Fabric.js line borderDashArray 属性
在本文中,我们将看到如何使用 FabricJS 设置画布线的虚线样式。画布线意味着线条是可移动的,并且可以根据需要进行拉伸。 此外,当涉及到初始描边颜色、高度、宽度、填充颜色或描边宽度时,可以对线条进行定制。
语法:
fabric.line({
borderDashArray: Array
});
方法: 为了实现这一点,我们将使用一个叫做 FabricJS 的JavaScript库。在导入库之后,我们将在标签中创建一个包含线条的画布块。在此之后,我们将使用 FabricJS 提供的Canvas和line实例,并使用 borderDashArray 属性设置画布线条的虚线模式,并在画布上渲染线条,如下所示。
参数: 此函数接受一个参数,如上所述,并以下述方式进行描述:
- borderDashArray: 它指定对象边框的虚线模式。
示例1:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1>fabric.js | line borderDashArray property</h1>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var line = new fabric.Line([150, 10, 220, 150], {
stroke: 'green',
borderDashArray: [10]
});
canvas.add(line);
</script>
</body>
</html>
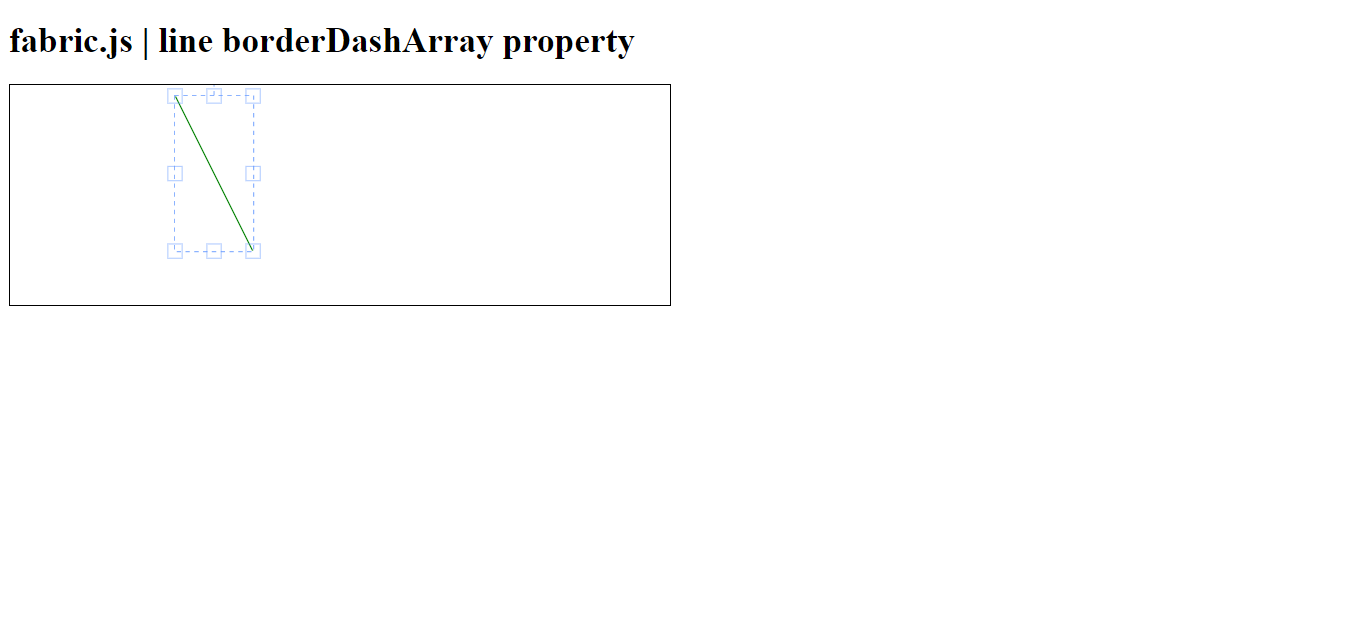
输出:
示例 2:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1>fabric.js | line borderDashArray property</h1>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var line = new fabric.Line([150, 10, 220, 150], {
stroke: 'green',
borderDashArray: [4]
});
canvas.add(line);
</script>
</body>
</html>
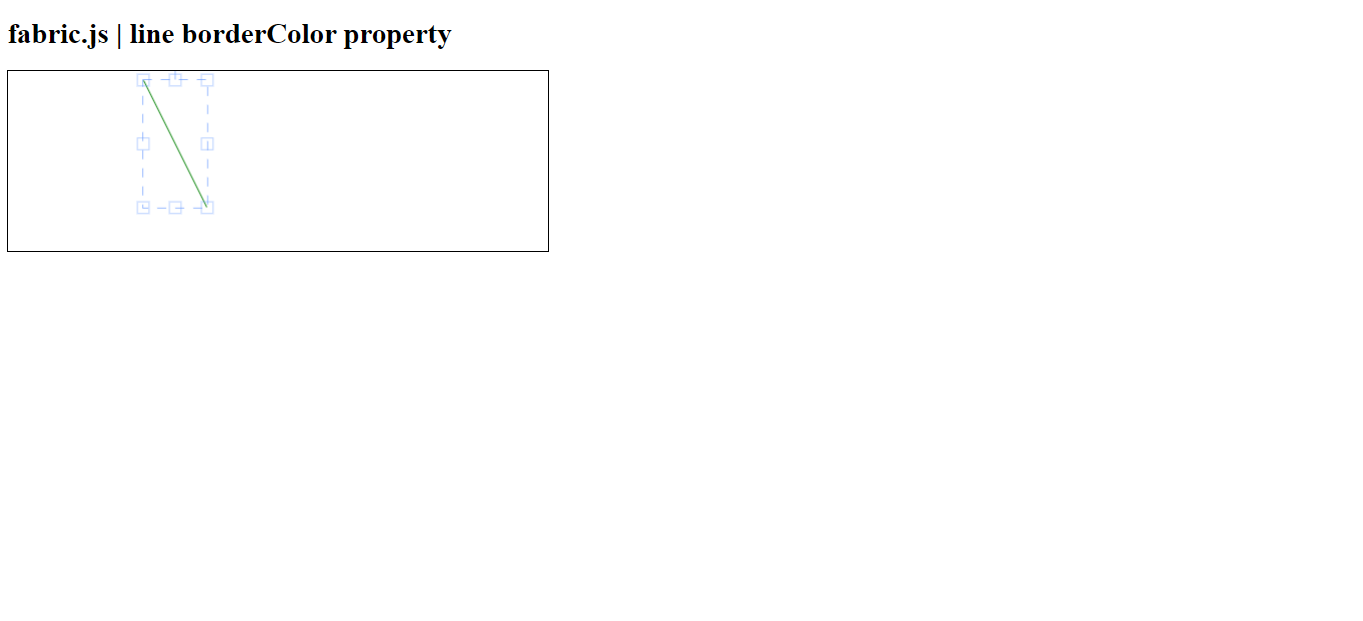
输出:
 极客教程
极客教程