Fabric.js 多边形 centeredRotation 属性
在本文中,我们将看到如何使用 FabricJS 设置可移动的带有居中旋转功能的画布多边形。画布意味着多边形可以根据需求进行移动和拉伸。此外,当涉及到初始描边颜色、填充颜色、描边宽度或半径时,可以自定义多边形。
为了实现这一点,我们将使用一个叫做 FabricJS 的 JavaScript 库。在使用 CDN 导入库之后,我们将在 body 标签中创建一个包含多边形的画布块。在此之后,我们将分别初始化由 FabricJS 提供的 Canvas 和 Polygon 实例,并使用 centeredRotation 属性禁用画布多边形的居中旋转功能,并在 Canvas 上渲染多边形,如下面的示例所示。
语法:
fabric.Polygon([
{ x: pixel, y: pixel },
{ x: pixel, y: pixel },
{ x: pixel, y: pixel},
{ x: pixel, y: pixel},
{ x: pixel, y: pixel }],
{
centeredRotation: boolean
});
参数: 此属性接受一个参数,如上所述并在下面进行描述:
- centeredRotation: 这是一个布尔值,用于指定是否启用或禁用居中旋转。
下面的示例说明了 Fabric.JS 多边形居中旋转属性的JavaScript代码:
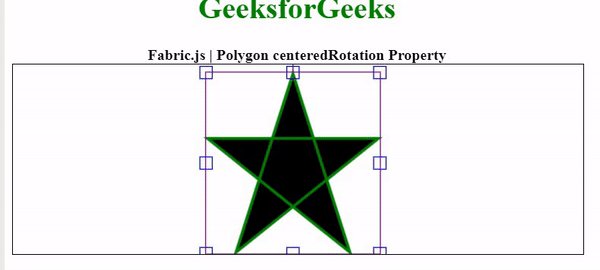
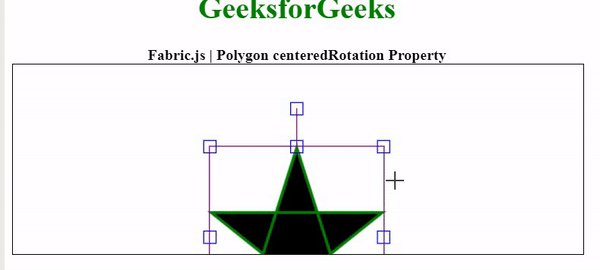
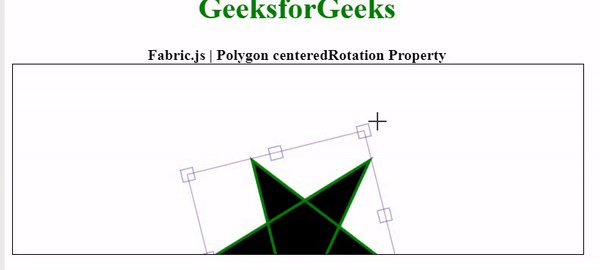
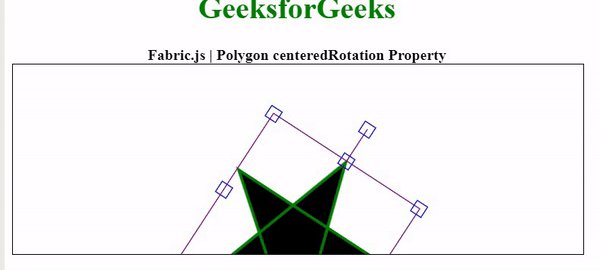
示例: 这里centerRotation的值设置为true,所以可以旋转,如果设置为false,则不可旋转。
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align: center;width: 600px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polygon centeredRotation Property
</b>
</div>
<canvas id="canvas"
width="600"
height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polygon instance
var polygon = new fabric.Polygon([
{ x: 295, y: 10 },
{ x: 235, y: 198 },
{ x: 385, y: 78},
{ x: 205, y: 78},
{ x: 355, y: 198 }], {
stroke: 'green',
strokeWidth: 3,
cornerColor: 'blue',
borderColor: 'purple',
centeredRotation: true
});
// Render the polygon in canvas
canvas.add(polygon);
</script>
</body>
</html>
输出:

 极客教程
极客教程