Fabric.js Polyline borderScaleFactor 属性
在本文中,我们将看到如何使用FabricJS缩放画布Polyline的控制边框。画布表示Polyline是可移动的,并且可以根据需要拉伸。此外,当涉及到初始描边颜色、填充颜色、描边宽度或半径时,椭圆可以进行自定义。
为了使此功能成为可能,我们将使用一个名为FabricJS的JavaScript库。在使用CDN导入库之后,我们将在body标签中创建一个包含我们的Polyline的画布块。在此之后,我们将初始化由FabricJS提供的Canvas和Polyline的实例,并使用borderScaleFactor属性来缩放画布Polyline的控制边框,并将Polyline渲染到Canvas上,如下例所示。
语法:
var polyline = new fabric.Polyline(Points, {
borderScaleFactor: number
});
参数: 此属性接受一个单独的参数,如上所述并以下面的方式进行描述:
- borderScaleFactor: borderScaleFactor: 它指定了控制边框的缩放因子。
下面的示例演示了Fabric.js中的borderScaleFactor属性:
示例:
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align: center;width: 600px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polyline borderScaleFactor Property
</b>
</div>
<canvas id="canvas"
width="600"
height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polyline instance
var polyline = new fabric.Polyline([
{ x: 200,
y: 10 },
{x: 250,
y: 50
}, {
x: 250,
y: 180
}, {
x: 150,
y: 180
}, {
x: 150,
y: 50
}, {
x: 200,
y: 10 }], {
borderColor: 'green',
borderScaleFactor: 3
});
// Render the polyline in canvas
canvas.add(polyline);
</script>
</body>
</html>
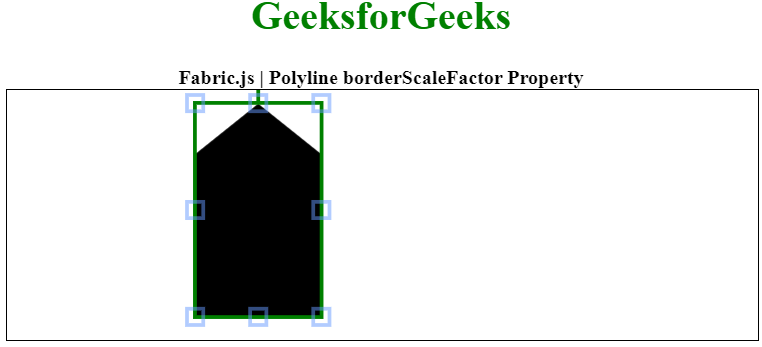
输出:

 极客教程
极客教程