Fabric.js Circle center() 方法
在这篇文章中,我们将看到如何使用FabricJS的canvas Circle对象的center()方法来获取对象的垂直和水平中心点。它用于填充一个对象。Canvas Circle表示Circle可以移动并根据要求进行拉伸。此外,Circle在初始边框颜色、高度、宽度、填充颜色或边框宽度方面是可定制的。
center()方法用于获取Circle对象的垂直和水平中心点。
方法: 首先导入fabric.js库。在导入库之后,在带有Circle的body标签中创建一个canvas块。然后,初始化由Fabric.JS提供的Canvas和Circle类的实例,并使用center()方法。
语法:
circle.center()
参数: 此函数不接受任何参数。
返回值: 此方法返回一个包含Centers对象在画布上垂直和水平居中的对象值。
示例: 此示例使用FabricJS来设置画布圆形的center()方法,如下例所示:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
Fabric.js Circle center() method
</h3>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var circle = new fabric.Circle({
radius: 100,
fill: 'blue',
stroke: 'green',
strokeWidth: 3,
angle: 30
});
canvas.add(circle);
canvas.centerObject(circle);
console.log(circle.center())
</script>
</body>
</html>
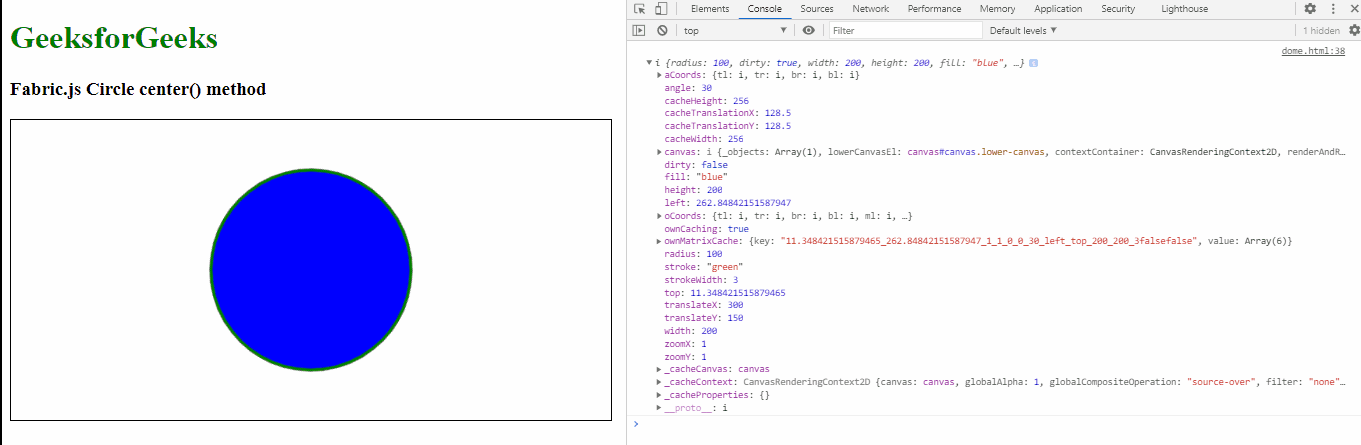
输出:

参考: http://fabricjs.com/docs/fabric.Circle.html#center
 极客教程
极客教程