Fabric.js Circle的centerV()方法
在本文中,我们将看到如何使用FabricJS的centerV()方法,在画布上垂直地获取圆形对象的中心。该方法用于填充对象。画布中的圆形表示可移动且可根据需求拉伸的圆形。此外,当涉及到初始描边颜色、高度、宽度、填充颜色或描边宽度时,可以对圆形进行自定义。
centerV()方法用于在画布上垂直获取圆形对象的中心。
方法: 首先导入fabric.js库。在导入库之后,在body标签中创建一个包含圆形的画布块。然后,使用Fabric.JS提供的Canvas类和Circle类的实例,并使用centerV()方法。
语法:
circle.centerV()
参数: 此函数不接受任何参数。
返回值: 此方法返回包含Centers对象在画布上垂直居中的对象值。
示例: 此示例使用FabricJS将画布圆的centerV()方法设置为下面的示例所示:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
Fabric.js Circle centerV() method
</h3>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var circle = new fabric.Circle({
radius: 100,
fill: 'blue',
stroke: 'green',
strokeWidth: 3,
angle: 30
});
canvas.add(circle);
canvas.centerObject(circle);
console.log(circle.centerV())
</script>
</body>
</html>
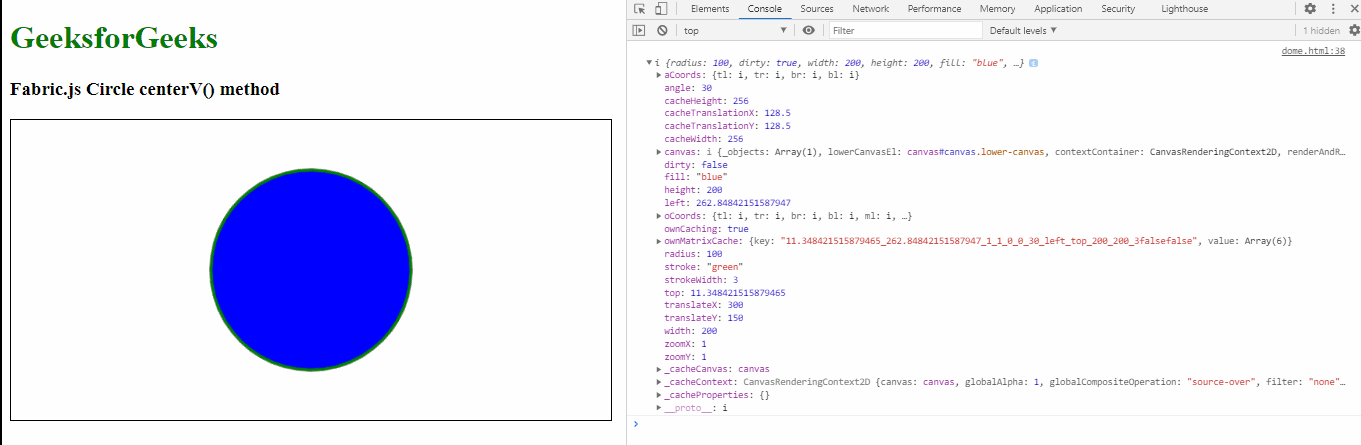
输出:

参考: http://fabricjs.com/docs/fabric.Circle.html#centerV
 极客教程
极客教程