas上渲染三角形。
语法:
fabric.Triangle({
width: number,
height: number,
cornerColor: string
});
参数: 此函数接受如上所述和下面描述的三个参数:
- width: 此参数定义了三角形的宽度。
- height: 此参数定义了三角形的高度。
- cornerColor: 此参数定义了控制角的颜色。
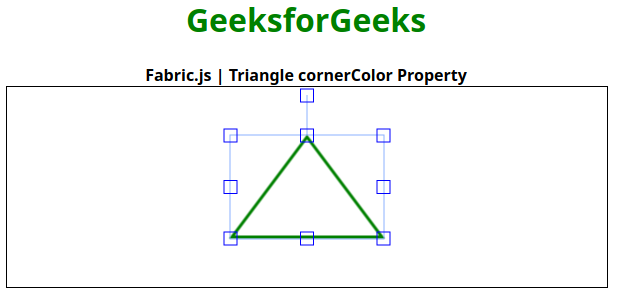
示例: 此示例使用 FabricJS 设置画布样式下三角形的控制角的颜色如下所示。您需要点击物体以查看控制角的颜色。
<!DOCTYPE html>
<html>
<head>
<title>
Fabric.js Triangle cornerColor Property
</title>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align: center;width: 600px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
Fabric.js Triangle cornerColor Property
</b>
</div>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a triangle instance
var triangle = new fabric.Triangle({
width: 150,
height: 100,
fill: '',
stroke: 'green',
strokeWidth: 3,
cornerColor: 'blue',
});
// Render the triangle in canvas
canvas.add(triangle);
canvas.centerObject(triangle);
</script>
</body>
</html>
输出:

 极客教程
极客教程