Fabric.js line flipY属性
在本文中,我们将看到如何在 FabricJS 中垂直翻转画布线条。画布线条意味着线条可移动并可根据需要进行拉伸。此外,当涉及初始描边颜色、高度、宽度、填充颜色或描边宽度时,可以对该线进行自定义。
语法:
fabric.line({
flipY : boolean
});
方法: 为了实现这一点,我们将使用一个叫做 FabricJS 的JavaScript库。在导入库之后,我们将在body标签中创建一个包含线条的画布块。然后,我们将初始化由 FabricJS 提供的Canvas和line实例,并使用flipY属性垂直翻转画布中的线条,并如下所示渲染线条在画布上。
参数: 此函数接受一个单独的参数,如上所述,并如下所述:
- flipY: 它指定如何垂直翻转对象。它包含一个布尔值。
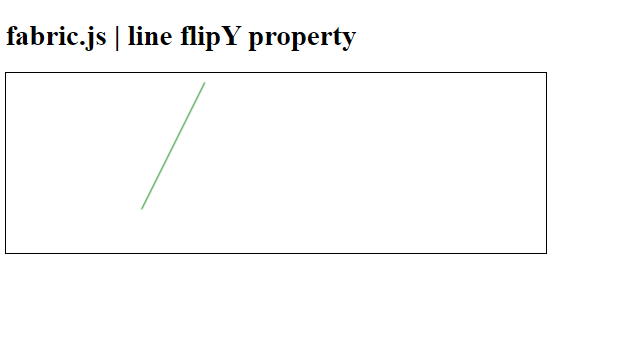
示例 1:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1>fabric.js | line flipY property</h1>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var line = new fabric.Line([150, 10, 220, 150], {
stroke: 'green',
flipY: true
});
canvas.add(line);
</script>
</body>
</html>
输出:
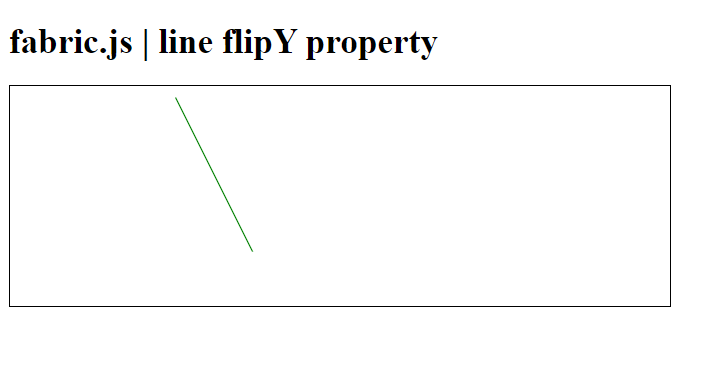
示例2:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1>fabric.js | line flipY property</h1>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var line = new fabric.Line([150, 10, 220, 150], {
stroke: 'green',
flipY: false
});
canvas.add(line);
</script>
</body>
</html>
输出:
 极客教程
极客教程