Fabric.js Group visible属性
在本文章中,我们将会看到如何使用Fabric.js来设置画布的Group的visible属性。Fabric.js中的Group可移动并且可根据需要进行拉伸。此外,当涉及到初始描边颜色、高度、宽度、填充颜色或者描边宽度时,Group是可定制的。
为了实现这一功能,我们将使用一个名为Fabric.js的JavaScript库。在导入库后,我们将在body标签中创建一个包含Group的画布块。之后,我们将使用Fabric.js提供的Canvas和Group的实例,并使用visible属性来设置画布Group的可见性。
语法:
fabric.Group([canvas1, canvas2], {
visible: Boolean
});
参数:此属性接受上述提及并在下面描述的单个参数:
- visible: 它指定对象的可见性。
下面的示例展示了在JavaScript中使用Fabric.js Group visible 属性:
<!DOCTYPE html>
<html>
<head>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align: center;width: 400px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Group visible Property
</b>
</div>
<div style="text-align: center;">
<canvas id="canvas" width="500" height="300"
style="border:1px solid green;">
</canvas>
</div>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a circle instance
var circle = new fabric.Circle({
radius: 100,
fill: 'lightgreen',
scaleY: 0.6,
originX: 'center',
originY: 'center'
});
// Initiate a text instance
var text = new fabric.Text('GeeksforGeeks', {
fontSize: 25,
originX: 'center',
originY: 'center'
});
// Initiate a Group instance
var group = new fabric.Group([ circle, text ], {
visible: true
});
// Render the Group in canvas
canvas.add(group);
// Center the Group in canvas
canvas.centerObject(group);
</script>
</body>
</html>
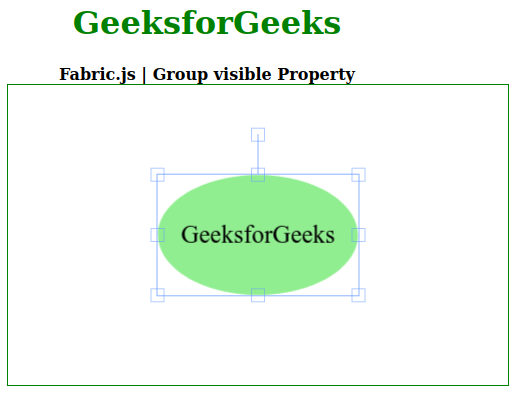
输出:

示例2:
<!DOCTYPE html>
<html>
<head>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align: center;width: 400px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Group visible Property
</b>
</div>
<div style="text-align: center;">
<canvas id="canvas" width="500" height="300"
style="border:1px solid green;">
</canvas>
</div>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a circle instance
var circle = new fabric.Circle({
radius: 100,
fill: 'lightgreen',
scaleY: 0.6,
originX: 'center',
originY: 'center'
});
// Initiate a text instance
var text = new fabric.Text('GeeksforGeeks', {
fontSize: 25,
originX: 'center',
originY: 'center'
});
// Initiate a Group instance
var group = new fabric.Group([ circle, text ], {
visible: false
});
// Render the Group in canvas
canvas.add(group);
// Center the Group in canvas
canvas.centerObject(group);
</script>
</body>
</html>
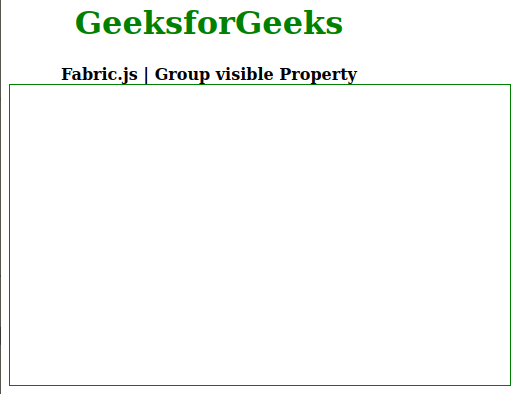
输出:

 极客教程
极客教程