Fabric.js Polyline cornerDashArray属性
本文将介绍如何使用FabricJS为画布的Polyline添加虚线样式。Polyline可以根据需求进行移动和拉伸。此外,可以自定义Polyline的初始描边颜色、填充颜色、描边宽度和半径。
为了实现这一目标,我们将使用一个名为 FabricJS 的JavaScript库。在使用CDN导入库之后,我们将在body标签中创建一个包含Polyline的画布块。然后,我们将通过FabricJS提供的Canvas和Polyline实例初始化,并使用 cornerDashArray 属性为Polyline的控制点添加虚线样式,并将Polyline渲染到Canvas中,示例如下。
语法:
var polyline = new fabric.Polyline(Points, {
cornerDashArray: string
});
参数:
此属性接受一个参数,如上所述,并在下面进行描述:
- cornerDashArray: 它指定控制角落的模式。
下面的示例演示了Fabric.js中的cornerDashArray属性:
示例:
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align: center;width: 600px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polyline cornerDashArray Property
</b>
</div>
<canvas id="canvas"
width="600"
height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polyline instance
var polyline = new fabric.Polyline([
{ x: 200,
y: 10 },
{x: 250,
y: 50
}, {
x: 250,
y: 180
}, {
x: 150,
y: 180
}, {
x: 150,
y: 50
}, {
x: 200,
y: 10 }], {
cornerColor: 'red',
cornerDashArray: [5]
});
// Render the polyline in canvas
canvas.add(polyline);
</script>
</body>
</html>
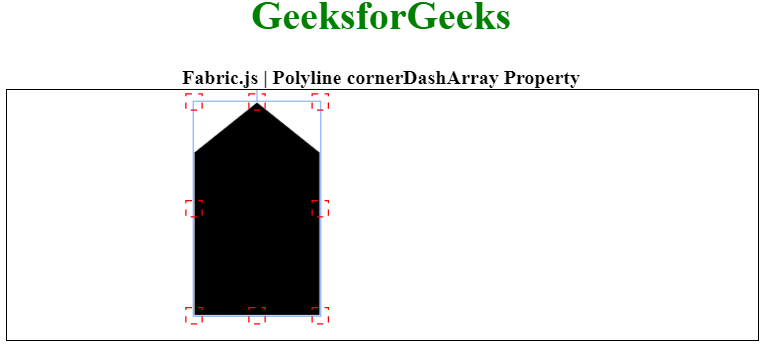
输出:

 极客教程
极客教程