Fabric.js Circle calcCoords() 方法
在本文中,我们将看到如何使用FabricJS中的calcCoords()方法获取圆形对象的.coords。canvas圆形意味着可以根据需求移动和拉伸圆形。此外,当涉及到初始描边颜色、高度、宽度、填充颜色或描边宽度时,可以对圆形进行自定义。
calcCoords()方法用于获取圆形对象的.coords。
方法 :首先导入fabric.js库。导入库后,在body标签中创建一个包含圆形的canvas块。然后,初始化由Fabric.JS提供的Canvas和Circle类的实例,并使用calcCoords()方法。
语法:
circle.calcCoords()
参数: 该函数不接受任何参数。
返回值: 该方法返回包含对象的.coords属性的对象。
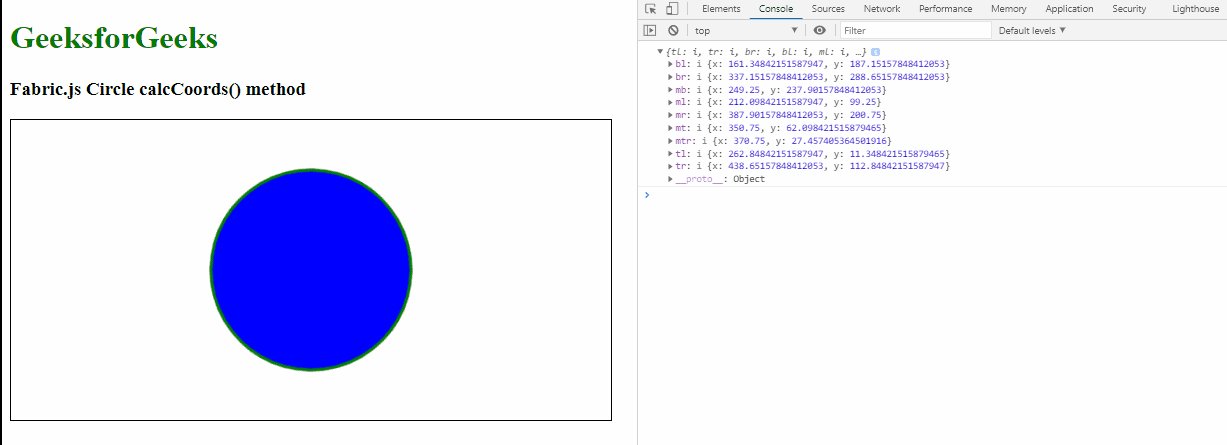
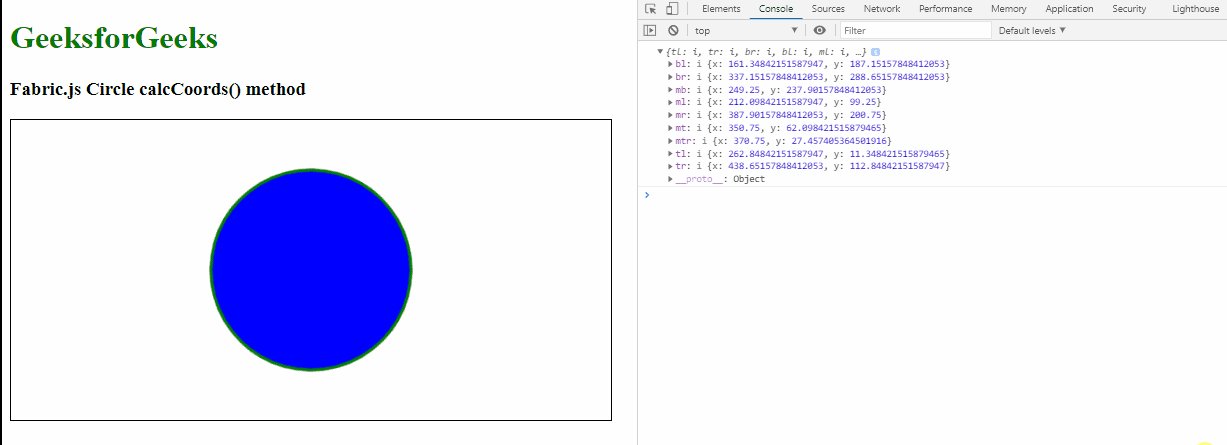
示例: 此示例使用FabricJS将画布圆形的calcCoords()方法设置为以下示例中所示:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
Fabric.js Circle calcCoords() method
</h3>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var circle = new fabric.Circle({
radius: 100,
fill: 'blue',
stroke: 'green',
strokeWidth: 3,
angle: 30
});
canvas.add(circle);
canvas.centerObject(circle);
console.log(circle.calcCoords())
</script>
</body>
</html>
输出:

参考: http://fabricjs.com/docs/fabric.Circle.html#calcCoords
 极客教程
极客教程