Fabric.js Circle _calcTranslateMatrix() 方法
在本文中,我们将看到如何使用FabricJS的_calcTranslateMatrix()方法来获取圆形对象的平移矩阵。Canvas Circle是指可以根据要求移动和拉伸的圆形。此外,当涉及到初始描边颜色、高度、宽度、填充颜色或描边宽度时,圆形可以进行自定义。
_calcTranslateMatrix()方法用于计算圆形对象的平移矩阵。
方法: 首先导入fabric.js库。导入库之后,在body标签中创建一个包含Circle的canvas块。然后,使用Fabric.JS提供的Canvas和Circle类的实例化,并使用_calcTranslateMatrix()方法。
语法:
circle._calcTranslateMatrix()
参数: 此函数不需要任何参数。
返回值: 此方法返回包含对象的翻译矩阵的数组。
示例: 此示例使用 FabricJS 将 canvas 圆的 _calcTranslateMatrix() 方法设置为如下示例所示:
<!DOCTYPE html>
<html>
<head>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
Fabric.js Circle _calcTranslateMatrix() method
</h3>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a Circle instance
var circle = new fabric.Circle({
radius: 100,
fill: 'blue',
stroke: 'green',
strokeWidth: 3,
angle: 30
});
// Render the circle in canvas
canvas.add(circle);
canvas.centerObject(circle);
console.log(circle._calcTranslateMatrix())
</script>
</body>
</html>
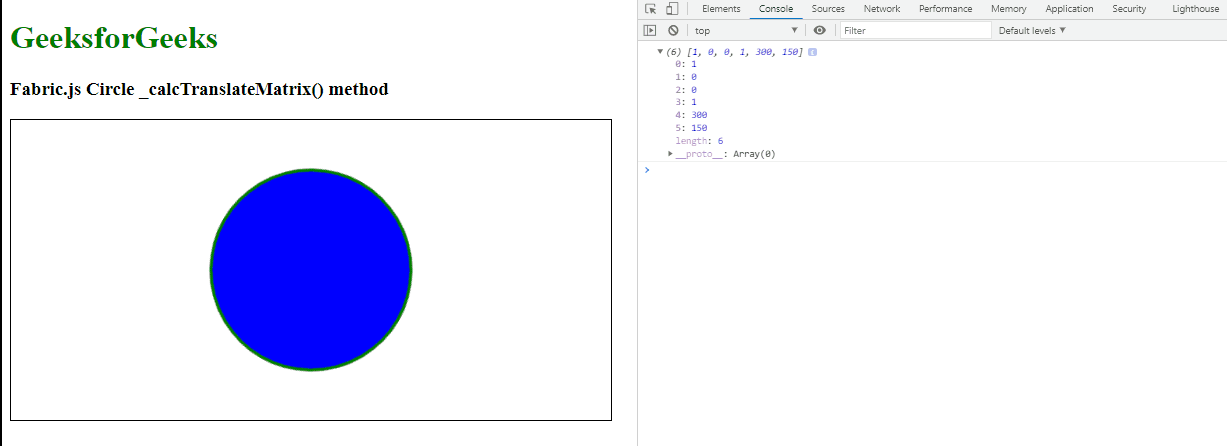
输出:

参考: http://fabricjs.com/docs/fabric.Circle.html#_calcTranslateMatrix
 极客教程
极客教程