Fabric.js Circle calcOwnMatrix() 方法
在本文中,我们将展示如何通过使用FabricJS中的calcOwnMatrix()方法来获取代表圆对象当前转换的变换矩阵。Canvas Circle表示圆是可移动的,并且可以根据需求进行拉伸。此外,当涉及到初始描边颜色、高度、宽度、填充颜色或描边宽度时,可以自定义圆形。
calcOwnMatrix()方法用于获取代表圆对象当前转换的变换矩阵。
方法: 首先导入fabric.js库。导入库后,在body标签中创建一个包含Circle的canvas块。然后,使用Fabric.JS提供的Canvas和Circle类的实例化对象,并使用calcOwnMatrix()方法。
语法:
circle.calcOwnMatrix()
参数: 该函数不接受任何参数。
返回值: 此方法返回一个包含表示对象当前变换的变换矩阵的对象。
示例: 此示例使用FabricJS来设置画布圆形的calcOwnMatrix()方法,如下示例所示:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
Fabric.js Circle calcOwnMatrix() method
</h3>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var circle = new fabric.Circle({
radius: 100,
fill: 'blue',
stroke: 'green',
strokeWidth: 3,
angle: 30
});
canvas.add(circle);
canvas.centerObject(circle);
console.log(circle.calcOwnMatrix())
</script>
</body>
</html>
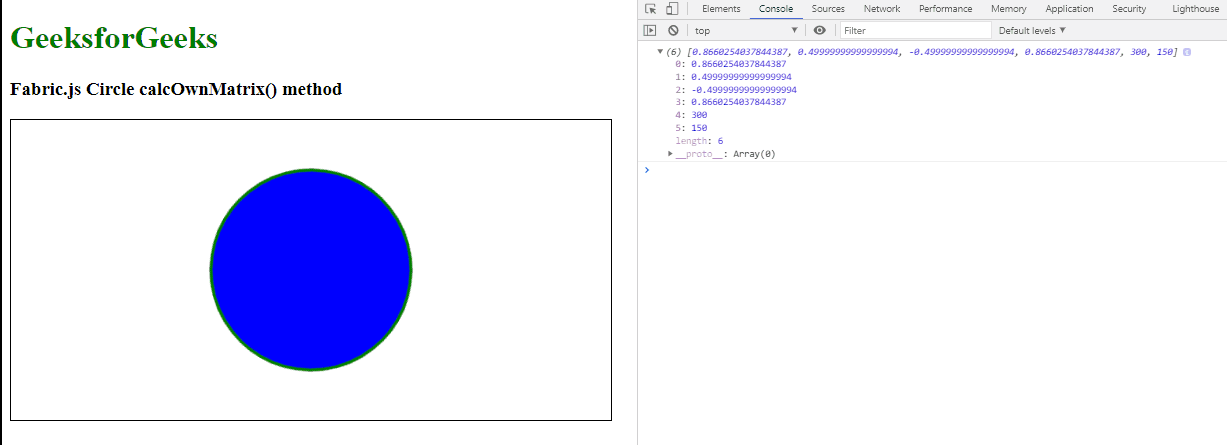
输出:

参考: http://fabricjs.com/docs/fabric.Circle.html#calcOwnMatrix
 极客教程
极客教程