Fabric.js line selectionBackgroundColor 属性
在本文中,我们将使用 selectionBackground Color 属性来设置 FabricJS 中画布线条的背景颜色。画布线条是指可以移动和根据要求进行拉伸的线条。此外,可以自定义线条的初始笔触颜色、高度、宽度、填充颜色或笔触宽度。
语法:
fabric.line({
selectionBackgroundColor: 'string'
});
方法: 要实现这个功能,我们将使用一个叫做 FabricJS 的JavaScript库。导入该库后,我们将在body标签中创建一个canvas块,其中包含线条。之后,我们将使用 FabricJS 提供的Canvas和line实例,并使用 selectionBackground 属性设置画布线条的背景颜色,并按照下面的方式在画布上渲染线条。
参数: 该函数接受一个参数,如上所述,详细描述如下:
- selectionBackground颜色: 用于指定画布线条的背景颜色。它包含一个布尔值。
示例:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1>
fabric.js | line selectionBackgroundColor property
</h1>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var line = new fabric.Line([150, 10, 220, 150], {
stroke: 'green',
selectionBackgroundColor: "lightblue"
});
canvas.add(line);
</script>
</body>
</html>
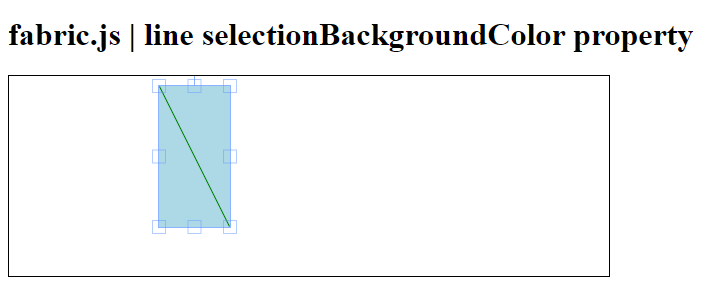
输出:
 极客教程
极客教程