Fabric.js ActiveSelection moveCursor 属性
Fabric.js 是一个用于处理画布的JavaScript库。画布ActiveSelection是fabric.js的一个类,用于创建ActiveSelection实例。画布ActiveSelection表示ActiveSelection是可移动的,并可以根据需求进行拉伸。在本文中,我们将使用moveCursor属性来设置移动时光标的样式。
方法: 首先导入fabric.js库。导入库之后,在body标签中创建一个包含ActiveSelection的canvas块。然后,使用Fabric.JS提供的Canvas和ActiveSelection类来初始化一个实例,并使用moveCursor属性来设置移动时光标的样式。
语法:
fabric.ActiveSelection(ActiveSelection, {
moveCursor : string
});
参数: 此函数接受一个参数,如上所述,并在下面进行描述:
- moveCursor: 此参数接受一个字符串值。
示例: 此示例使用FabricJS来设置画布ActiveSelection的moveCursor属性,如下所示:
<!DOCTYPE html>
<html>
<head>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align: center;width: 400px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | ActiveSelection moveCursor Property
</b>
</div>
<div style="text-align: center;">
<canvas id="canvas" width="500" height="500"
style="border:1px solid green;">
</canvas>
</div>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200327230544/g4gicon.png"
width="100" height="100"
id="my-image" style="display: none;">
<script>
var canvas = new fabric.Canvas("canvas");
// Initiate a Rect instance
var rectangle = new fabric.Rect({
width: 200,
height: 100,
});
canvas.add(rectangle);
var geek = new fabric.IText('GeeksforGeeks', {
});
canvas.add(geek);
canvas.centerObject(geek);
var gfg = new fabric.ActiveSelection(
canvas.getObjects(), {
moveCursor: 'pointer'
});
canvas.setActiveObject(gfg);
canvas.requestRenderAll();
canvas.centerObject(gfg);
</script>
</body>
</html>
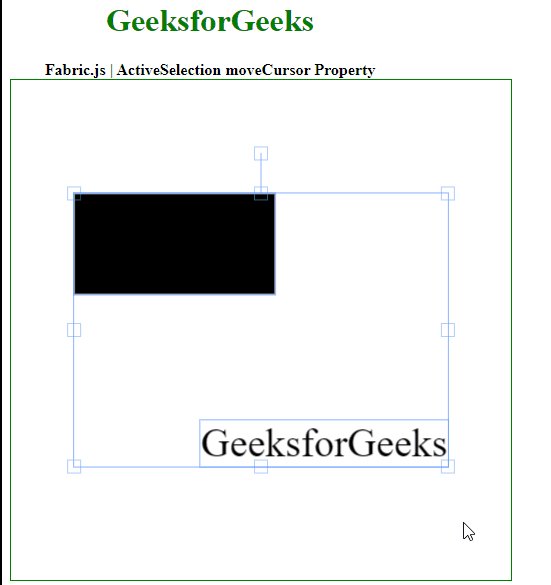
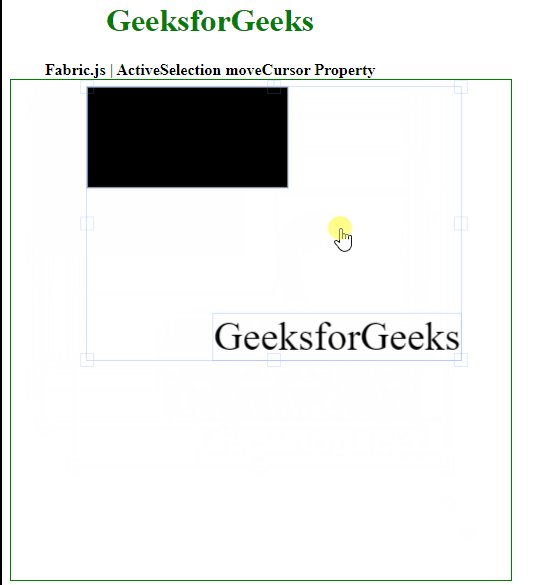
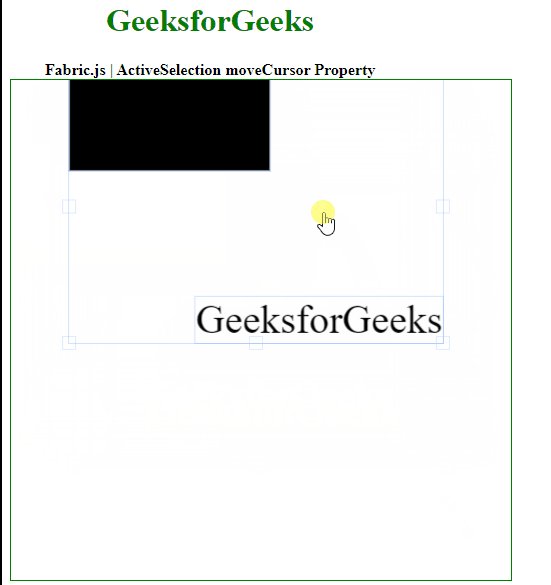
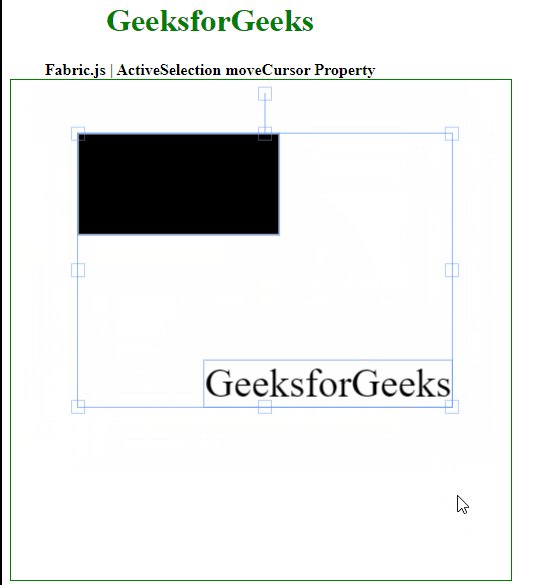
输出:

 极客教程
极客教程