Fabric.js 多边形cornerDashArray属性
在本文中,我们将介绍如何使用FabricJS设置控制画布多边形角的虚线样式。画布多边形表示多边形可移动并可根据需要拉伸。此外,多边形在初始描边颜色、高度、宽度、填充颜色或描边宽度方面可以进行自定义。
要实现这一点,我们将使用一个名为FabricJS的JavaScript库。导入库后,我们将在body标签中创建一个包含多边形的画布块。然后,我们将使用FabricJS提供的Canvas和Polygon实例并设置画布多边形角的虚线样式,然后将多边形渲染到Canvas中,如下面的示例所示。
语法:
fabric.Polygon([
{ x: pixel, y: pixel },
{ x: pixel, y: pixel },
{ x: pixel, y: pixel },
{ x: pixel, y: pixel },
{ x: pixel, y: pixel }],
{
cornerDashArray: array
});
参数:
此属性接受一个单一参数,如上所述,并在下面进行描述:
- cornerDashArray:此参数定义了控制角的虚线样式。
下面的示例演示了JavaScript中 Fabric.JS 多边形的 cornerDashArray 属性:
示例:
此示例使用FabricJS来设置类似矩形的画布的控制角的虚线样式,如下所示。您需要单击多边形对象来查看控制角的虚线样式。
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align: center;width: 600px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polygon cornerDashArray Property
</b>
</div>
<canvas id="canvas"
width="600"
height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polygon instance
var polygon = new fabric.Polygon([
{ x: 295, y: 10 },
{ x: 235, y: 198 },
{ x: 385, y: 78},
{ x: 205, y: 78},
{ x: 355, y: 198 }], {
stroke: 'green',
strokeWidth: 3,
cornerDashArray: [5]
});
// Render the polygon in canvas
canvas.add(polygon);
</script>
</body>
</html>
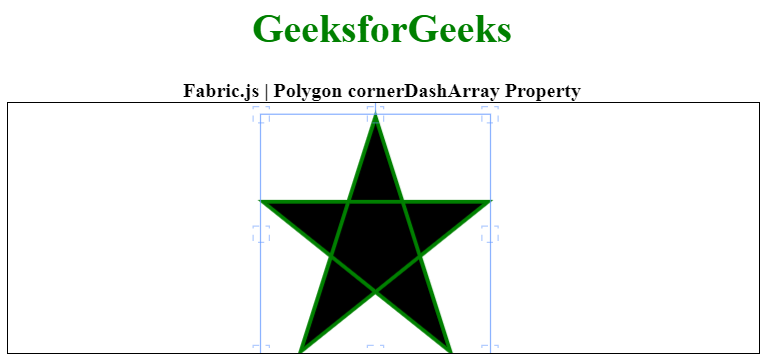
输出:

 极客教程
极客教程