Fabric.js line lockScalingY 属性
在本文中,我们将看到在 FabricJS 中,如果将选项设置为 true,是否会锁定画布线的垂直缩放。画布线意味着可以移动并根据需要拉伸的线。此外,当涉及到初始 描边颜色,高度,宽度,填充颜色或描边宽度时,可以自定义线条。
为了实现这一点,我们将使用一个名为 FabricJS 的JavaScript库。在导入库之后,我们将在标签中创建一个包含线条的画布块。之后,我们将使用 FabricJS **提供的canvas和line的实例,并查看将选项设置为 true **时,是否会使用 lockScalingY **属性锁定画布线的垂直缩放,并将线条呈现在画布上,如下所示。
语法:
fabric.line({
lockScalingY : boolean
});
参数: 此属性接受一个单一的参数,如上所述并如下所述描述。
- lockScalingY : 它指定 如果选项设置为 真 将锁定垂直缩放 。 它包含一个布尔值。
示例1:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1>fabric.js | line lockScalingY property</h1>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var line = new fabric.Line([150, 10, 220, 150], {
stroke: 'green',
lockScalingY : true
});
canvas.add(line);
</script>
</body>
</html>
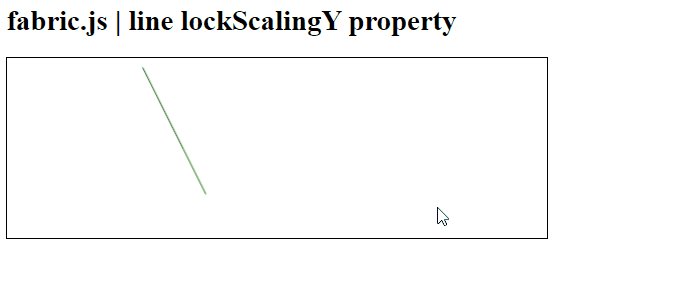
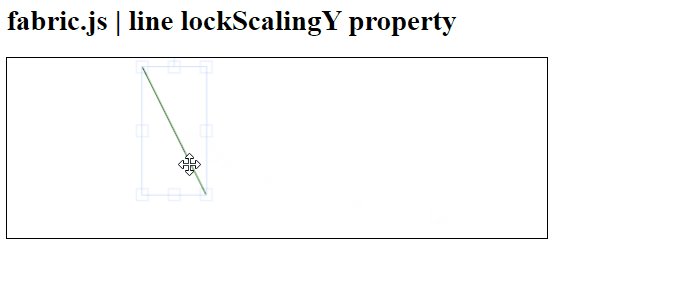
输出:

示例 2:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1>fabric.js | line lockScalingY property</h1>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var line = new fabric.Line([150, 10, 220, 150], {
stroke: 'green',
lockScalingY : false
});
canvas.add(line);
</script>
</body>
</html>
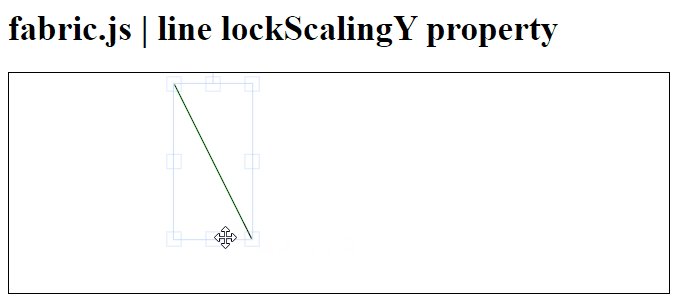
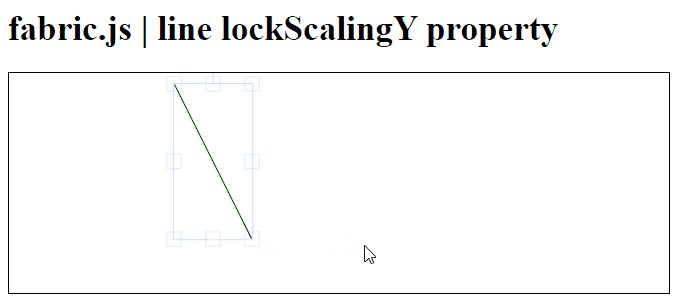
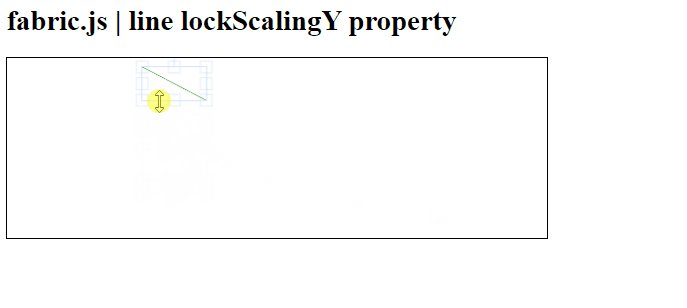
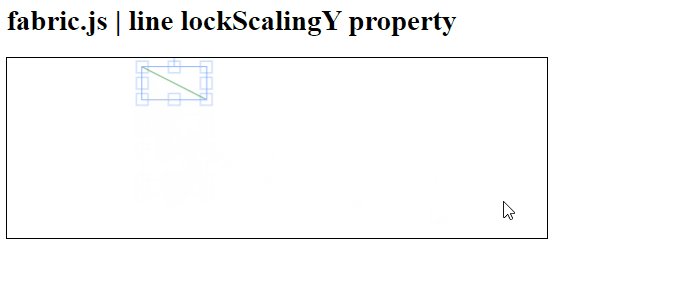
输出:

 极客教程
极客教程